element-ui中el-table的跨行,合并行计算方式
看到这个需求一开始我以为很简单,表格跨行.跨列,不就是设置rowspan 和colspan。于是我就把这个功能点放到最后来实现了。
element-ui中el-table的跨行,合并行计算方式
看到这个需求一开始我以为很简单,表格跨行.跨列,不就是设置rowspan 和colspan。于是我就把这个功能点放到最后来实现了。
【云+社区年度征文】腾讯云搭建Easy-Mock对接Element-UI提供数据支持
RESTful架构,REST的名称"表现层状态转化"。就是目前最流行的一种互联网软件架构。它结构清晰、符合标准、易 于理解、扩展方便,所以正得到越来越多网站的采用。

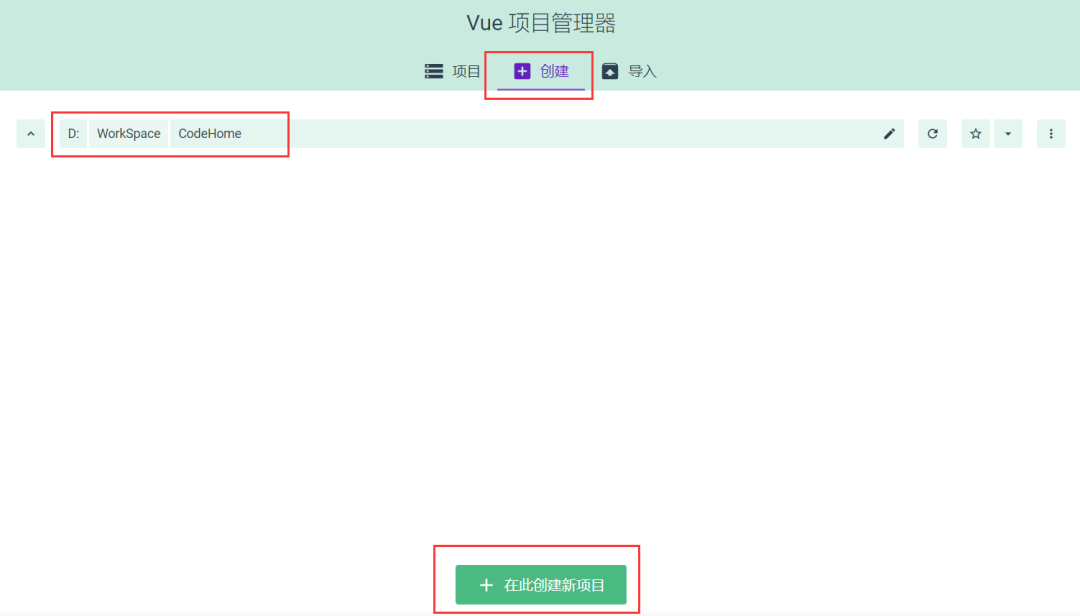
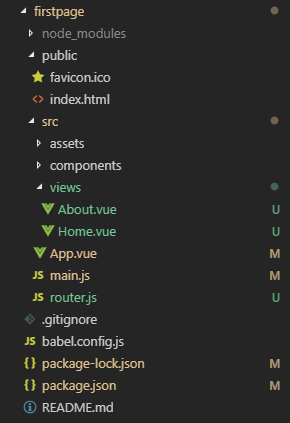
Vue05之ElementUI入门+nodejs环境搭建+运行nodejs项目
ElementUI官网:另外一个与ElmentUI类似提供基于Vue2.0的组件库是iview。

Element UI极简教程(1):Element UI的安装
Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站。

Vue.js的图片加载性能优化你可以试试
图片加载优化对于一个网站性能好坏起着至关重要的作用。所以我们使用Vue来操作一波。
vue2.0 + element-ui 实战项目- 搭建环境(一)
vue2.0官方网站:http://caibaojian.com/vue/guide/installation.html
element-ui官方网站:https://element.eleme.cn/#/zh-CN

2020年GitHub高赞vue的UI框架
在做vue项目开发的时候遇到了一个问题,如何选择自己的技术栈?随着vue的开发者越来越多,各种框架也渐渐多起来,面对众多的框架,如何选择一款适合自己业务的框架,还是一件比较纠结的事情,今天总结了一下2020年GitHub上面比较受欢迎,star较高的几个UI框架。

Node.js + Vue.js 全栈开发王者荣耀手机端官网和管理后台
最近在跟着Johnny的全栈之巅系列视频教程学习使用NodeJS+Express+Element-UI+MongoDB等开发王者荣耀,服务端server,移动端web,admin,学到了不少东西。总体来说,他讲的视频思路蛮清晰的,跟着做基本上都能快速上手。
Element-UI,网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-UI中文官网地址
Express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架,Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。其中文官网地址是:http://www.expressjs.com.cn
Node.js (Express.js) + Vue.js (Element UI) 全栈开发王者荣耀手机端官网和管理后台,目前的Github项目地址是:https://github.com/topfullstack/node-vue-moba
全栈之巅TopFullStack
全栈之巅官方账号
下面的内容转载自Johnny老师的关于该项目的Github的README.md文件,感兴趣的小伙伴可以跟着B站上的视频相关视频学些一下,可以结合Github上面源代码参考学习,不过有一点就是B站上的视频的代码没有Github上面新。
浅入深出Vue:第一个页面
首先我们是要做一个博客网站,UI 框架采用江湖传闻中的 ElementUI,今天我们就来利用它确定我们博客网站的基本布局吧。

B端常用9大开源组件库集合(必备收藏)
由于知果负责公司Hundsun Design设计体系的构建,因此对组件库比较了解。

element ui中文官网是什么 element ui中文官网有什么功能
elementui网站对于许多人来说相当陌生,无从得知这个网站是用来干什么的。但其实,这个软件在开发者的圈子中十分出名,也有一定的影响力,它是一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库,可能非从事互联网行业的人这个网站扔存在许多疑问。那么什么是element ui中文官网?下面小编给大家详细介绍一下这些问题。
教育平台项目前端:Vue.js 高级
Vue cli 是基于 Vue 的应用开发提供的一个标准的脚手架工具,为应用搭建基础的框架结构,提供插件、开发服务、Preset、构建打包功能。
Vue 项目里戳中你痛点的问题及解决办法(上)
作者:愣锤 https://juejin.im/post/5b174de8f265da6e410e0b4e
Node.js + Vue.js 全栈开发王者荣耀手机端官网和管理后台
最近在跟着Johnny的全栈之巅系列视频教程学习使用NodeJS+Express+Element-UI+MongoDB等开发王者荣耀,服务端server,移动端web,admin,学到了不少东西。总体来说,他讲的视频思路蛮清晰的,跟着做基本上都能快速上手。
Element-UI,网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库 Element-UI中文官网地址
Express是基于 Node.js 平台,快速、开放、极简的 Web 开发框架,Express 是一个保持最小规模的灵活的 Node.js Web 应用程序开发框架,为 Web 和移动应用程序提供一组强大的功能。其中文官网地址是:http://www.expressjs.com.cn
Node.js (Express.js) + Vue.js (Element UI) 全栈开发王者荣耀手机端官网和管理后台,目前的Github项目地址是:https://github.com/topfullstack/node-vue-moba
全栈之巅TopFullStack
全栈之巅官方账号
下面的内容转载自Johnny老师的关于该项目的Github的README.md文件,感兴趣的小伙伴可以跟着B站上的视频相关视频学些一下,可以结合Github上面源代码参考学习,不过有一点就是B站上的视频的代码没有Github上面新。
【第三篇】商城系统-基础业务-实现类别管理
JDK8特性:https://blog.csdn.net/qq_38526573/category_11113126.html

Elementui实战知识点随记
1. Elementui实战知识点随记
1.1. 表单验证
对于复杂数据,类似于对象里面包含数组,每个数组又包含多个对象,表单验证我查看了网上很多资料都说Elementui不支持,实际上,经过我官网的查看,是有解决办法的,地址如下
https://element.eleme.cn/#/zh-CN/component/form
找到动态增减表单项这一项
核心如下
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" label-wi