对于COS V4版本的老用户,经常会遇到这种困扰。当用户浏览网页时,点击某个资源弹出下载窗口,影响用户体验。本文聊聊这个话题根因和解决方案。
当你浏览网页时候,点击某张图片时候,每次都会弹出下面窗口是不是很烦。其实原因比较简单,就是HTTP响应头包含这个头部(Content-Disposition: attachment)。存储桶业务逻辑就是存储和下载资源,默认请求cos资源都带了这个头部,导致访问cos资源都需要下载,而不能预览。随着业务发展需求,COS也在不断优化这类场景。


既然咱们知道根因,COS返回资源时候把这个响应头部去掉不就好了。你说的没错,但这里还有另外一个问题,不同的COS版本对这类场景支持不一样,因此我们有必要了解一下COS不同版本区别。
1. V4和V5控制台界面不一样

2. V4和V5 API和SDK不一样。
详见官网https://cloud.tencent.com/document/product/436

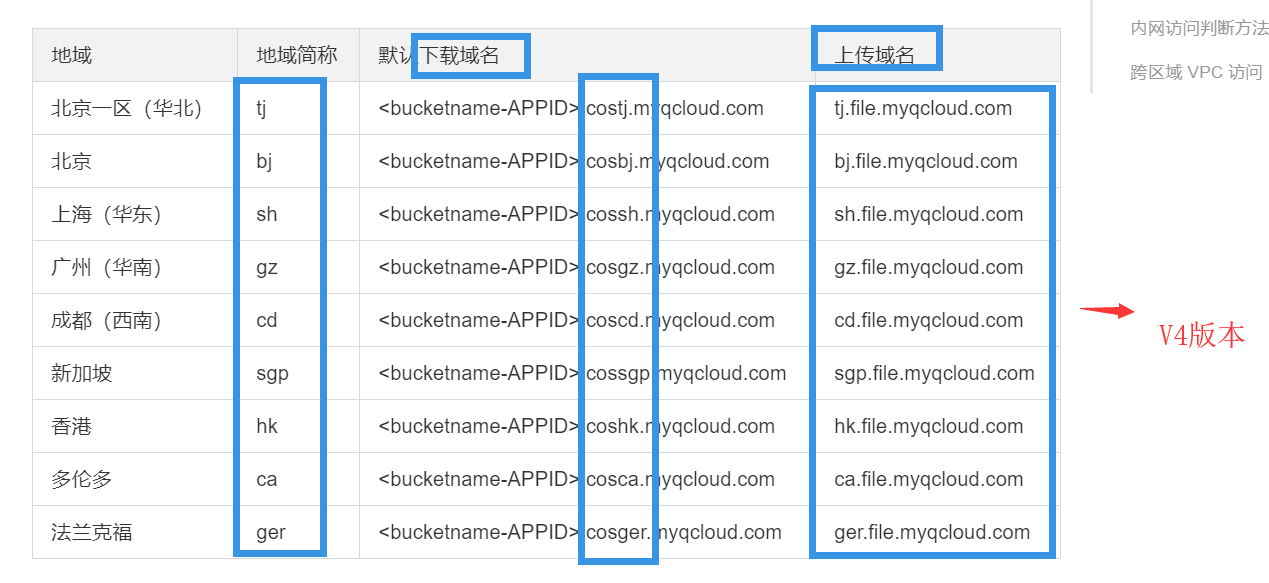
3. V4和V5的域名不一样。
对于上传和下载域名,V4是区分的,而V5是不区分。另外地域简称也区别,以北京地区为例,V4版本为bj,而V5版本为ap-beijing
V4链接:https://cloud.tencent.com/document/product/436/7777
V5链接:https://cloud.tencent.com/document/product/436/6224


虽然COS V4和V5版本有一些区别,但是底层存储资源是一样的。目前V4版本处于维护期,不会新增功能了,这里建议能用V5就用V5吧。
目前咱们了解V4和V5版本区别,访问COS资源,如何从下载变成预览,不同版本对应不同解决方案。
1.对于V5版本。以下域名默认都是支持预览的。对于COS,只要确认使用V5,这类问题不会困扰你。
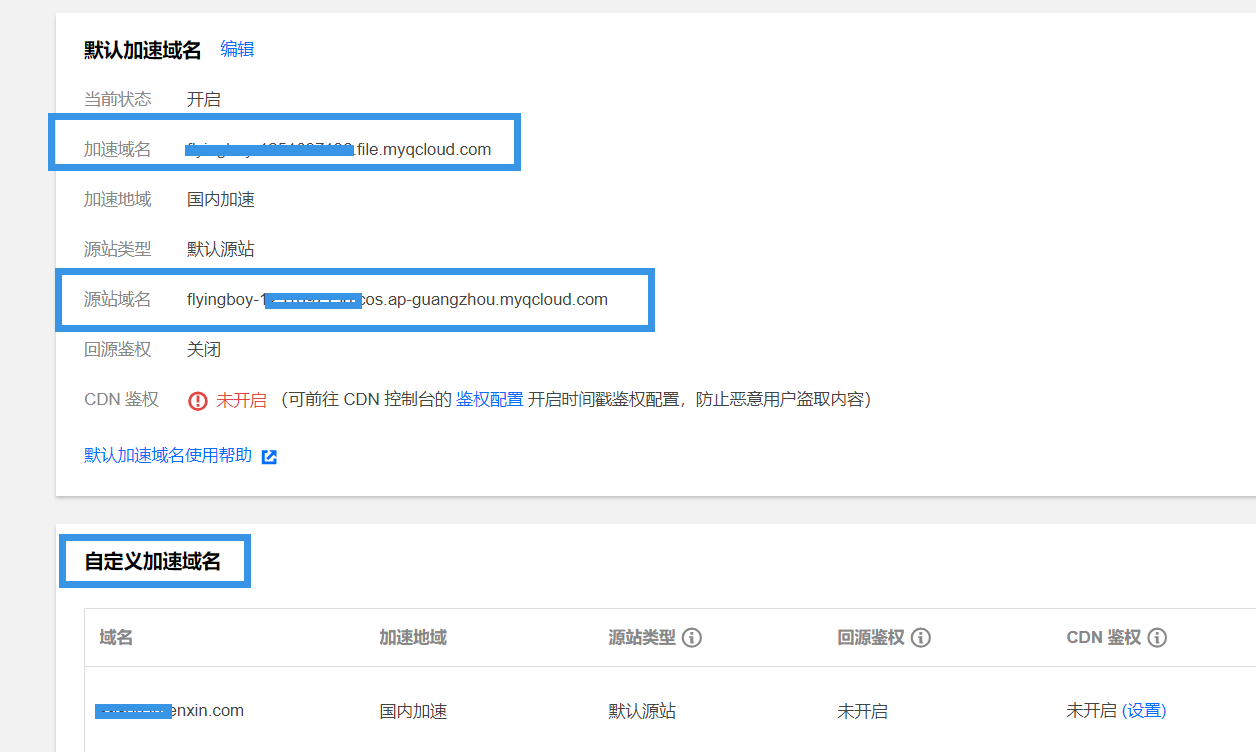
- 默认加速域名
- 默认源站域名(存储桶下载域名)
- 自定义加速域名
- 静态网站域名


2. v4版本。对于默认加速域名和源站域名,都无法支持预览效果。有两种方式解决
1)保持V4版本不升级,以下三个必须同时满足
- 加速域名使用自定义域名
- 开启静态网站业务
- 使用自定义加速域名访问资源,才能达到资源预览效果
2)V4版本升级到V5版本。主要涉及业务域名进行更换,简单来讲就是,将V4域名换成V5域名,包括源站和访问域名。
场景一:V4自定义访问域名. 在CDN控制直接修改源站域为COSV5的域名。
场景二:V4没有自定义访问域名。涉及到V4域名业务,全部更换为V5。另外,如果业务有API调用,也需要重新调试。