近年来,深色模式已成为网页设计的主要趋势,以其优雅的外观吸引访问者,并为传统的浅色主题界面带来了可喜的变化。深色模式在各种数字平台上变得越来越流行,包括操作系统、移动应用程序和网站。但这不仅仅是一种趋势;这是一个将持续存在的设计决策。
然而,到底什么是黑暗模式,为什么它如此受欢迎?从根本上来说,深色模式颠倒了用户界面的标准配色方案,用浅色文本代替深色色调,用明亮背景代替深色色调。这种反转不仅可以为用户提供实际帮助,还可以为视觉呈现增添精致的触感。
黑暗模式的视觉吸引力并不是吸引人们的唯一因素。许多人发现它可以缓解明亮屏幕的强烈眩光,从而减轻长时间使用屏幕时的眼睛疲劳,并提高在光线较暗的区域的可读性。此外,深色模式因其可能的节能特性而受到赞誉,尤其是在配备 OLED 面板的设备上,这些设备显示黑色像素所用的功耗比亮像素要少。
网页设计中的暗模式是什么? 称为“深色模式”(有时称为“夜间模式”或“深色主题”)的设计功能会修改用户界面的配色方案,使其主要使用深色或黑色背景以及浅色文本和图形元素。
这种设计决策与传统的灯光模式形成了鲜明的视觉对比,传统的灯光模式通常采用黑色文本和明亮的背景。
深色模式在操作系统、移动应用程序和网站等各种数字平台上变得越来越常见,因为它提供了许多有用的功能和令人愉悦的外观。
了解深色模式 用户界面视觉呈现方式的重大变化以深色模式设计趋势为代表,近年来该趋势获得了很大的关注。从本质上讲,深色模式颠倒了界面的标准配色方案,用较浅的背景代替较暗的色调,用较浅的字体代替更鲜艳的色调。移动应用程序、网站和操作系统的用户被这种倒置产生的引人注目的视觉美感所吸引。
深色模式的主要特征
- 深色调色板:为了与屏幕上较亮的项目形成鲜明对比,深色模式通常使用黑色、深灰色或海军蓝色调作为背景颜色。
- 文本对比:为了保持深色背景下的易读性,在深色模式下,文本和其他材料通常以较浅的颜色呈现,例如白色或浅灰色。
- 亮度降低:深色模式界面非常适合在夜间或弱光条件下使用,因为它们产生的光线比浅色主题的同类界面要少。
心理和生理方面 除了美观之外,黑暗模式还有益于用户的心理和身体健康。深色模式使许多用户的观看更加愉快,尤其是在长时间使用屏幕时。对于花费大量时间在数字设备上工作或上网的人来说,深色模式是理想的选择,因为它的亮度和眩光较低,有助于最大限度地减少眼睛疲劳。
此外,深色模式在光线昏暗的空间或夜间尤其有效。深色模式通过减少设备产生的光量来减少视觉体验的干扰,从而使用户免受明亮屏幕的干扰。
深色模式在网页设计中的优势 由于它具有改善外观和功能的诸多好处,因此深色模式在用户和设计师中越来越受欢迎。以下是在网页设计中使用深色模式的一些主要优点:
- 改进的美感:深色模式通过创建可吸引访问者的戏剧性对比,为网站提供时尚、现代的外观。深色主题的用户界面对于作品集、照片库和创意作品集特别有吸引力,因为其精美的外观通常散发着优雅的气息和专业精神。
- 减轻眼睛疲劳:深色模式的最大好处之一是它能够减轻眼睛疲劳,特别是在长时间使用屏幕时。深色模式使得界面比浅色主题界面不那么刺眼和刺眼,这使得用户的观看体验更加舒适。这对于对明亮屏幕敏感的人或在弱光下工作的人特别有帮助。
- 更好的可读性:将文本放在深色背景下可以使其更容易阅读,特别是对于对眩光敏感或有特定视觉障碍的人来说。与黑色背景形成鲜明对比的浅色文本经常用于深色模式设计中,以帮助用户在不疲劳的情况下感知和理解信息。
- 能源效率:使用深色模式,尤其是在具有 OLED(有机发光二极管)屏幕的设备上,可以帮助减少能源消耗。由于 OLED 显示器的每个像素单独发光,因此黑色像素比发光像素消耗更少的电量。深色模式界面可以通过使用深色背景和减少浅色像素数量来帮助延长移动设备的电池寿命并降低笔记本电脑和台式显示器的能耗。
- 视觉焦点和注意力:您可以故意在网页上使用深色模式来突出显示特定的材料或方面。设计师可以通过用深色背景包围突出元素来营造对比感和强调感。这有助于将用户的注意力引导到号召性用语、重要信息或视觉资产上。这可以增强用户交互并使网站导航更加用户友好。
- 支持多种环境:喜欢在夜间或弱光条件下浏览网页的用户可以借助深色模式来实现。通过提供典型的浅色界面的深色主题替代方案,网站可以在不同的照明环境下满足用户的偏好和需求。这保证了在各种环境下一致且舒适的浏览体验。
使用 CSS 实现深色模式 深色模式已成为网页设计中广受欢迎的功能,为用户提供了传统浅色主题界面的视觉吸引力替代方案。幸运的是,使用 CSS 实现深色模式相对简单,并且可以通过一些简单的技术来实现。在本指南中,我们将探索如何使用 CSS 创建深色模式切换按钮并在浅色和深色模式之间切换。
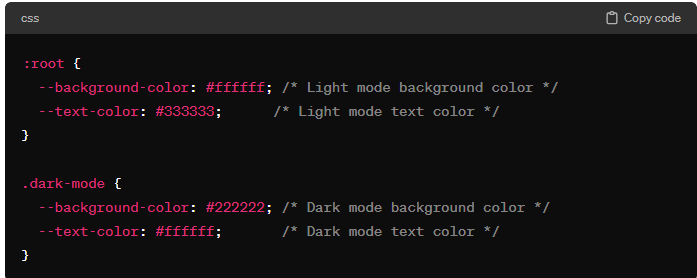
- CSS 变量(自定义属性) CSS 变量,也称为自定义属性,在实现深色模式中发挥着关键作用。通过定义颜色和其他样式属性的变量,我们可以轻松地在不同主题之间切换,而无需修改单独的 CSS 规则。以下是为深色模式定义 CSS 变量的方法:

在此示例中,我们定义了两个 CSS 变量(--background-color 和 --text-color)以及浅色模式的默认值。然后,我们创建一个暗模式类,在其中使用适合暗模式的值覆盖这些变量。
- 深色模式切换按钮 接下来,让我们创建一个切换按钮,允许用户在浅色模式和深色模式之间切换。我们将使用 HTML 作为按钮,使用 CSS 来设置样式:
HTML 代码:

CSS:

- 应用深色模式样式 最后,让我们根据切换按钮的状态将深色模式样式应用到我们的网页:

在此 CSS 中,我们使用':checked'伪类在选中切换按钮时应用暗模式样式。我们以“.dark-mode”类为目标元素,并覆盖之前定义的 CSS 变量。此外,我们使用“body”选择器将暗模式样式应用于网页上的所有元素。
优化深色模式以提高辅助功能 为了保证所有用户(包括有视觉障碍或对对比度敏感的用户)都可以愉快地与界面交互,必须优化深色模式以提高辅助功能。以下是如何在保持可访问性的同时在黑暗模式下进行设计:
- 保持足够的对比度:确保深色背景不会过多遮挡文本或交互功能,以便仍然可以阅读和区分它们。
- 文本大小和字体调整:让消费者能够更改文本大小和字体样式,以适应自己的品味和视觉要求。
- 使用高对比度颜色:为了提高易读性,特别是对于有色觉问题的用户,请使用高对比度颜色组合。
- 利用辅助功能工具进行测试:利用屏幕阅读器和辅助功能测试工具来评估暗模式界面对于不同需求的人的用户友好程度。
- 允许用户个性化:允许用户更改深色模式的界面设置,包括配色方案和对比度级别,以更好地满足他们的个人品味和辅助功能需求。
用户体验考虑 在网页设计中融入深色模式时,必须从多个角度考虑用户体验。以下是一些需要记住的重要事项:
- 清晰的视觉提示:为了让用户轻松地在浅色和深色主题之间转换,请在深色模式可用并激活时清晰地显示视觉提示。
- 一致的设计语言:为了确保各种查看模式下的流畅和简单的用户体验,请保持明亮和黑暗设置下的界面视觉上一致。
- 无障碍意识:在深色模式下进行设计时,首先要考虑为残障人士提供足够的色彩对比度、可读的版式以及与辅助技术的兼容性。
- 用户输入:为了根据用户洞察启用迭代界面增强功能,收集有关暗模式使用的用户输入,包括偏好和痛点。
结论 最后,在网站设计中使用深色模式具有多种优势,包括增加美观性、减少眼睛疲劳和更好的可读性。设计人员可以开发深色模式界面,优先考虑可访问性和用户体验,同时使用 CSS 变量、切换按钮功能和可访问性最佳实践看起来具有视觉吸引力。
随着对黑暗模式的需求不断增长,设计师必须负责任地拥抱它,考虑到用户的不同需求和偏好。设计师可以通过将黑暗模式无缝地融入到他们的设计中并强调可访问性考虑因素来开发包容性和用户友好的体验,以吸引不同的受众。
深色模式有潜力为世界各地的人们提高网站的可用性和用户体验,特别注重细节和用户体验。让我们作为设计师拥抱深色模式的适应性,并努力制作不仅美观、而且易于导航且以用户为中心的界面。
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=5vbhp91f157x