16个最新创意品牌Logo设计 —— “形神”兼具的设计,方显高级和质感
现今,无论是实体的产品服务市场,还是虚拟的数码平台或应用市场,品牌日益增多,人们对于能够尽快树立和提升企业品牌形象的Logo以及相关设计的需求,也与日俱增。这也是为什么Logo设计会成为平面设计、Web以及移动端设计中不可或缺的重要组成部分。

16个最新创意品牌Logo设计 —— “形神”兼具的设计,方显高级和质感
现今,无论是实体的产品服务市场,还是虚拟的数码平台或应用市场,品牌日益增多,人们对于能够尽快树立和提升企业品牌形象的Logo以及相关设计的需求,也与日俱增。这也是为什么Logo设计会成为平面设计、Web以及移动端设计中不可或缺的重要组成部分。

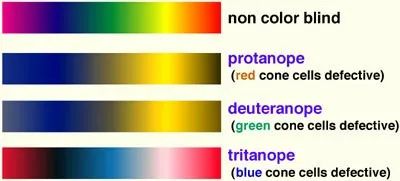
SCI写作:色盲友好色板
色盲是并不罕见的一种遗传性疾病,我国男性色盲患病率可达5%,而白人男性更是高达8%。这些色盲患者和我们一样工作在各种领域,在论文送审中也可能会遇到色盲审稿人。假如论文送给三位白人男性审稿人,其中至少一人是色盲的概率高达22%。因此,为论文的图片选取一种对色盲友好的配色方案是很重要的,能确保准确的展示我们的研究成果,同时体现了人性关怀。

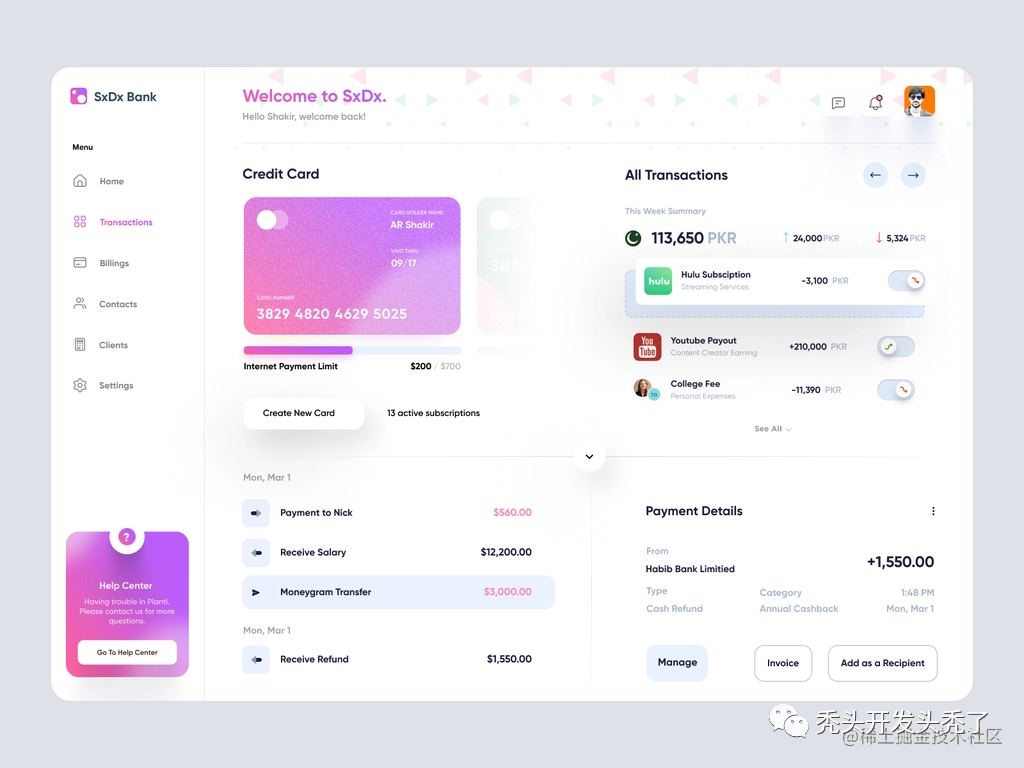
我为大家带来了11张超酷的PC端界面!!!
今天给大家带来了11张我觉得不论从视觉效果还是页面布局的维度都特别nice的11个pc偏管理端的界面,希望大家可以在平时开发没有灵感时用来做参考。

PPT高手之路 笔记2
视频共11个小时,核心除了PPT软件使用技巧,还包括审美和设计技巧。
一共33节,笔记一记录1-17节,笔记二记录18-33节
18-22节 排版,取色,表格和条形图
排版四原则》对齐,对比,靠近,重复
图片
PPT版面的核心套路:版面框架,如下对比
图片
PPT的配色不要超过4种,主题色两种,辅助色两种
取色器如下
图片
商业级表格哪里找?去找麦肯锡中国,第一财经,国双数据报告
表格三步》1.标题行用主题色,2.内容行颜色交替。3内框线虚化,外框线加粗
图片
条形图与柱状图注意配色
图片
优秀的取色网站例
代码转图片Carbon-高雅程序员必备!
本文要推荐的「Carbon」是一款能将代码转为美丽图片的免费在线工具,只要将原始码粘贴或直接把文件拖曳到网站中,就能选择不同的配色,为代码加上外框、阴影,转为更有质感的图片。
拯救你的年终报告!巧用可视化图表秀出年终业绩
马上就要和2020年说拜拜了,年底打工人的拷问又要来了:“你的年终报告写完了吗?”
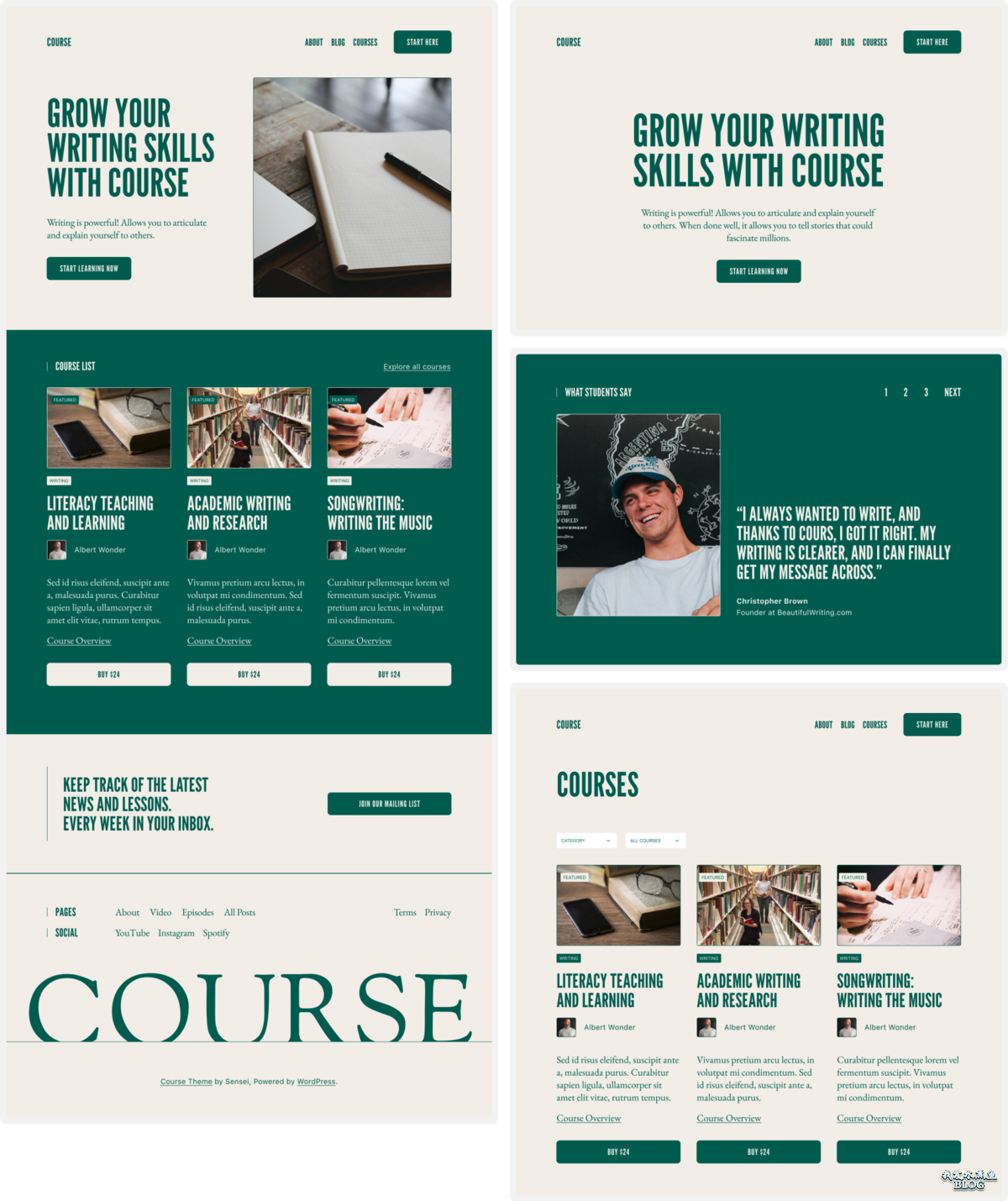
推荐一款适应于学习和课程管理的 WordPress 主题:Course
WordPress 官方有个学习和课程管理插件 Sensei LMS,最近也推出它的第一个区块主题,名字就叫做 Course:

WordPress 技巧:移除管理界面配色方案选择框
WordPress 3.8 新增了管理界面配色方案,让用户根据自己的喜好选择不同的后台管理界面配色方案。但是如果你运营的是商业网站,不喜欢用户经常修改这个配色方案,那么可以通过如下代码实现:
设计进阶必读 | 如何提升界面设计的可读性?
再动人心魄的故事,如果无法以清晰易懂的方式讲给读者,读者永远也不可能被你的故事吸引。同样地,对设计师而言,无论你的设计多么用心,如果可读性无法保障,用户也绝对不会有非常愉快的用户体验。

超全面总结!2017年UI设计领域流行过这21个设计趋势
1、功能性极简主义
不少移动端APP和网站开始基于极简主义设计风来设计,而极简主义本身并非关注所有的信息,而是通过减少非关键信息来突出特定的内容,它是有着极强的功能性和偏向的。它有着如下的特征:
简

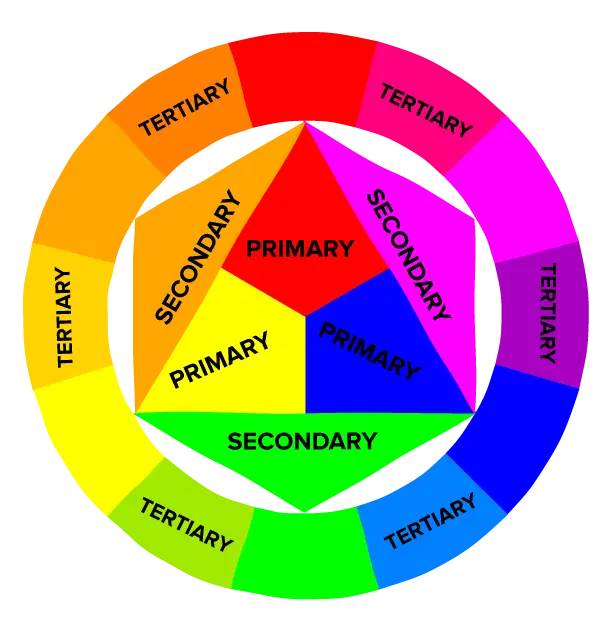
超全可视化基础讲解,这一次,拿下色彩搭配~~
当您筛选新闻提要时,什么往往会引起您的注意呢?视频、动画、GIF图片、图片?又或者其他视觉内容?

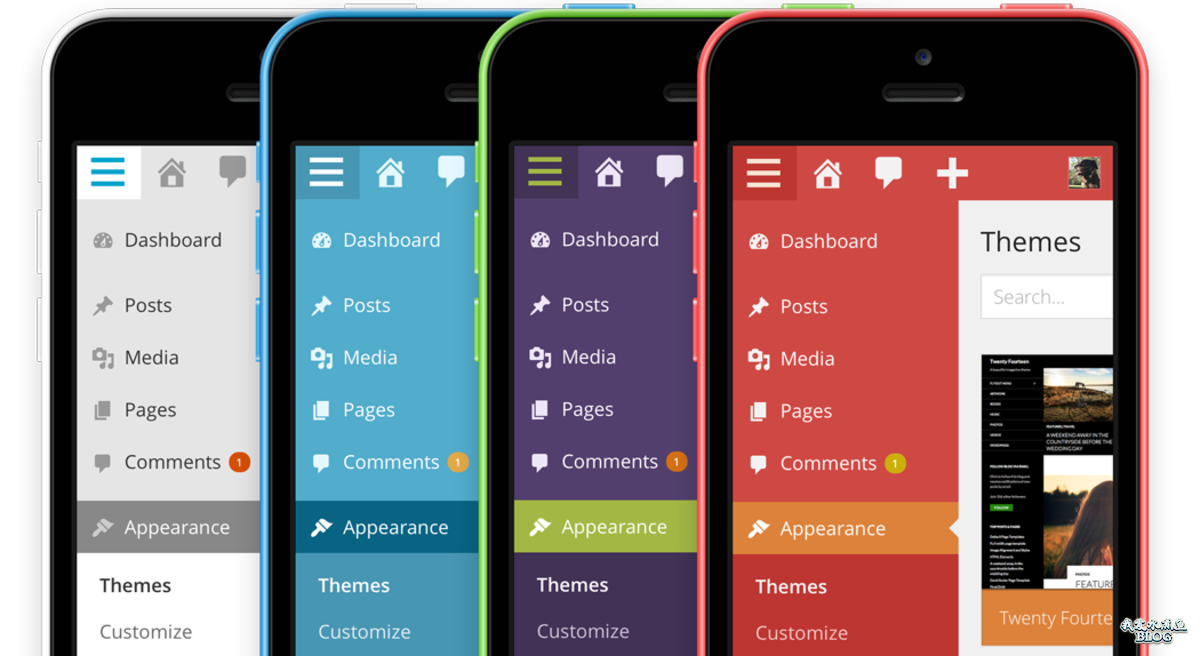
WordPress 3.8 发布:全新的管理后台界面
WordPress 如期发布了 3.8 了,这次更新是非常重大的一次更新,推出了全新的管理后台界面,支持任意设备访问 WordPress 管理后台,还支持后台配色,并且还推出了 2014 主题,可以将你的博客转换成杂志模式。

如何使用Excel绘制图表?
通过使用Excel进行数据分析,我们已经学会了从原始数据中得到分下面的分析结果:统计出每个城市的数据分析师招聘数量。

怎么在没有专业UI的情况下设计出一个美观的工业组态界面?
一般来说,工控项目设计包含软件界面和硬件设备两个大方面。硬件支撑系统功能,软件展示项目功能,二者相互配合,缺一不可。在目前的工控行业里面,软硬件发展的都比较成熟,工程师们能够独立完成功能,然而在现在竞争日益激烈的情况下,无论是触摸屏还是PC机,因为直观的展示了项目的全貌,软件界面显得愈发重要。

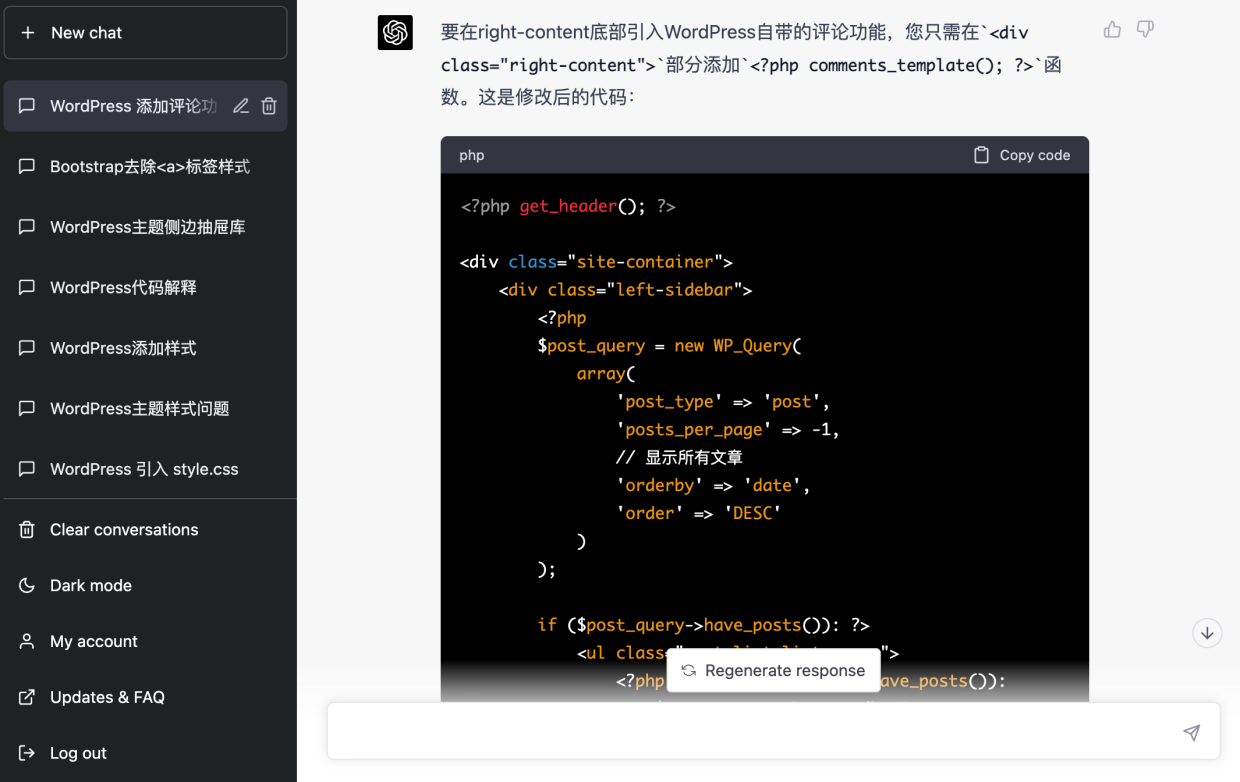
求和!李姐万岁!用ChatGPT写GitBook布局锤子便签配色的WordPress主题
我早期在Github写《Chrome插件英雄榜》连载的时候,用的是GitBook的自动构建功能,也就是在Github仓库,按照一定的规范存储markdown格式文章和配置文件,GitBook就会自动构建一本书,供读者阅读。

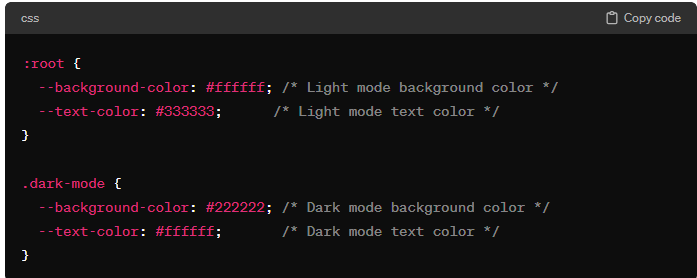
如何在网页设计中实现深色模式:增强用户体验
近年来,深色模式已成为网页设计的主要趋势,以其优雅的外观吸引访问者,并为传统的浅色主题界面带来了可喜的变化。深色模式在各种数字平台上变得越来越流行,包括操作系统、移动应用程序和网站。但这不仅仅是一种趋势;这是一个将持续存在的设计决策。

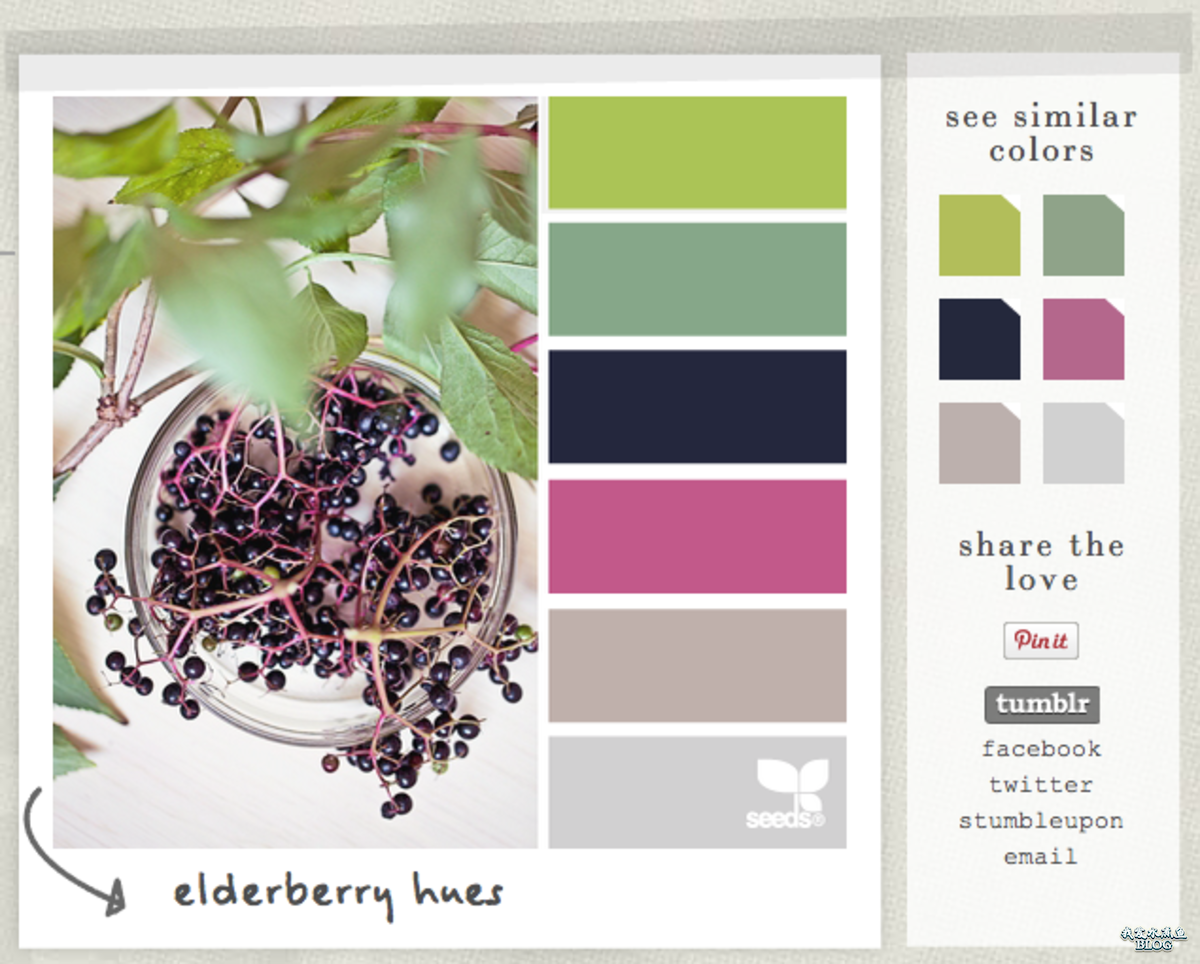
获取来自大自然的颜色:Design Seeds
对于想做设计师的朋友,色彩自然是最关键的一部分,而一些有经验的设计师往往建议大家去大自然发现色彩发现配色。因为我们就生活在大自然中,对于大自然中的颜色都十分熟悉并且有着莫名的亲切感。例如看到天蓝色就会感觉到平静。

这个Power BI 可以用的背景图案库推荐给你
首先,它支持导出SVG格式,SVG的优点是可以无损放大,而且体积小,我从该网站下载了20几个背景,总共不到300KB,平均每个仅10KB。

奢侈品官网类Web原型制作分享-CHANEL
CHANEL是知名的女性奢侈品品牌,网站原型以大图排版为主,配色方面也是采用经典的黑白灰,