一般来说,工控项目设计包含软件界面和硬件设备两个大方面。硬件支撑系统功能,软件展示项目功能,二者相互配合,缺一不可。在目前的工控行业里面,软硬件发展的都比较成熟,工程师们能够独立完成功能,然而在现在竞争日益激烈的情况下,无论是触摸屏还是PC机,因为直观的展示了项目的全貌,软件界面显得愈发重要。
那么怎么在没有专业UI的情况下设计出一个美观的界面呢?
下面分享一下我的设计思路,希望对大家有所帮助。在我看来,组态界面的设计包含:框架、颜色、页面、字体、图标、图形这几个部分。一个好看的界面整体原则就是框架清晰,界面美观、舒适,字体大小合适,区域分块清晰。基本上我们看到的比较美观的组态界面设计无不遵循这些原则。下面我们开始进入正题:按照这几个内容来设计一个工业组态界面。
框架
框架是一个项目的架构、筋骨。一个界面第一眼看去我们会了解到这个界面的框架是怎么组成的,功能区域有那些、按钮设置在哪些位置。目前应用较多的框架基本采用左右式或者上下式结构。一般的项目组态界面分成三大部分:
01
标题菜单部分,即项目名称、登录用户、系统时间等
02
界面主体菜单部分,也就是图形显示区。一般项目中会包含数据展示、设备状态、功能报警、数据报表等部分,也有的显示工艺流程图、系统图、生产过程等内容,还有一些展示采集到的数据信息、控制信息等。
03
功能切换区域,用不同的功能按钮来展示不同的功能,从而展示界面的逻辑和层次。
此外,部分的界面可能还包含了底部信息,用来添加公司的相关信息等(地址、网址、联系方式等)。
具体样式如下图所示:

上下式结构1

左右式结构1
也可以如下进行展示:

上下式结构2

左右式结构2
颜色
不同颜色搭配的效果不一样,我们在设计界面时需要注意以下几个方面:
🔷 配色和谐。同一界面主题色不宜超过3种,可以使用1种主色,其余使用相近色,或对比色。
🔷 设置对比。前景色宜鲜艳一些,背景则应暗淡
🔷 注重区分。如显示重要的参数、设备状态时颜色区分要明显
🔷 遵循约定。行业中有些颜色是有定义的,不要更改,以免混乱
🔷 和谐统一。不使用不兼容色,保证画面风格统一。
组态里面配色的话具体看行业。一般我做的话蓝色、绿色、灰色居多,此外也有紫色、金色、以及一些渐变色。分享几种我常用的配色方案:

页面
确定了框架和颜色之后,就可以开始进行下一步设计了。这时我们需要确定画面的像素,要根据显示器的分辨率大小来进行相应的设计。不同的分辨率对应的框架大小不同,需要按照实际来进行设计。
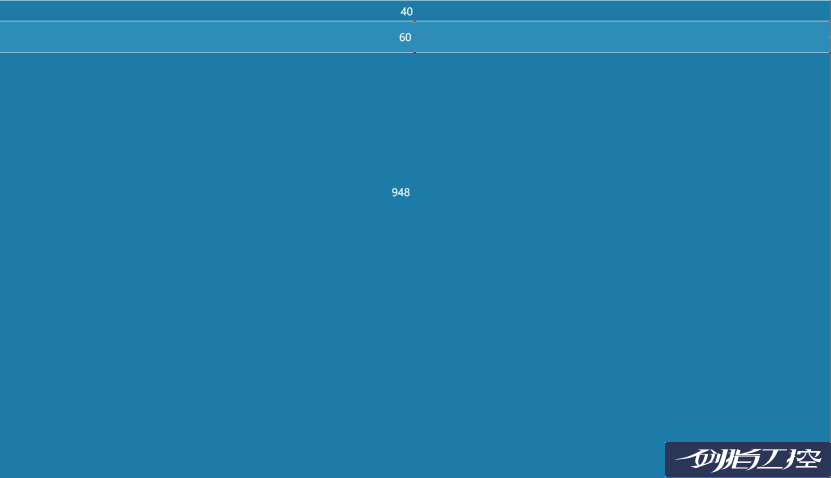
以我的经验来看,当采用工控显示器1920*1080的分辨率时,采用上下结构时,上部尺寸保持在105较好,按钮切换这部分尺寸在60左右,剩余主体窗口的尺寸为975左右。当采用1680*1050分辨率时,采用上下结构时,上部尺寸保持在100,用户切换尺寸在60左右,剩余主体窗口的尺寸为950左右。
以蓝色为主题色,此时设计出来的界面效果如下:

字体
画面中的字体要与背景色有区分,且文字字体格式需要统一。建议字体如下:
🔷 字体大小维持在4px的整数倍较好,建议为16px或者20px
🔷 建议使用黑体或者微软雅黑等字体格式
🔷 文字与背景颜色对比度需要考虑到无障碍设计需求,确保文字清晰易读
🔷 慎用加粗、倾斜。尽量不用。
🔷 文本之间传达层次感,例如项目大标题与正文字体就需要有一个区分。
根据上述原则,字体使用黑体或微软雅黑等一类比较方正的字体,字号可以适当调整。可以得到下图所示的界面:

图标
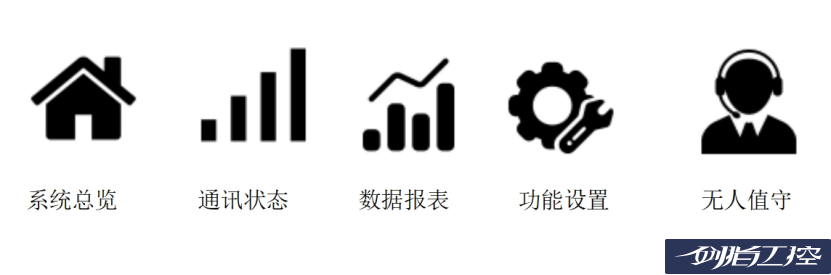
组态界面种图标包含两种:1、公司logo 2、功能或者设备的图标。图标主要是为了形象美观的展示一个功能。
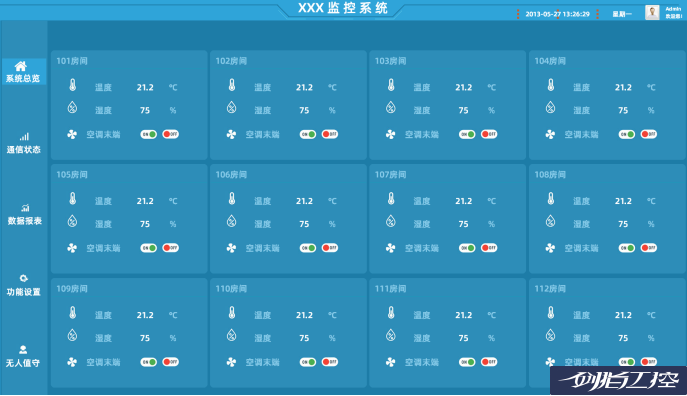
以上图为例:我们假设该系统是一个项目的环境系统展示模块,该模块分为系统总览、通信状态、数据报表、功能设置、无人值守等五个功能块。现在我们为对应的功能模块配置图标:

这里需要注意两点:
1、找元素时尽量找PNG格式的;
2、图标的颜色尽量选择单一的,以便进行处理
处理图标的方式有两种:
1、登录图标网站进行换色;
2、PS换色
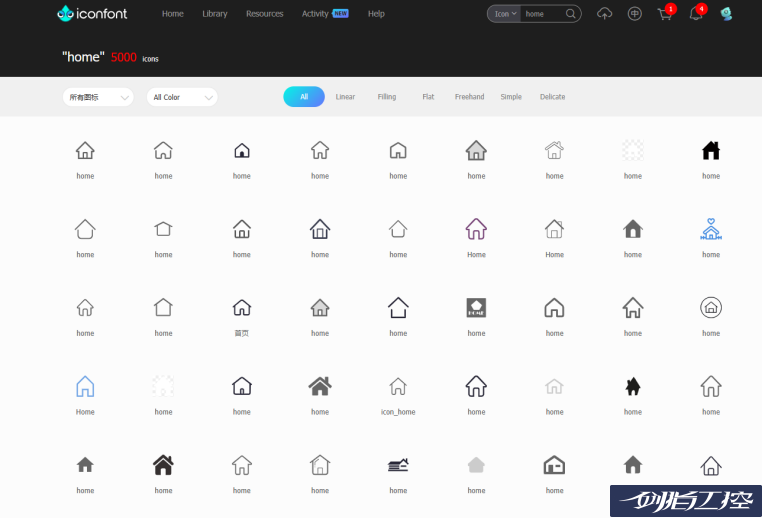
网站换色
注册账号,登陆 iconfont 网站以后可以简单的替换颜色,网站链接如下:iconfont-阿里巴巴矢量图标库
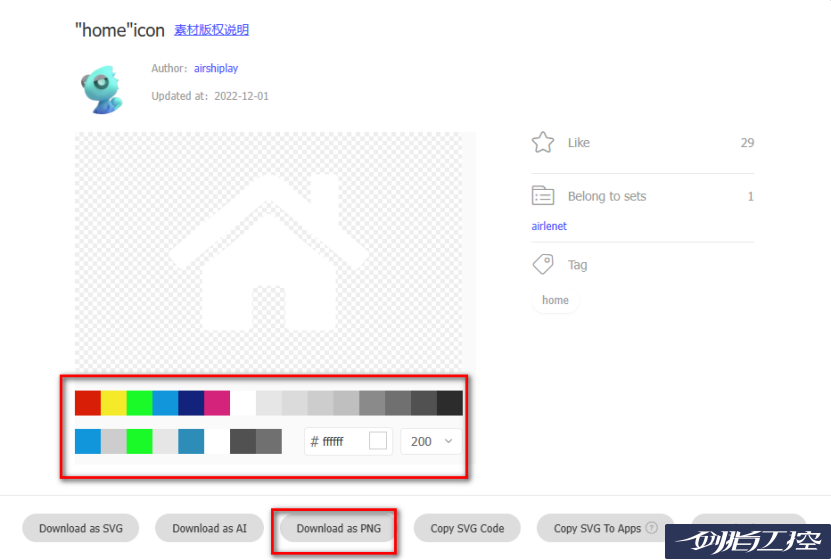
找到需要的元素,选中,点击下载,然后再在打开的界面中对图标进行颜色修改



PS换色
使用PS软件更改图标颜色的操作如下:
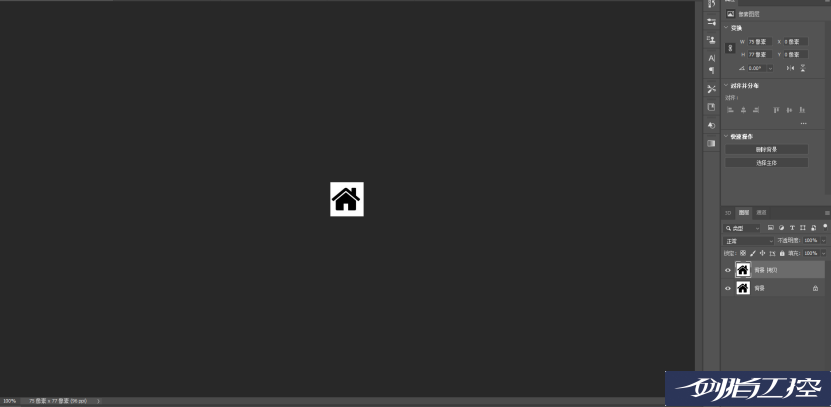
1) 在PS中打开图标图片,选中背景层,点击Ctrl+J复制该图层

2) 使用魔棒工具抠图,将图标部分选中,多个选区时可以按住shift进行选取,之后将选中的图标复制,并放置在新图层里面。可以关闭其他两个图层来查看抠出来的图标的效果。

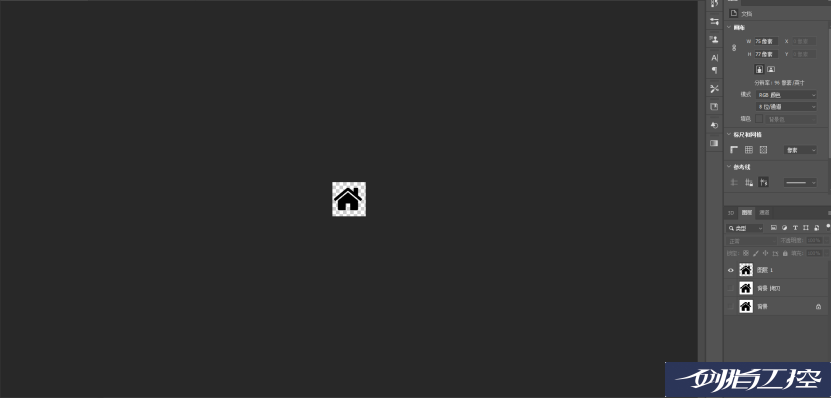
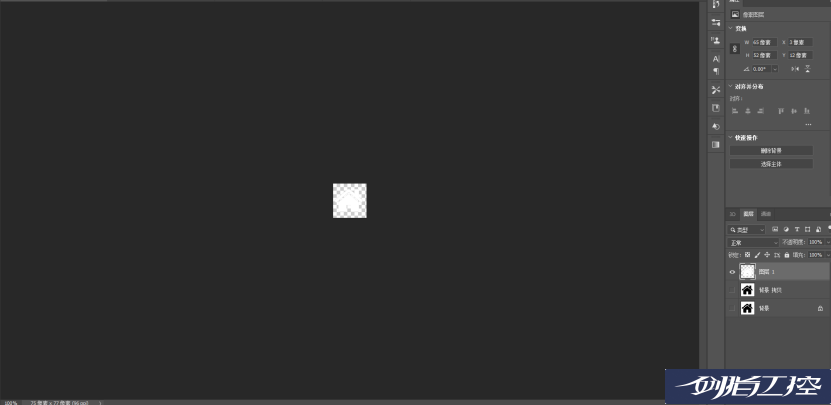
3) 将复制好的图标图层选中,之后再选中图标,点击“编辑”里面的“填充”,将其由黑色修改为白色


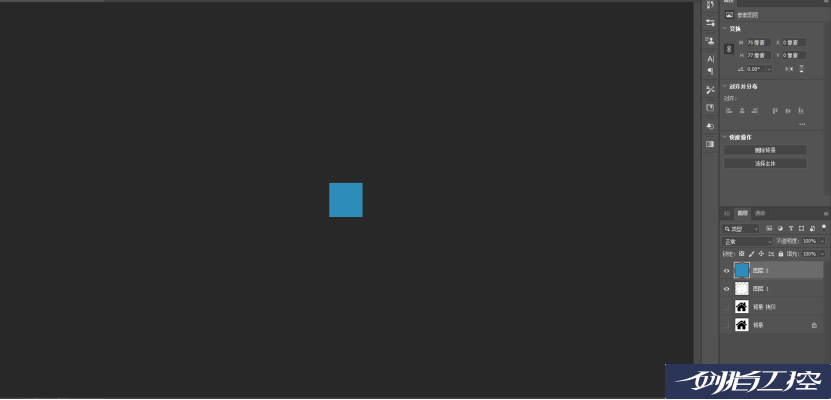
4) 之后新建图层,将图层填充为需要的颜色,此处需要蓝色

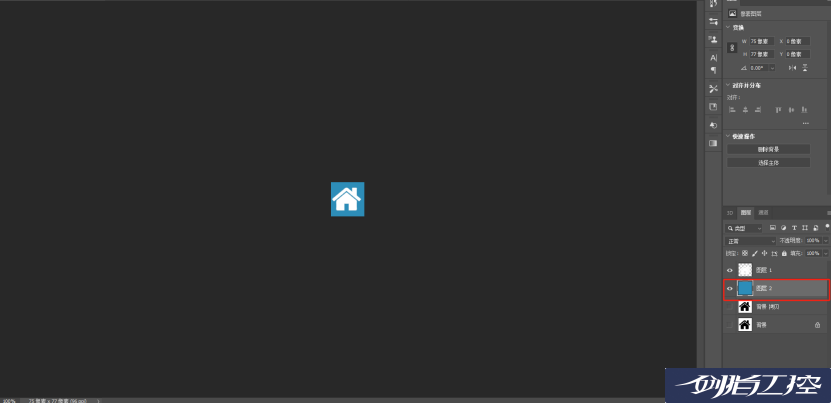
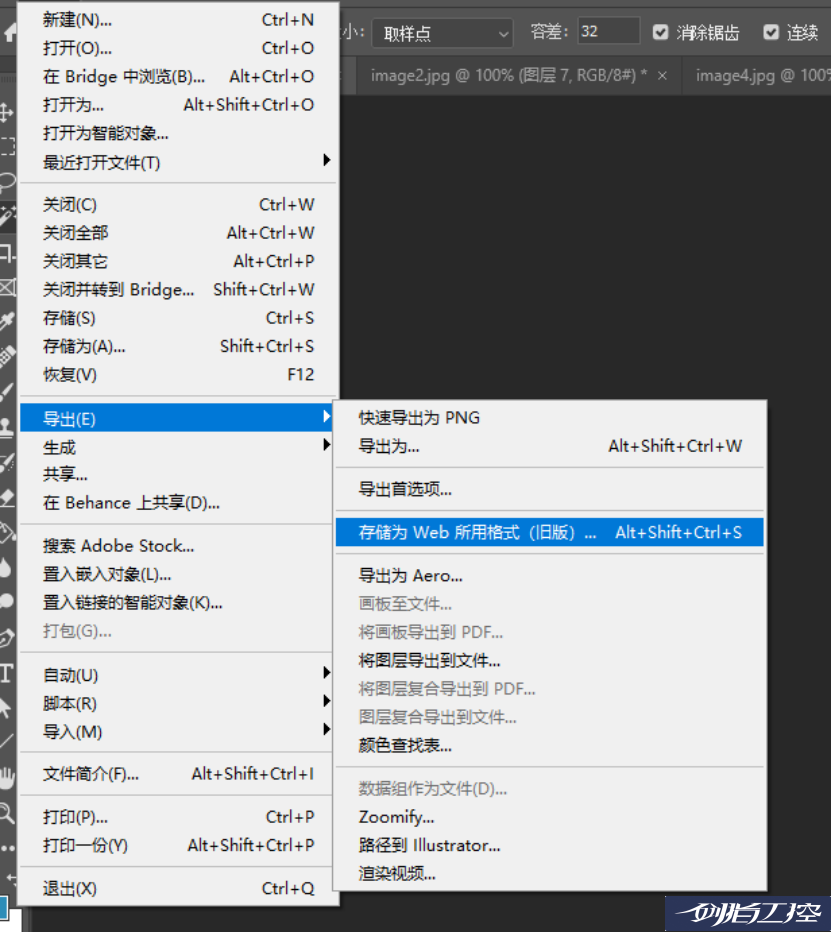
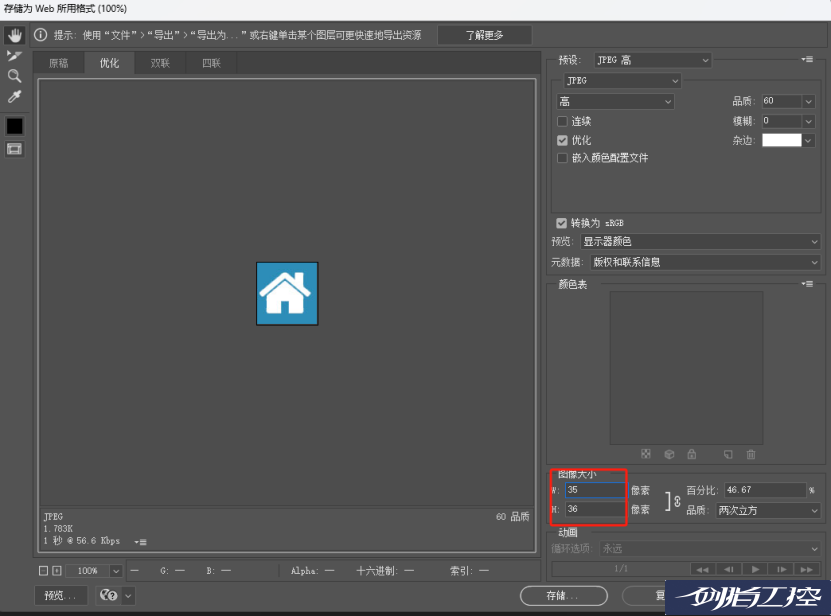
5) 再将有颜色的图层拖拽到图标图层下方,并将该图标导出为需要的尺寸格式。



其余的图标处理过程同上。
处理完成之后我们就可以得到如下的组态界面:

图形
完成上述界面之后,我们的组态界面基本就修改完成了,此时就需要一些图形来进行功能美化。
可以使用矩形或者正方形来进行区域分割,便于查看区域数据。

至此,一个简单的组态界面就设计完成了。后续还可以使用一些底图、渐变色、异形等再次美化这个界面。
分享一些界面设计:

左右式结构

增加标题栏线条

左右式框架2

更改字体颜色

上下式框架2
Tips:
- 配色:如果知道主题色的话,可以去以下几个配色网站找配色:
A. https://colorhunt.co 色彩狩猎设计调色板
B. https://www.colordrop.io 设计调色板
C. LOL Colors - Curated color palette inspiration (webdesignrankings.com) 精选调色板灵感
- 开始设计时,先保证配色舒服,整体风格统一,美观整齐就可以了。审美是多元的,很多界面设计都会经历多次修改
- 开始设计时先保证单色填充,熟练了再考虑使用渐变色和透明度。
- 先设计,在修改。界面设计是一个熟能生巧的过程,设计的多了会有自己的风格和审美。