假如你要研发一款To B Web端产品,面对眼花缭乱的开源组件库要如何选?
哪些又是目前业内团队常用的B端开源组件库?
由于知果负责公司Hundsun Design设计体系的构建,因此对组件库比较了解。
今天,知果为你们做一个入门级介绍,大家可以先有个概貌了解,期望能帮助到你们。
未来,针对每一个开源组件库知果再进行详细展开。
自Bootstrap诞生后,B端PC中后台组件库如雨后春笋般的冒出来,各有各的能力。
2011年,Twitter推出Bootstrap;
2015年,Fusion电商中后台组件库发布;
2016年,Element中后台组件库发布;
2016年,iview中后台组件库发布;
2016年,蚂蚁金服Ant Design中后台组件库发布;
2021年,阿里云Xconsole组件库发布;
2021年,字节跳动ArcoDesgin、SemiDesgin中后台组件库发布;
2021年,腾讯TDesgin组件库发布。
以上发布的组件库,均还在更新和迭代。
部分有能力的公司基于组件库做了体系化的扩展。
—1 — Bootstrap
2011年Bootstrap诞生。

Bootstrap是Twitter公司推出的基于HTML、CSS、JavaScript 开发的简洁、大方、易用的前端开发框架,包括了下拉菜单、按钮组、导航条、分页、排版、进度条等丰富的组件,它能使得 Web 界面开发更加简单和高效。并且如WeX5前端开源框架等,也是基于Bootstrap的基础上而来的。从2011年Bootstrap发布后,在2018年,已经更新到了4。
Bootstrap,林林总总有这些能力:
- 支持所有的主流浏览器;
- 支持响应式设计:响应台式电脑、平板电脑与手机;
- 支持全局换肤;
- 很多团队基于Bootstrap组件库构建Bootstrap UI 编辑工具,允许用户可视化拖拽生成界面,例如Bootply、Pingendo等。
网站:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
— 2 —Fusion
2015年Fusion电商中后台组件库诞生。

Fusion是阿里巴巴旗下的电商中后台设计系统,从国际UED,天猫,商家等各类业务形态中抽象解构。它诞生的背景是(以下来自Fusion设计团队描述):随着互联网行业的聚变式发展,在电商业务从“信息透出” 到 “在线交易” 的过程中,网站 UI 构建也经历了体验一致性、设计效率、UI系统构建/应用效率、多端适配等诸多问题。许多人认为构建一套设计系统(Design System) 是解决企业级用户体验规模化问题的关键。 而当业务演进到 “平台化、垂直市场、采购市场” 阶段时,UI 也面对了更多的问题和挑战:“周期性业务的品牌更新”,“不同品牌的多种垂直业务同期构建”,“众多相似的后台系统构建”,“跨业务/部门的设计、前端协作问题”。面对这些问题,体验工程的建设已经远远不止于一套设计规范或一套组件库,他需要一套完整的系统来支撑。因此,Fusion从组件库拓展到了界面设计生态系统。
Fusion,林林总总有这些能力:
- 拥有一套完善的设计语言,来支撑Fusion未来的发展;
- 拥有较为完整的设计指南,包括动效、布局、间距、设计模式等来支持相关界面要素的使用;
- 拥有完善的界面组件,包括基础组件、图表、icon等来支持界面搭建;
- 基于原子级组件,同时通过对业务的抽象,输出了区块、页面模板来保证页面的统一性;
- 通过底层的设计资产进行整合,构建了sketch插件,设计师通过拖拽组件即可使用;
- 通过将组件内置到Iceworks插件,前端工程师可以通过拖拽组件或者模板直接生成页面。
网站:https://fusion.design/pc/?themeid=2
— 3 —Element
2016年Element中后台组件库发布。

饿了么前端团队基于日常中后台系统,抽象出了基于Vue开发的Element组件库,并且通过开源的方式赋能给大中小公司的B端团队。虽然其设计团队不如Ant Design大,也没有那么多的设计理论来支撑,但这些都没关系,Element提供的能力足以支撑目前B端界面设计与开发的需求。由于“组件交互逻辑合理、前端上手快、设计风格也相对好看”受到了诸多使用者的好评,尤其是研发工程师的好评。我认识的好多团队,基本都是用的Element。
Element,林林总总有这些能力:
- 简单给予了一些设计原则,包括一致性、反馈、效率和可控,指导设计师与开发者研发界面;
- 给予了丰富的B端基础组件资产(开发与设计资产皆有),工程师和设计师分别可用;
- 自定义样式。Element 给予了组件主题库,允许用户自定义主题并下载安装使用;
- 国际化支持。Element 组件内部默认使用中文,若希望使用其他语言,可以进行多语言设置;
- 到目前为止提供了Vue、React、Angular三套语言的组件库,满足不同项目需求。
- 总之,Element在所有B端组件库里,最最最实在,给予的能力不多不少,刚刚好符合项目团队需要。
网站:https://element.eleme.cn/#/zh-CN
— 4 —iview
2016年iview中后台组件库发布。

iview是北京视图更新科技旗下的一款产品。大家总是会拿iview与Element相比,因为它们在UI上实在太像了,iview也是基于Vue的中后台UI组件库。从 2019 年 10 月起iview正式更名为 View UI,但由于大部分小伙伴比较熟悉iview的称呼,因此我们后面还是称它为iview。iview目前已经到了4.0版本,并且提供了比Element多的多的功能来满足绝大部分的B端中后台场景。
iview,林林总总有这些能力:
- 除了具有丰富的基础组件以外,还有iview plus组件提供给大家,iview plus其实就是更高阶的业务组件;
- iview还提供了iview Pro,这是基于iview组件的页面模板,通用型中后台前端解决方案,这部分iview是收费的;
- 大部分组件和功能支持 IE9 及以上浏览器,部分组件和功能不支持IE;
- iCRUD 是一套基于iview的增强型表格组件,面向配置开发,快速搭建具备增、删、改、查功能的表格页面;
- iview不仅提供了深色主题,还提供了自定义主题功能;
- 据说与Element的API 相比 ,iview 要比Element简洁许多。
网站:https://www.iviewui.com
— 5 —Ant Design
2016年蚂蚁金服Ant Design中后台组件库发布。

Ant Design我想大家都不陌生,可以说在设计圈应该是响当当的。蚂蚁集团的企业级产品是一个庞大且复杂的系统,数量多且功能复杂,而且变动和并发频繁,常常需要设计者与开发者能快速做出响应。同时这类产品中有存在很多类似的页面以及组件,可以通过抽象得到一些稳定且高复用性的内容。于是蚂蚁集团体验技术部经过大量项目实践和总结,逐步打磨出一个服务于企业级产品的设计体系 —— Ant Design。可见,Ant Design不止于组件库,它是一套设计体系。
Ant Design,林林总总有这些能力:
- 2016年,Ant Design1.0发布,包含中后台基础组件库及移动端基础组件库,且配套设计语言;
- 2017年,AntV数据可视化解决方案发布,语雀知识库发布;
- 2018年,Kitchen插件发布,聚拢设计资产。Ant Design Pro发布,开箱即用的中台前端/设计解决方案。Ant Design Landing首页模板资产和首页编辑器发布;
- 2019年,HiTu插画资产发布。云凤蝶可视化建站工具发布(目前已关闭);
- 2020年,Ant Design4.0发布。TechUI金融科技领域设计资产上线Kitchen ,包含模板、区块、组件。
- 可见,对于Ant Design,截止目前,早已与其2016年发布的时候不一样了,它从组件库构建起了一套B端界面生态体系。
网站:https://ant.design/index-cn
— 6 —Xconsole
2021年阿里云Xconsole组件库发布。

2021年上半年阿里云推出Xconsole组件库。Xconsole是基于云产品管控平台的企业级设计体系,为设计师与开发者提供了全面的设计及研发解决方案。同时Xconsole将关于云管控方面的设计方法、设计规则进行提炼和抽象,与研发侧进行整合,封装出与之相适配的解决方案,让产品团队可以开箱即用。Xconsole是一个不断积累、验证、聚合的云计算管控类设计体系,是对大型复杂产品簇设计方法深度思考后的结果。
Xconsole,林林总总有这些能力:
- 拥有完善的云管控产品UI设计资产,并配套开发物料;
- 拥有基于原子级组件和业务场景的页面模板;
- 拥有让产品整体操作行为一致的方法,例如国际化、全局错误处理等,通过一整套配置方法,保证产品操作逻辑一致;
- 拥有色彩、字体、间距、布局的设计理论方法支撑;
- 将无障碍设计融入界面,让所有人都可以更好地使用云计算软件;
- 根据云计算软件产品的产品形态和业务特点,定义了面向云计算软件产品的使用体验质量模型。
网站:http://xconsole.cloud/cloudbench/design/about
— 7 —ArcoDesgin
2021年字节跳动ArcoDesgin中后台组件库发布。

接近2021年年末,字节跳动一下子发布了两款企业级中后台设计体系,一个是ArcoDesgin,另一个是SemiDesgin。ArcoDesgin团队描述,ArcoDesgin通过设计系统去解决产品面临的体验问题,以及通过给出的设计原则,来指导解决业务问题,并且它还可以促进设计团队与研发团队的协作。他们认为ArcoDesgin是务实而又浪漫的,务实在于设计体系解决基础问题,浪漫在于设计体系具备开放性,允许浪漫的设计模式诞生。并且ArcoDesgin一推出时,就具备了非常完善的能力,组件库只是其中之一。可见,ArcoDesgin直接对标Ant Design,设计体系在中国不再只有Ant Design一家。
ArcoDesgin,林林总总有这些能力:
- ArcoDesgin基础组件库包含React和Vue两种语言;
- 拥有设计价值观、设计原则、样式指南等设计层面上的理论来指导体系的建立;
- 拥有对组件的详细使用解释和说明,方便设计师在使用时参考与借鉴;
- 拥有黑白两种默认组件风格,并允许用户自定义主题;
- 拥有ArcoDesgin Pro中后台最佳实践模板,丰富的页面模板让用户可以快速构建B端界面;
- 拥有ArcoDesgin Lab设计体系配置平台及智能代码生成功能;
- 拥有图标平台、色彩算法、物料平台等生态产品,全方位助力产品侧设计出体验好的产品。
网站:https://arco.design
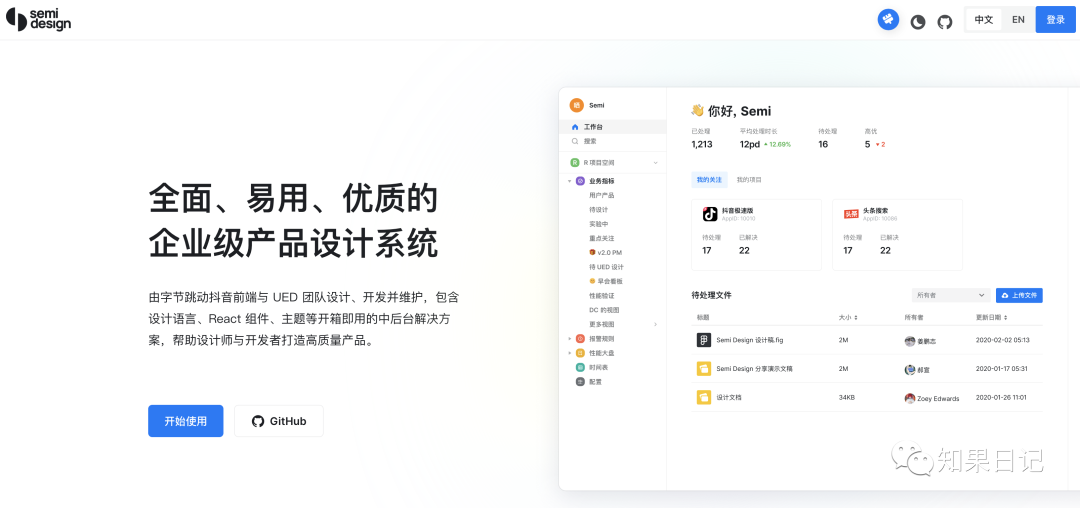
— 8 —SemiDesgin
2021年字节跳动SemiDesgin中后台组件库发布。

SemiDesgin官方解释:SemiDesgin由是字节跳动抖音前端与UED团队设计、开发并维护,包含设计语言、React 组件、主题等开箱即用的中后台解决方案,帮助设计师与开发者打造高质量产品。
SemiDesgin,林林总总有这些能力:
- 拥有完善优质的基础组件,并且允许用户在开放的体系里自定义组件相关属性;
- 通过对数千个设计变量 (Design Token) 的分层和梳理,设计师与开发可以对组件进行深度定制;
- 拥有完善的国际化能力,包括简/繁体中文,英语、日语、韩语、葡萄牙语等10+语言;
- SemiDesgin探索Design to Code能力,通过自动化手段帮助设计师与研发提效;
- 基于 Figma 构建与组件库代码完全对齐的设计资源,使用 Semi 设计出色的中后台企业应用。
网站:https://semi.design/zh-CN/
— 9 —TDesgin
2021年腾讯TDesgin组件库发布。

腾讯TDesgin设计体系不仅包括了企业级中后台组件库,基于腾讯广泛的业务能力,同时还推出了移动端、小程序端的组件库,并且包含了Figma、Sketch、Axure等常用的设计资产。按照设计团队的描述,其也是从腾讯繁杂的业务中寻找共性,抽取出普适的通用设计解决方案,为产品赋能。在研发侧支持业界主流的 React/Vue/Angular/微信小程序/Flutter 开发技术栈;多端适配,提供桌面端和移动端两套风格统一的组件资源。
TDesgin,林林总总有这些能力:
- 拥有普适且实用的基础组件库,且支持主流技术,包括React、Vue、Angular等;
- 支持Figma、Sketch、Axure、Adobe XD等软件的组件设计资产,赋能设计师,保证设计统一性;
- 拥有一站式设计协作平台,覆盖设计师与产品经理、研发工程师的协作需求,提升团队协作效率;
- 拥有ProWork,满足团队内部在项目等方面的协同,例如资源状态同步、需求管理等;
- TDesgin设计体系,从设计能力、组件、资产扩展到了团队协作层面。
网站:https://tdesign.tencent.com
写在最后
今天,我们学习了B端9大常用且均不错的开源组件库。
包括:Bootstrap
Fusion
Element
iview
Ant Design
Xconsole
ArcoDesgin
SemiDesgin
TDesgin
有些已经远远超越了组件库的范畴,延展到了设计体系的维度,例如Ant Design、Xconsole、ArcoDesgin、TDesgin等。
但对于产品团队来说,最终要选择基于哪个组件库进行研发,不仅仅是组件库的生态决定,还与公司政策、业务形态、研发技术栈等密切相关。
就如我们公司整个是Vue生态,那么首选会是Element UI组件库。而一些React技术栈的公司,就会选择Ant Design。
同时,2021年推出的B端组件库,如ArcoDesgin、SemiDesgin、TDesgin,虽然其样式更美观,生态更健全,也未必会是产品研发团队的首选。
但可以说,当我们要选择To B Web端开源组件库时,逃不过以上9个。
下次,领导问你们,产品前端组件库用哪个呀,你们就可以在上述9个中选择性分析了。
好了,今天知果对B端常用开源组件库的分享就结束啦,期望对你们有启发与帮助。
上文出自于“知果日记”公众号