随着 JavaScript 性能的提升以及 HTML5 对 HTML 的加强,现在在线程序基本上可以做以前桌面软件做的事情了,不过现在所面临的问题是这些最新 Web 技术依旧不能得到 Internet Explorer 这个市场占有率最高浏览器的支持,但是开发人员又不能忽视 IE 的用户,因为绝大多数用户都在使用某个版本的 IE,所以前段程序员最大的痛苦就是要做很多额外的工作使他们的程序能够在 IE 上运行。
为了能够让 IE 用户也能顺畅跑 Web 程序,Google 开发了 Google Chrome Frame 这个开源插件,它会自动让 IE 使用 WebKit 渲染引擎来解析网页,这样 IE 浏览器就可以和 Chrome 浏览器一样拥有一个更快 JavaScript 引擎,并且支持最新的 Web 技术,如 HTML5 的离线功能,Canvas 和 audio,video 等标签,以及 CSS3 技术等。
对于开发人员来说,为了让你的网站支持这个插件,你只需要在页面的 Header 部分加入以下代码:
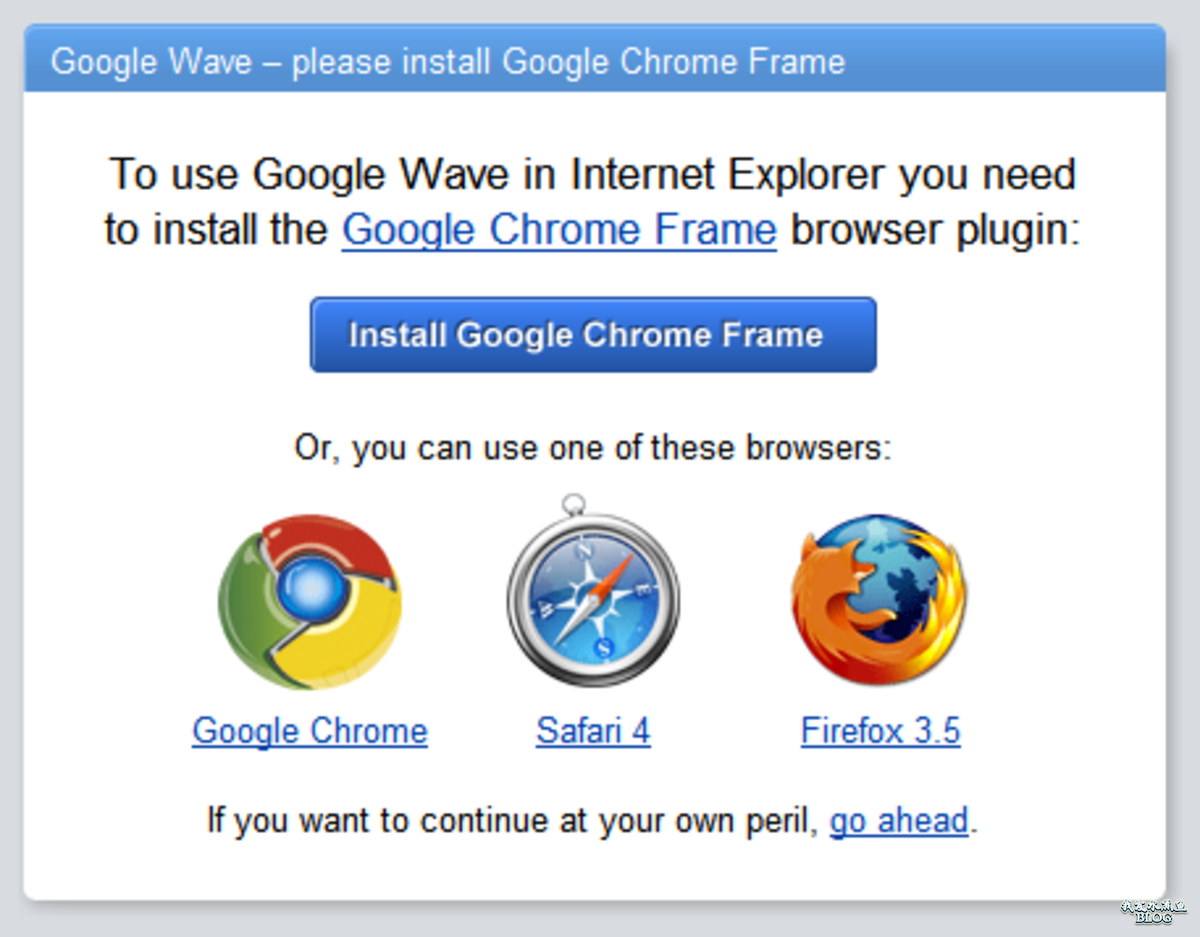
<meta equiv="X-UA-Compatible" content="chrome=1">这插件使用使用 IE=EmulateIE7 这个标签来进行浏览器引擎转换的,原本 Microsoft 在 IE 8 使用这个标签来保证兼容一些老的,表现怪异的网站。如果用户使用安装了 Google Chrome Frame 插件的 IE 浏览器,这个插件会检测到这行,并启用 Chrome 浏览器的 WebKit 引擎来解析网页, 另外 Google 也提供如下一段 JavaScript 代码来提示 IE 用户安装这个插件(效果如下图 Google Wave 提示 IE 用户安装插件):
<body>
<script type="text/javascript"
src="http://ajax.googleapis.com/ajax/libs/chrome-frame/1/CFInstall.min.js"> </script><div id="placeholder"></div>
<script>
CFInstall.check({
node: "placeholder",
destination: "http://www.waikiki.com"
});
</script>
</body>
这个是非常好的一个插件,随着云计算的发展,在线应用的成熟,Google 已经开始让大家尽快使用 HTML5 了,即使是 IE,Google 也通过 Google Chrome Frame 这个插件来 Hack IE 实现。相信 Google 发布这款插件,也是为即将发布的实时沟通工具 Google Wave 做准备,因为 Google Wave 广泛使用了新的 Web 技术。

在 IE 中使用 Google Wave 需要安装 Google Chrome Frame
Google Chrome Frame 插件对于开发者来说也是一个福音,现在开发者在使用最新 Web 技术的时候可以更多考虑开发本身,而不是 IE hack,如果使用了很多最新 Web 技术,开发者可以通过上面介绍的 Javascript 代码来提示 IE 用户安装者款插件来使用它的在线程序。我相信这款插件发布之后,IE 用户会慢慢减少。Chrome 以及其他浏览器的用户会慢慢增加,现在就看 Web 公司是否会有魄力要求用户安装了者款插件了, :-)。