穿上App外衣,保持Web灵魂——PWA温故
早在2015年,设计师弗朗西斯·贝里曼和Google Chrome的工程师亚历克斯·罗素提出“PWA(渐进式网络应用程序)”概念,将网络之长与应用之长相结合,其核心目标就是提升 Web App 的性能,改善 Web App以媲美Native的流畅体验。

PWA 实践/应用(Google Workbox)
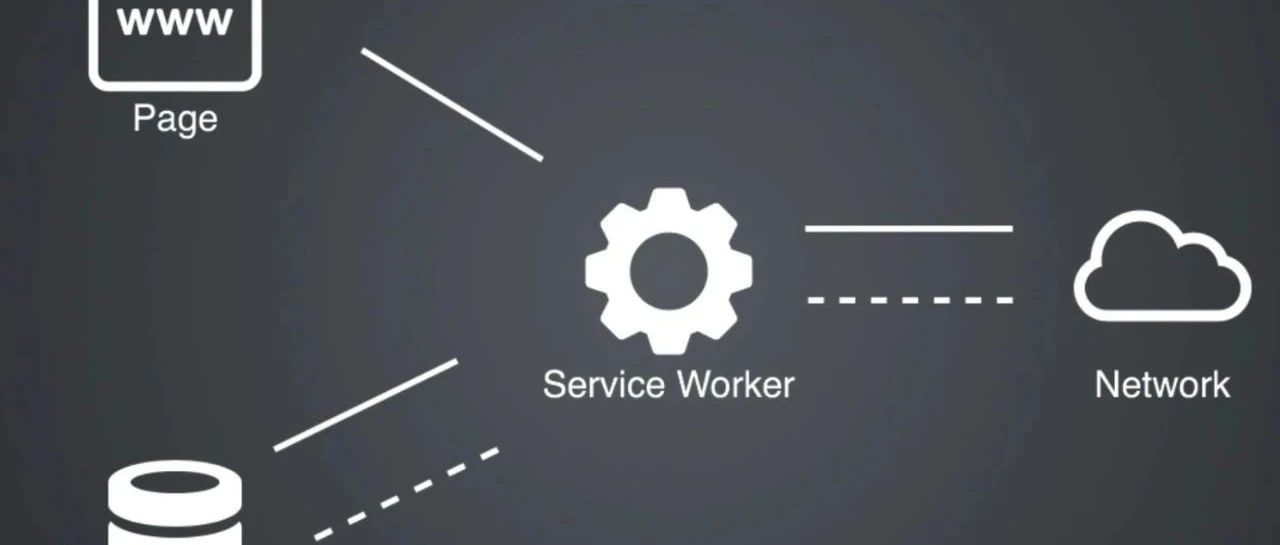
PWA(Progressive Web App - 渐进式网页应用)是一种理念,由 Google Chrome 在 2015 年提出。PWA 它不是特指某一项技术,而是应用多项技术来改善用户体验的 Web App,其核心技术包括 Web App Manifest、Service Worker、Web Push 等,用户体验才是 PWA 的核心。

PWA应用的核心技术有哪些
在国内由于小程序的风生水起,PWA 应用在国内的状况一直都不是很好,PWA 和小程序有很多的相似性,但是 PWA 是由谷歌发起的技术,小程序是微信发起的技术,所以小程序在国内得到了大力的扶持,很快就在国内技术界开花结果。

备受乔布斯推崇的 PWA,为什么还没有杀死原生应用?
作者丨Kevin Basset
译者丨明知山
策划丨褚杏娟
PWA (Progressive Web App)的想法不是由 Google 或 Apple 提出的,而是 Steve Jobs 在 2007 年 iPhone 推出期间首次将这一概念展示在了世界面前。当时,外部应用程序似乎可以帮助提高该设备的受欢迎程度,Jobs 希望开发人员使用标准 Web 技术来构建应用程序。
你可以编写令人惊叹的 Web 2.0 和 Ajax 应用程序,它们的外观和行为与 iPhone 上的应用程序一模一样,而且这些

UI设计师必须知道!移动用户体验设计的准则:20 条主要规则
在手机上阅读大量的拷贝文章和长篇论文的用户体验是否让你阅读困难?我非常能理解您的处境,因此,直奔主题,我们在一个地方编辑了最基本的移动手机阅读体验的新规范,只要收藏这篇文章,每次你开始设计一个新的app或者网页的时候,可以拿出它来读一读并参考使用,来!一起看看有哪些新规范可以帮助初入茅庐的新手制作一流的用户体验设计。

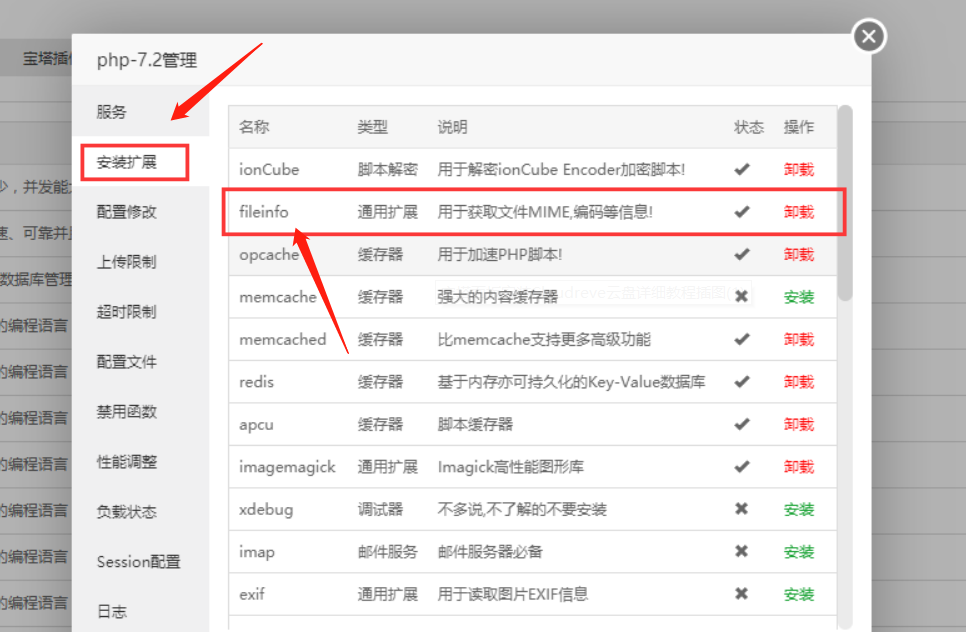
在宝塔上利用Cloudreve搭建一个属于你自己的私有云盘
最近逛了好多站长的小家,发现大家基本都有自己的个人云盘,而且无广告,页面简介,让人一见心喜,这两天刚好抽空自己也搭建了一个云盘,用的是Cloudreve的程序,页面简洁美观,功能强大嘿嘿。

《PWA实战:如何为你的网站增加离线功能和推送通知》
🐯 猫头虎博主 为您解读:PWA(Progressive Web Apps)的强大功能如何为您的网站带来革命性的用户体验。我们将探讨离线功能和推送通知的实现,以及如何利用这些特性提高用户留存。 PWA入门、离线功能实现、推送通知技巧、提高用户留存。
备受乔布斯推崇的 PWA,为什么还没有杀死原生应用?
作者丨Kevin Basset
译者丨明知山
策划丨褚杏娟
PWA (Progressive Web App)的想法不是由 Google 或 Apple 提出的,而是 Steve Jobs 在 2007 年 iPhone 推出期间首次将这一概念展示在了世界面前。当时,外部应用程序似乎可以帮助提高该设备的受欢迎程度,Jobs 希望开发人员使用标准 Web 技术来构建应用程序。
你可以编写令人惊叹的 Web 2.0 和 Ajax 应用程序,它们的外观和行为与 iPhone 上的应用程序一模一样,而且这些
