最近一直在忙新主题模板的制作,因为刚刚做了一个洗发水的微商代理,效果很不错,所以打算制作一个小网站,推广优化一下,所以没怎么更新博客文章,有朋友反应想给导航加上图标,类似我现在这样,我的主题教程有简单的说明,但是小白还是不太会,今天抽空写个教程,手把手(这是重点)教你怎么给导航加上图标。
哦对了,还有一件事,我的博客访问量突破1000000了,恩是的,百万访问量,对于老司机来说也许很容易,但是对于我来说很不易啊,毕竟我不是专门写博客的,当时建立博客的初衷就是为了记录下自己日常,后来慢慢的加入了zblog开发者,就需要实时更新一些主题或者一些教程,来回报支持我的老客户。说的跑题了,,,emmmm说正题,怎么给导航添加图标。

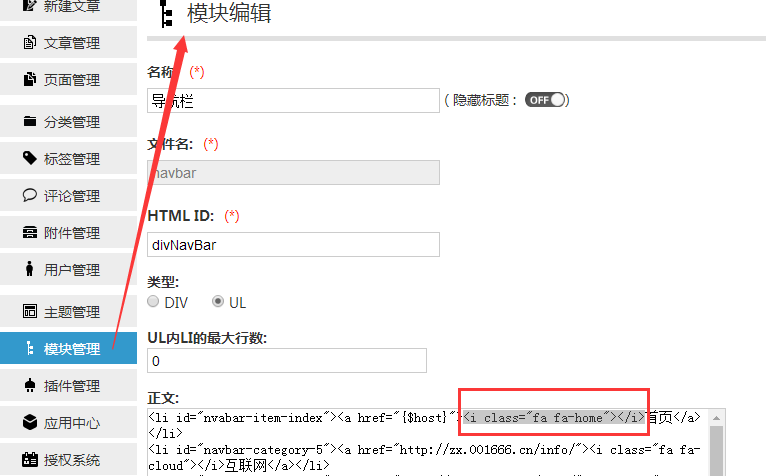
首先,博客启用的是奥森图标,不是图片,其实我也不知道这是什么插件,总之比图片好用就是了,我的博客都已经集成奥森图标的插件了,只需要到导航栏添加图标代码即可,登录网站后台,找到模块管理,导航栏,然后找到“正文”这里就是我们所能见到的导航栏的代码,说是代码其实就是简单的文本链接,修改如下。

图片中的就是奥森图标的代码,直接添加在导航名前面就行了。如图;
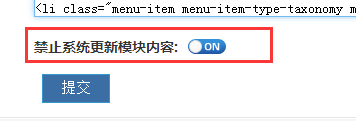
<i class="fa fa-home"></i>然后就没有然后了,完成了,找到“禁止系统更新模块内容”,点击提交,刷新首页就可以了。

哦,你可能会问,为什么要选择禁止更新模块,是不是选择了,就不能更新了,答案是NO,案例说,选择禁止更新的话,下次更新分类内容的时候不应该有变化,但是事实不是这样,如果你修改了分类管理的分类内容,这里就会重新更新该分类下的链接和名字,所以之前更新的奥森图标就没有了,需要重新添加。说的有点乱是么,那我举个栗子:
假如你已经添加完图标了,但是换主题之后可能需要重新选择分类模板,然后你修改了对应的模板,提交,然后回到首页发现图标不见了。恩,是的,不见了。所以还得重新添加以下。
栗子举完了,但是不能勾选还不行,不勾选的话,点击提交系统会自动删除刚刚新添加的图标代码,嗯嗯,就是这么有个性,至少目前是这样,不知道算不算BUG,如果你之前修改了没生效的话,试试勾选禁止更新模块,也许就好了。
教程就这样结束了,我就说嘛,很简单,简单到我非得重新啰嗦一遍,小白可能还要问,那代码去哪里找呢?怎么找啊?
好吧,点击下面的传送门,直接带你穿越过去;
传送门
打开链接,看到很多代码和图标,选择你喜欢的图标,记录旁边的代码,

还记得刚才的代码吧:
<i class="fa fa-home"></i>把其中的“fa-home”换成你喜欢的代码“fa-address-book”,就这样婶儿的:
<i class="fa fa-address-book"></i>然后添加就行了。我可以撤了。
PS:windows服务器可能需要添加“MIME类型”否则奥森图标的字体代码不能显示,具体怎么设置可以参考另外一篇博客:解决网站部署svg/woff/woff2字体404错误的方法
我又回来了,我知道你又有问题了,你说问我,你导航上面哪个“hot”怎么弄的,我怎么没有?这段代码是我临时加上去的,就是觉得有意思,既然你喜欢那就顺便拿走吧。
跟之前的步骤一样,进去模块管理,导航栏,找到你想用角标的分类,代码如下:
<span id="hot">主题展示</span>“主题展示”是分类名称,这里换成你自己的就行了,然后提交。
回到主题设置,外观设置,找到“自定义css”然后开启,粘贴如下代码:
span#hot {
background-image:url(//www.talklee.com/zb_users/theme/talklee/style/images/hot.gif);
background-repeat: no-repeat;
background-position: right top;
padding-top: 15px;
}然后保存就可以了,其中图片链接可以化成自己的。