这是由一位美国作者站在美国的视角写的文章,即便抛开个人因素不谈,国内外的发展进度并不完全同步。例如情感化反馈这一块也许国内稍稍落后一点、但是移动支付和AR却要快一些,有些方面即便步调差不多,举出的例子却不一样。不过看看别人的总结也挺有意思,至少可以了解一下国际风向。
我将在本文概述的,除了2017年里见证到的巨大的变化之外,还有值得关注的趋势,以确保能够赶于潮流。
1、更简单的导航方式
导航体验是2017年的热点话题之一。为了设计出顺畅的用户体验,导航扮演的角色至关重要。
线性导航(Linear Navigation)
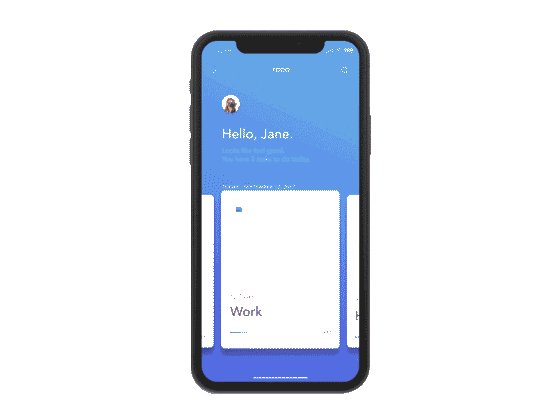
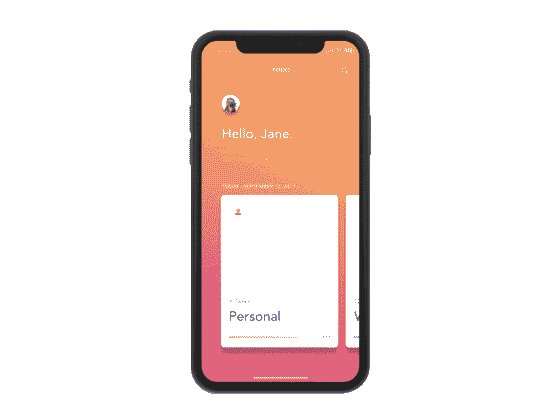
为了简化导航体验,很多 app 和网站致力于创造线性的导航体验(即分步式),让用户感觉到每个下一步都是上一步符的合理承接。这种方式非常适合目标性较强的 app (如 Uber )和电子商务网站(如 Amazon 、 Best Buy ),因为这些产品用户有一个想要完成的明确目标。
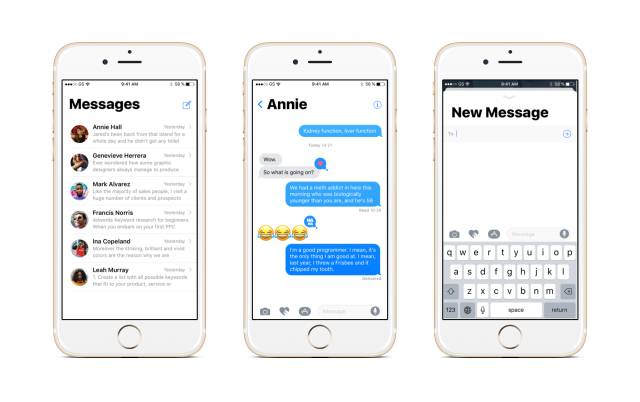
语音用户界面(Voice User Interface / VUI)
语音用户界面成为了图形用户界面之外的另一选择。自然语言研究领域的显著发展使得用语音传达各种指令成为可能。

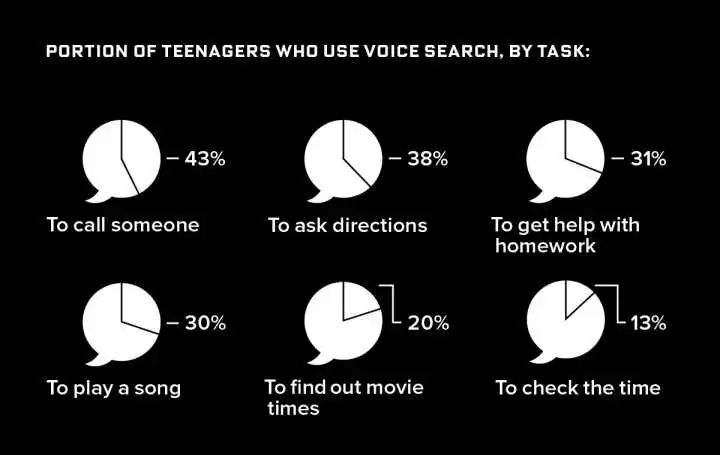
青少年中使用各类型语音搜索的比例
在即将到来的新的一年语音界面将不再局限于移动设备,而是成为物联网和智能家居系统的交互方式。很快就会有更加先进的语音识别模式出现,将大大提升我们与操作系统之间的交互。
2、整洁而易懂
移除视觉干扰让界面更整洁且容易理解,这是现今很多用户体验设计者的共同目标。很多设计师通过将内容放在首位、运用清晰的视觉语言,达到移除无用信息、强调重要信息的目的。
内容优先
与内容优先设计方法直接关联的是极简主义。用更少的设计师创造更多的价值,移除界面上的无用元素,聚焦于真正重要的东西——内容和功能。这样界面就限制了装饰物的数量,有了更多留白空间。这种设计的缺点就是有时让界面看起来太过素净。

Instagram iOS (2015 vs. 2017)
清晰的视觉语言
我们都知道明确的视觉分级能够让产品更容易使用,让用户使用网站和手机APP时有一个清晰的屏幕阅读顺序。

确定按钮有很强烈的色彩对比(图片来源:Airbnb)
大标题
给标题更大的字体和更多的留白空间,这样有两个好处:更容易看到而且更方便阅读。

Apple 给 iOS 11 使用了粗体标题
3、有目的地使用动效
动效已经快速成为用户界面的自然组成部分。有两种类型的动效在用户体验设计里扮演着重要角色——功能性和观赏性动效。
功能性动效
这种动效能够让界面更清晰,让产品的交互过程看起来更加简单。iPhone X 的 手势交互动画会被用于描述复杂的过渡和控件关系。

功能新动效能够将复杂的过渡变得更容易追踪(图片来源:Jae-seong、Jeong)
观赏性动效
为了创造更加人性化的用户体验,很多APP插入了赏心悦目的细节。这种元素不具备任何功能目的;它们的意义是创造与用户之间的情感关联。

使用动效表现评分系统(图片来源:Andy Orsow)
4、视频主导
2017已经见证了视频这种内容形式的风潮。根据 Hubspot 的调查,每周看视频的人有78%,每天看的人也有55%。
为短时间注意力而创造的视频内容
人类的平均注意力持续时间在2000年时(在手机革命开始的时候)已经从12秒跌落至8秒。很多营销者为了适应短时间注意力而调整他们提供的信息内容(也包括视频)——例如360度视频和在线直播就是这样的产物。
关于注意力持续时间的变化:http://www.telegraph.co.uk/science/2016/03/12/humans-have-shorter-attention-span-than-goldfish-thanks-to-smart/

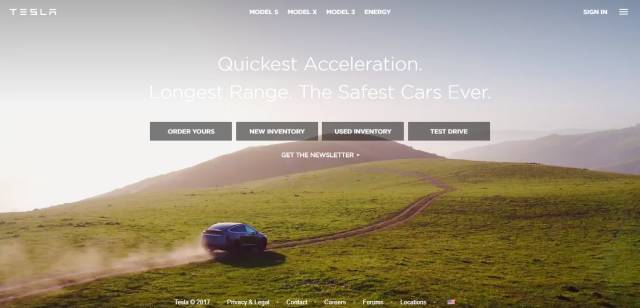
首页欢迎视频
视频可以让用户从第一眼就感受到其吸引力,这就是为什么那么多网站都会在首页放上一个欢迎视频。像特斯拉这样的公司,不仅向网站访问者介绍产品,还要用视频讲述关于产品的故事。这种方式能够创造出令人更加印象深刻的体验。

5、情感化设计
人与机器之间的关系总是情感多于理性。电脑成功完成指令会让我们高兴;出现问题时会让我们生气。
2017年是情绪化智能设计的转折点,这种设计借由对人机互动及用户感官的了解,向使用者传达正面情绪。
失误的用户地图
长期以来,体验设计只是围绕着理想状态的用户流程,2017年很多设计师开始意识到,为非理想状态的用户流程而设计同样重要。
失误地图的目的是定义用户操作导致负面结果时的状况。因为即使设计师们努力创造易于理解的设计,用户还是可能“错误”使用。通过构思可能导致错误的用户场景,设计师能够创造出“优雅的失败”,即让用户获得人性化的沟通,而不是怪异冷硬的回复。
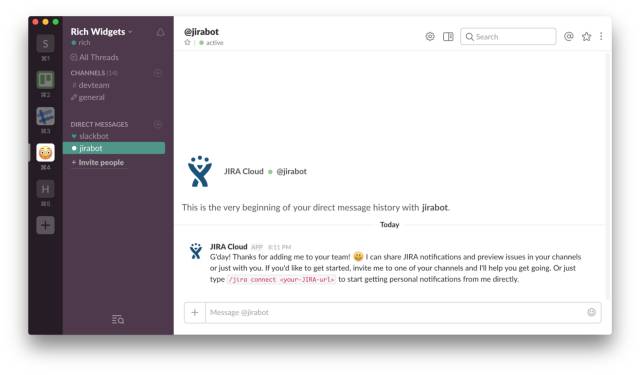
Slack 里就有一个失败地图的优秀案例。如果你写到一半就离开了,就会有一个铅笔样式的图标告诉你未完成。

铅笔图标在上图第二列侧栏的第二个 CHANNEL
更多的微交互运用于手机 APP
移动设备的微交互正在变得越来越专注于其设备属性。搭配上简单的手势和微妙的视觉反馈,微交互让体验更加简洁轻便,并逐渐成为我们与产品服务交互的自然方式。

Instagram Stories 的视觉反馈
会话式界面
聊天机器人和会话式用户界面(CUI)早在2016年已成趋势。聊天机器人和智能助理的兴起将会是持续性的。CUI和传统的GUI(图形界面)之间的一个重要区别是,用户对与产品交互的感受——会话式界面让互动更加人性化。这就是为什么 Zo 和微软小冰这类聊天机器人如此受欢迎。
6、内容比以往更重要了
内容为王(content is king),因为它才是人们使用APP或访问网站的原由。2017年见证了与内容交互直接相关的两大趋势。
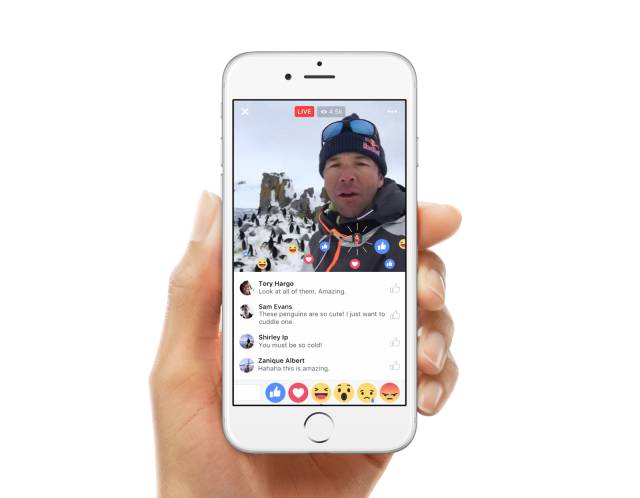
Facebook 成为内容的终点
2017年间,Facebook 成为了内容消费的主要服务之一,不再只是一个起点,而是新闻信息的强大枢纽。
大公司对内容可信度的帮助
内容可信度现今面临着严重问题。每秒都有百万条内容产生,这使得事实与虚构的区分变得困难。根据一项来自斯坦福大学的研究,很高比例的用户并不能区分新闻推送中的真相和谎言。内容可信度的问题在2016年美国总统选举中尤为可见,事实证明谎言的传播速度甚至快于真相。

好在 Google 和 Facebook 这样的大公司意识到了问题的严重性,并且已经开始运用事实检测功能来帮助用户辨别内容真伪。
7、可穿戴设备成为移动手机的替代品
随着能够使用移动网络的第三代 Apple Watch 的,我们看到了连接设备新时代的开端,智能手表取代移动手机终于成为了可能。如果你能把一台强大的计算机浓缩在手腕上,为什么还要带一块板砖在口袋里呢?显然要不了多久,这一新的设备类型将会拥有自己一批目标受众。
8、更简单的认证方式
用户名密码验证已经成为了登录流程的事实标准,但我们都这道这有多过时了。过去的几年里这一领域已有不小的进步,接下来的一年我们将见证更加有感的转变。
智能验证
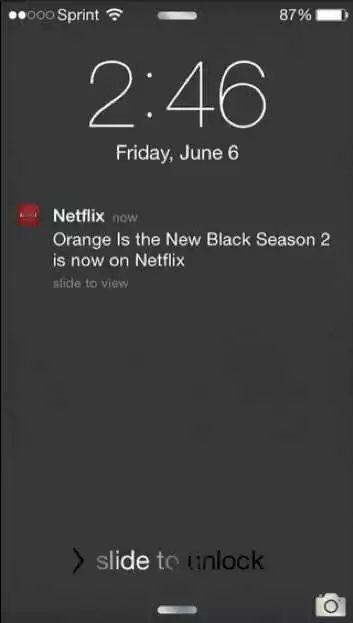
通常人们忘记密码时都会尝试重设。虽然重设密码对于好的形式,但还是有个很大的问题——用户需要花费不少功夫(例如,点击“重设密码”链接、去邮箱里寻找验证邮件、点击验证链接以及创建新的密码)。为了简化这一步骤,很多app和网站使用了更有创造力的登录方式——例如发送一次性密码。

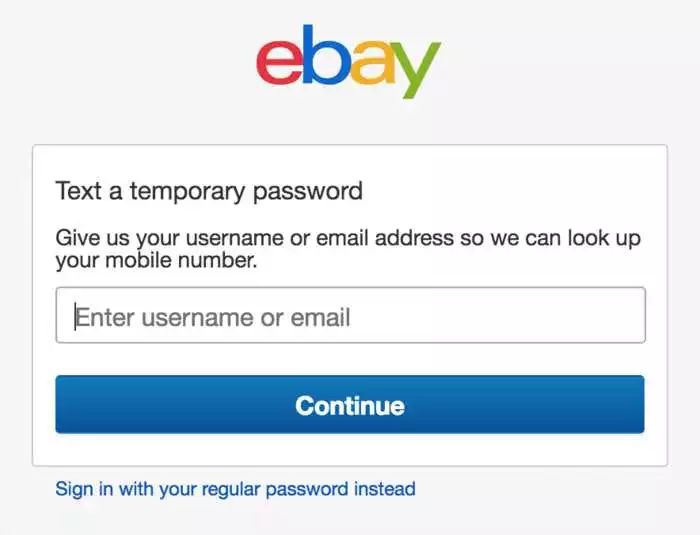
Ebay 会用短信把的一次性密码发送给你的手机。(Z Yuhan:貌似国内早已经普及了。)
或者干脆替换掉传统的密码登录形式:

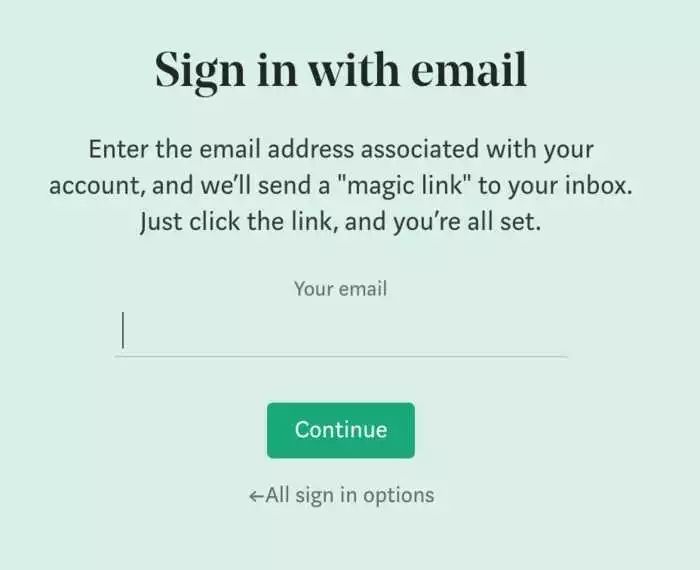
Medium 的“魔法链接”
生物验证
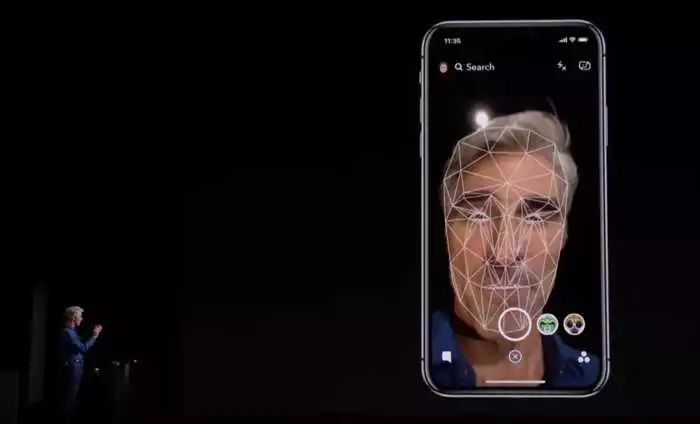
现在很多设备都使用各种各样的生物验证方式来取代密码验证。2018年我们将会看到更有趣的登录方式,利用最简单可靠的东西——我们的脸。(Z Yuhan:简单可靠吗?) Face ID 在 iPhone 的运用成为了其在接下来一年里普及的契机。

Craig Federighi 在 2017 苹果发布会上展示
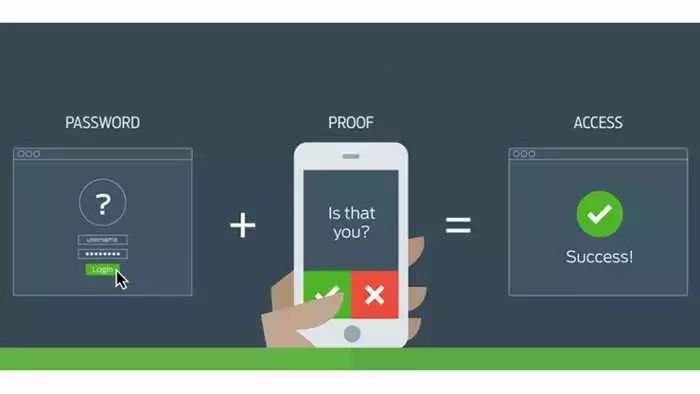
双重验证
专注于收集用户数据的网络攻击的兴起迫使企业在应用程序中考虑安全性。双重验证(2FA,Two-Factor Authentication)正在快速成为很多产品服务的默认验证方式。通过增加格外的保护层,这种方式能够显著降低用户设备数据被盗窃的可能性。(Z Yuhan:这个通过二维码在国内貌似也早普及了。)

9、更加个性化
越来越多的公司通过技术来为用户提供个性化的内容。根据 Gartner 的数据,能够识别用户意图的个性化引擎能将在线业务的利润提高15%。
机器学习
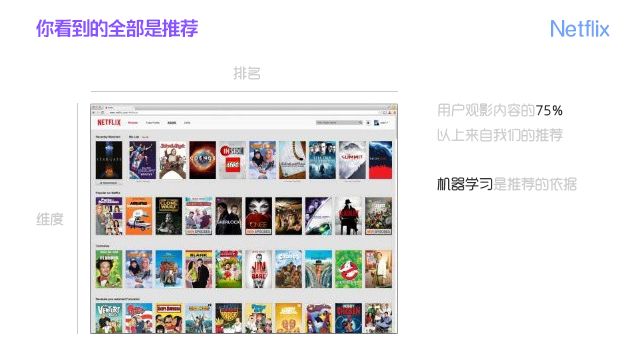
机器学习的重大进展让很多公司得以运用算法来为用户提供满足其需求的内容。个性化的最佳范例可能是亚马逊、 Spoify 和 Netflix

Netflix 通过分析用户喜好来推荐其可能感兴趣的剧集
Netflix 公布了个性化内容的机器学习技术细节:https://medium.com/@NetflixTechBlog/introducing-vectorflow-fe10d7f126b8

手机APP位置感知
因为移动设备是跟随用户移动的,所安装的APP可以利用位置数据提供与用户地理位置相关的内容,这样服务就能更好地响应所处环境。类似优步这样的APP已经利用这一点减小了用户方的大量操作。2018年里我们将看到更多APP利用这方面的能力改进体验。

UberEat 外卖服
10、无现金支付的崛起
无现金支付变成了一种趋势,2017年里使用这种支付方式的人几乎翻了一倍。根据一项 Juniper Research 的报告, Apple Pay 和 Android Pay 用户将会在 2017 年底分别达到8600万和2400万。

相比行用卡,安卓和苹果支付的流程都更加安全一些,难怪这么受欢迎。

图片来源: Daily Express
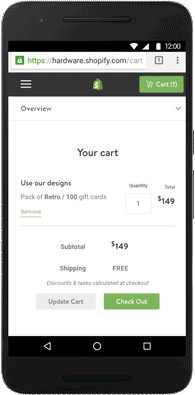
这对设计师和工程师么意味着什么呢?意味着在2018年苹果/安卓支付将会成为产品(无论实体或在线)的基本功能。(Z Yuhan:我们玩剩下的啦。)

使用 Android Pay 在线支付
11、AR是一件大事
2018将是增强现实的重要一年,手机和平板电脑将会是很多人进入虚拟世界的镜头。
Google Lens
Google Lens 让用户通过摄像头获取周边信息并获取答案,这项功能在 Pixel 和 Pixel 2 手机上的 Google Assistant 都能使用。好处是你将不在需要 Google Photo ,而是在拍照时打开 AI 助手,即可搜索你拍摄的照片。

Google Lens 的设计初衷是通过图像分析获得相关信息。图片来源:Engadget
会有更多的 AR 产品解决现实生活的问题
不同于目前还局限于发烧友和首批用户的 VR , AR 正在快速成为能够向用户传递真实价值的技术。 2017 年我们已经见证了像宜家这样的能够帮助用户重新设计起居室的优秀 APP :

通过放置在真实物体中间放置虚拟物体, AR 为用户打开了新世界的大门。
除此之外, AR Mearsure 让不用真实器具测量实体成为可能。

更简单地利用 Apple 和 Goolge 提供的套件创造 AR APP
2017 年这两家公司都发布了各自的手机 AR 平台—— AR Kit 和 AR Core。这些平台提供高水平的 API ,用简单的界面包装强大的功能。并且很赞的一点是,它们能支持百万以上的现有手机设备。

移动增强现实平台可以将虚拟物体无缝集成到物理现实中。
12、VR依旧站在风口浪尖
很多人说 VR 将会是下一个大事件。很遗憾, 2018 年 VR 也不会普及。在被广泛接受之前,这项技术面临很多挑战。然而在新的一年里,我们仍将见证一些正要的改变。
VR 设备将更加平价
降低 VR 设备的价格是很多硬件开发者的首要目标。就在几个月前, Oculus Rift 和 HTC Vive 都大幅降低了其 VR 设备的价格。类似 Google Daydreaming 这样的低成本设备将会吸引更多用户。
VR 和 Unity 3D
接下来的一年里 VR 的主要用途依旧是娱乐。这意味着很多游戏创作者将使用 Unity 3D 为玩家创造刺激体验。可以预期这一状况所带来的发展—— 2018 年类似 Unity 的 VR 编辑器的工具将越来越多。
浏览器 VR
火狐浏览器的公司 Mozilla 的 WebVR 可能成为 VR 领域的下一大事件。理由是这些:第一,这是最平价的科技,有 Google Cardboard 和 GearVR 的都能用。(Z Yuhan:就是没有屏幕的 VR 透镜。)第二,可以用和开发 APP 一样的程序语言开发 WebVR (不用学习新语言,可以用JavaScript 写 VR APP)。最后但重要的是,WebVR 不需要安装任何程序,点开链接即可体验。
彩蛋:2018产品设计方法的变化
目前设计师和工程师们使用诸如 Agile 和 Lean UX design 的工具来创造并快速迭代满足用户需求的产品。在 2018 年,我们将见证产品设计的一些重要改变。
从微价值到微喜爱
现在很多公司推行理念关注于创造微价值产品(MVP, Minimum Viable Product)。很明显 2018 年微价值将不再足够。很快微喜爱(MLP, Minimum Loveable Product)的设计趋势将受到关注,为了将游客转变为客户,可用性和体验都必不可少。微喜爱的理念也能让服投资者更加信服,让用户容易接受。

图片来源: Laurence McCahill
用户体验和服务设计的合并
很可能在 2018 年体验设计和服务设计将会合为一体。因为越来越多的服务信息化,这两个领域逐步开始融合。
