Element UI 简介
Element UI 是一套基于 Vue 的桌面端组件库,封装好了很多常用的 UI 组件,开发者可以使用 ElementUI 快速搭建一个网站。
官网:https://element.eleme.cn/
官网中有各个组件使用的详细教程,非常全面,楠哥写这篇教程的目的是帮助大家快速上手 Element UI 的使用,大家在实际开发中可以结合官网文档来完成具体业务代码的开发。
Element UI 安装
要使用 Element UI,首先确保你的电脑上已经成功安装了 Vue,这里不再介绍 Vue 的安装步骤,没有安装 Vue 的小伙伴可以自行查找教程进行安装。
1、创建 Vue 工程,命令如下。
代码语言:javascript
复制
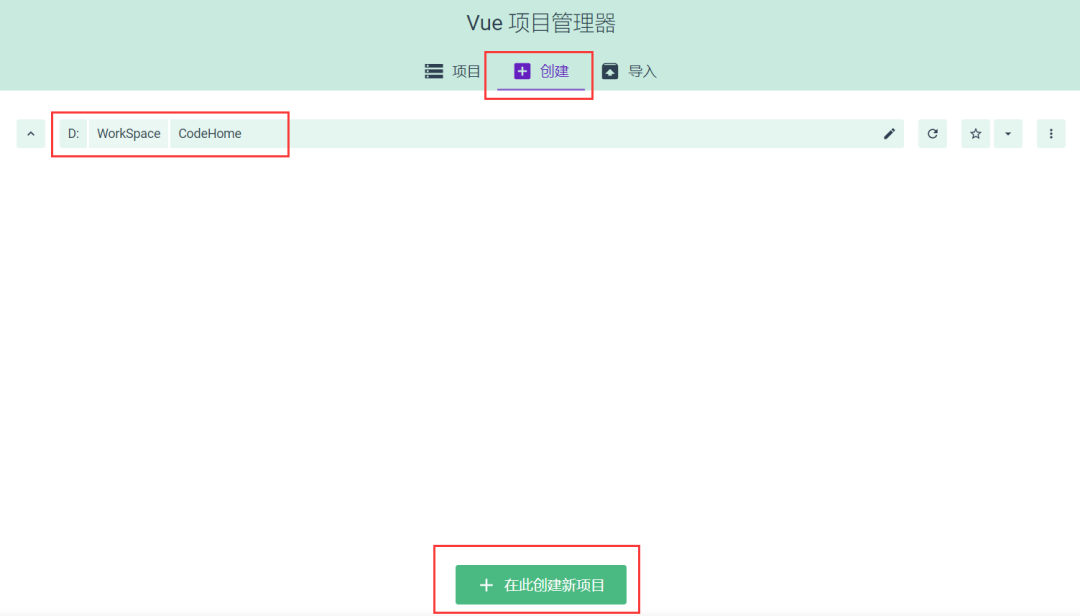
vue ui2、选择“创建”,设置工程存放路径,点击下方的“在此创建新项目”按钮。

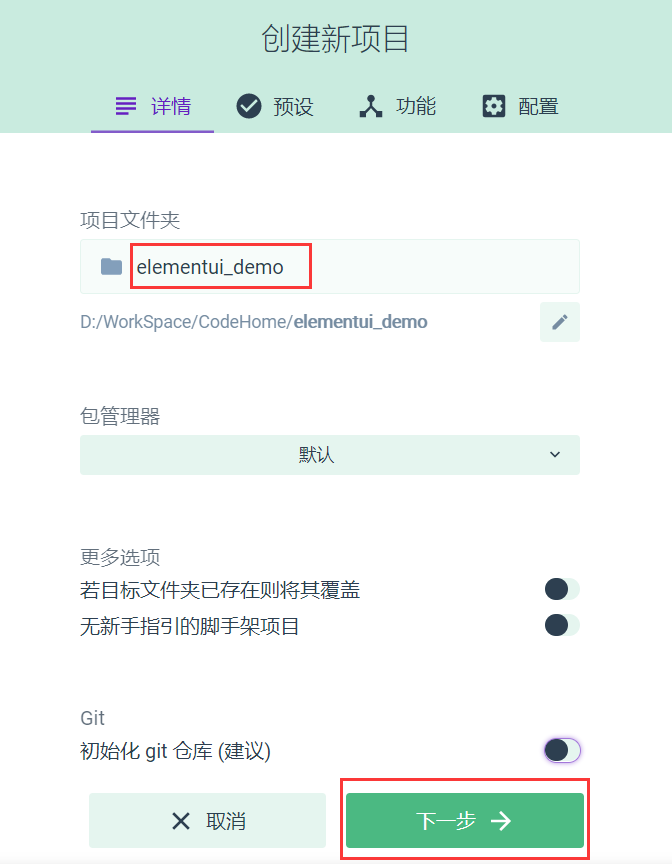
3、输入工程名,点击下方的“下一步”按钮。

4、选择“手动配置项目”,点击“下一步”按钮。

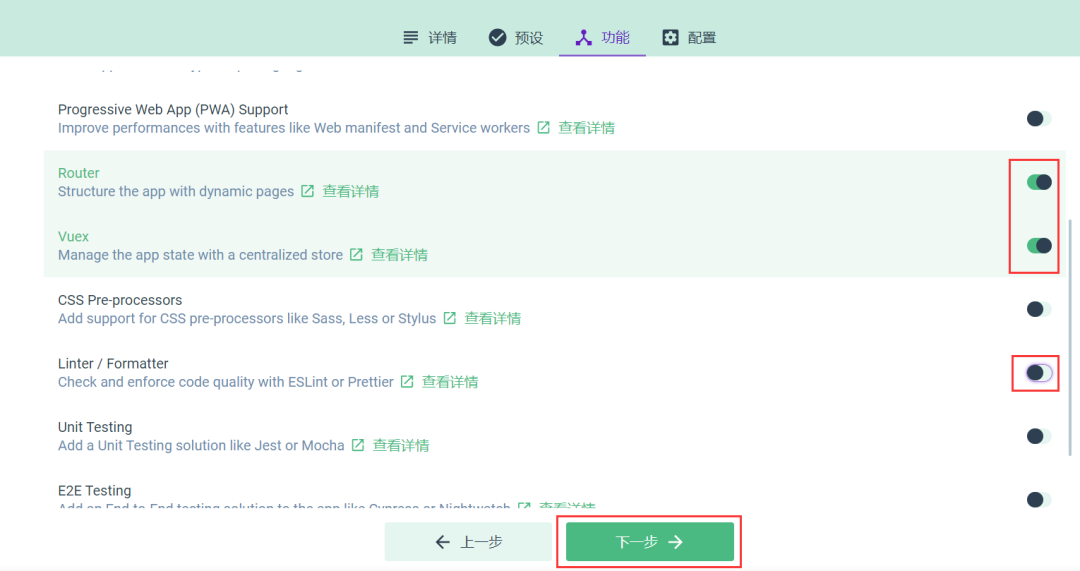
5、打开 Router、Vuex 选项,关闭 Linter / Formatter 选项,点击“下一步”按钮。

6、打开 Use history mode for router 选项,点击“下一步”按钮。

7、点击“创建项目,不保存预设”,然后耐心等待,创建完成之后会跳转到主页面。

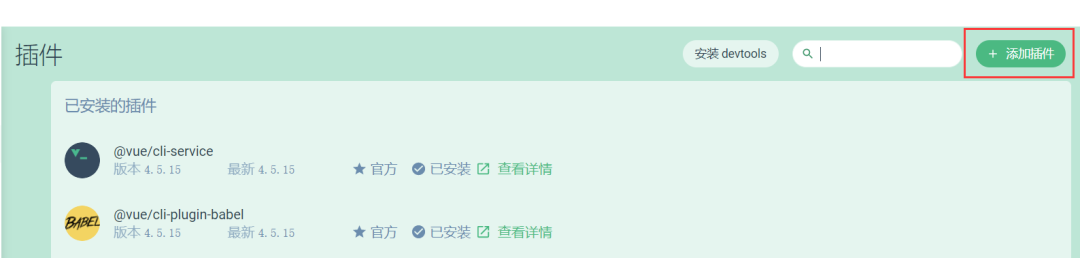
8、点击“添加插件”按钮。

9、在搜索框输入“element”。

10、选中第一个,点击“安装 vue-cli-plugin-element”,耐心等待即可。

11、打开项目,在 App.vue 中添加如下代码。
代码语言:javascript
复制
<el-button>默认按钮</el-button运行项目,如果能看到如下效果图,则说明 Element UI 已安装成功。

以上就是 Element UI 安装的全部步骤,下一篇教程楠哥将带领大家正式开始学习 Element UI 具体组件的使用