
导语 | 好的设计原则是能被所有人掌握并运用的。本文列出了一些目前应用广泛又比较基础的设计实战窍门,掌握它们之后或许你能让你的设计朋友刮目相看呢!

如果你不相信你也可以学习设计,那么请回顾一下我们的朋友——传奇的David Eric Grohl对学习新事物的看法:
我从来没有专门接受过鼓的培训,也没有专门上过吉他课。我都是自己琢磨,想办法搞明白它。如果你对一件事拥有绝对的热情,加上你的驱动力和专注力,你可以做到任何你想做的事情。
*译者注:David Eric Grohl曾是美国著名朋克乐队Nirvana的鼓手,目前是Foo Fighters 的主唱兼吉他手
温习David Eric Grohl的话之后,你应该对这次“速成班”充满信心吧!以下列出的设计实战窍门的排列顺序并无实际含义,请按需查阅。
1.使用明显的对比
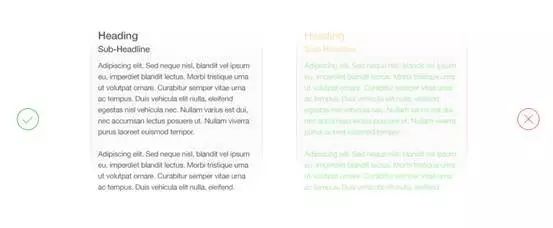
为了避免给用户造成视觉疲劳,背景和字体的颜色应该区分得足够明显。通常,黑色字体和白色背景搭配是最容易阅读的。尽可能避免使用亮灰、亮黄、亮绿色。当你阅读时需要眯着眼看,那这个设计肯定是有问题的。

图片来源
2.接近纯黑比纯黑更容易阅读
如果可以,给字体赋颜色时尝试用#333333(51,51,51)代替#000000(0,0,0)。纯黑色在白色背景上晃眼,让人难以聚焦在目标文字上。

3. 核心内容优先
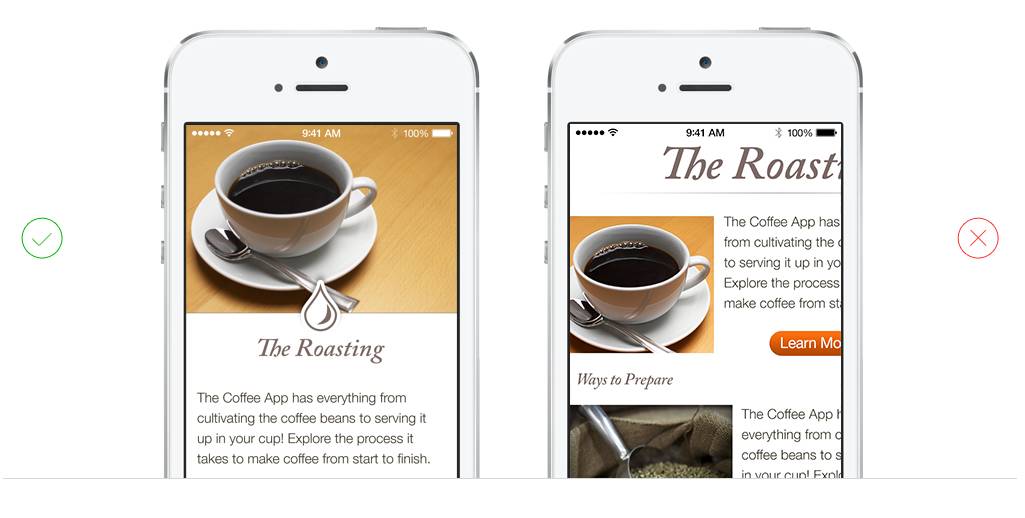
将核心内容布局在最重要的位置,向用户明确你的App或网站的主要功能。核心内容应该是全展示的,不能要求用户放大、滚动或者点击之后才能看全、看清。

图片来源
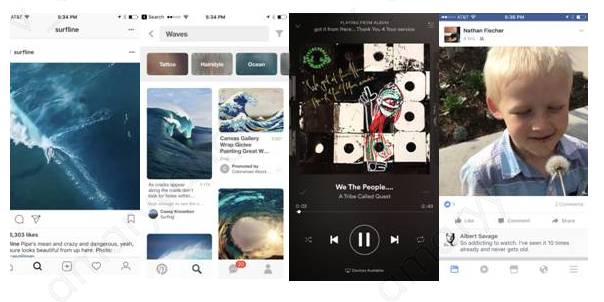
下面让我们欣赏一些视觉层级处理较好的案例:
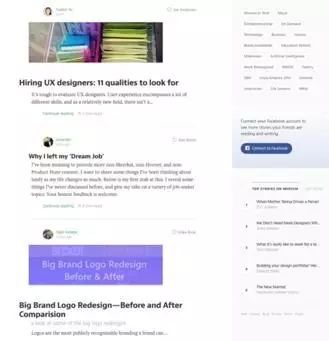
Instagram(下图1)将图片/视频放在最显眼的地方以便用户发现。
Pinterest(下图2)将搜索框钉在页面顶部,不随内容的滚动而滚动,以此建立搜索优先的视觉层级。Pinterest有意将搜索框作为页面内的第一优先级元素。用户在pinterest上发现和浏览,此时搜索是的App的核心功能。
Spotify(下图3)明确的将专辑封面和歌曲名称放在第一视觉层级而播放控制其次。而在播放控制中,播放/暂停按钮的比重又大于上一首/下一首。
Facebook(下图4)和instagram看起来很相似,他们把用户的发表的照片放置在页面的中心,视觉层级的最前端。

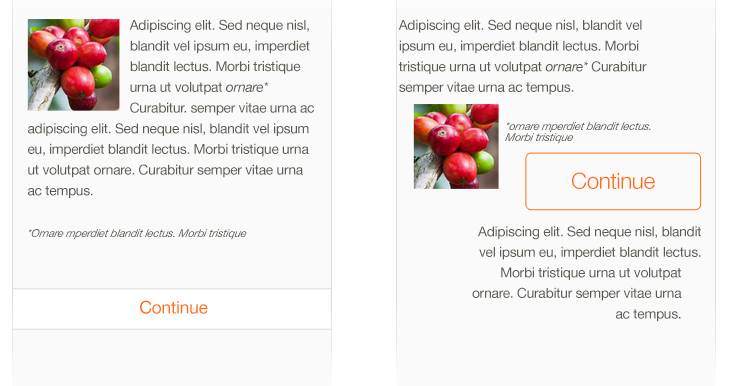
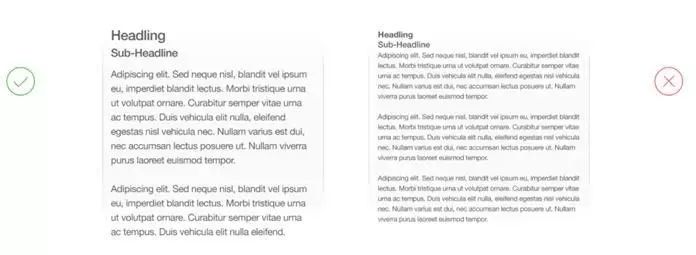
4. 所有元素有序对齐
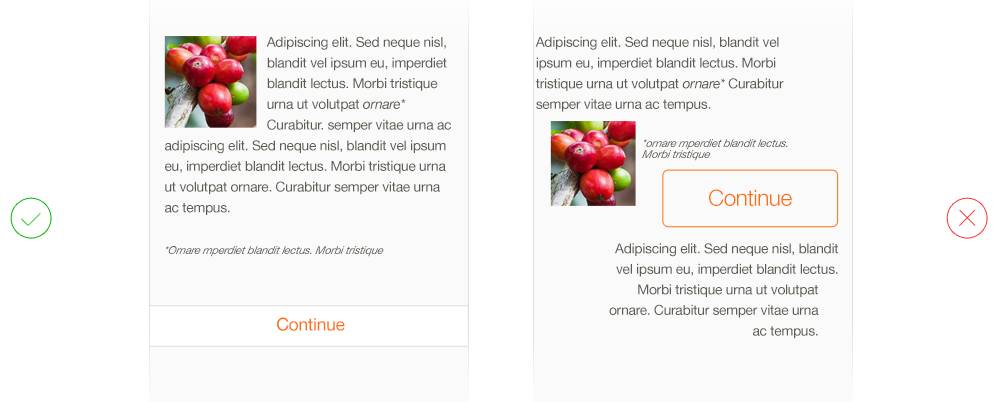
确保开启对齐开关可以最快速地让错乱无序的元素稳定下来。当设计师跟你说需要“网格”的时候,其实是在吐槽你的页面中有元素没有对齐。要提升我们的App或网站视觉效果,最简单的方式就是保证元素的对齐,它能让我们App或网站瞬间好看10倍。


图片来源
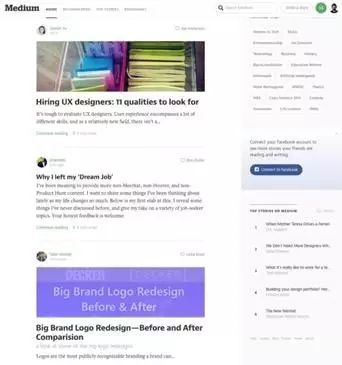
让我们再看另一个对齐的案例,这次我们选择medium.com。
我们首先看这张图:
这是我从medium.com截图后做过调整的图。看起来是不是布局混乱,摸不清层级?

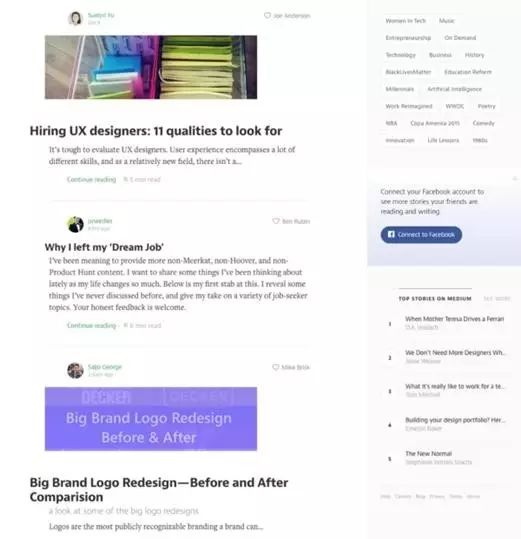
再看下一张图:

注意看上下两张图的对齐边缘线,它们看起来如何?
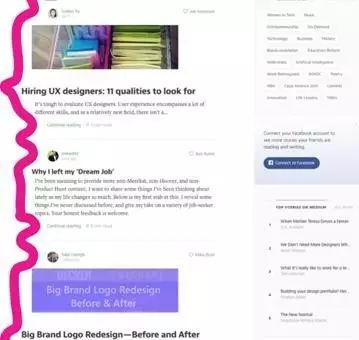
我将上图的边缘线标记出来,看起来像弯曲的河流,下图我只是简单地将主要内容对齐

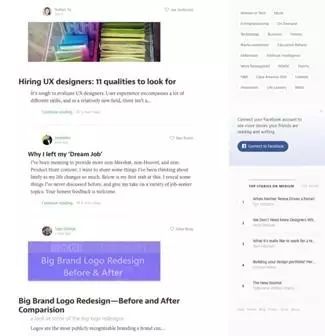
对比下面两张图的最终效果(图一对齐混乱,图二清晰有序)

图一

图二
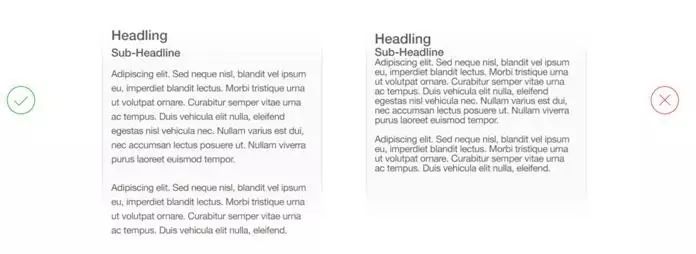
5.合理的字体大小和行距
适当增加字体大小和间距可以提高内容的可读性。

合理的字号vs不合理的字号图片来源

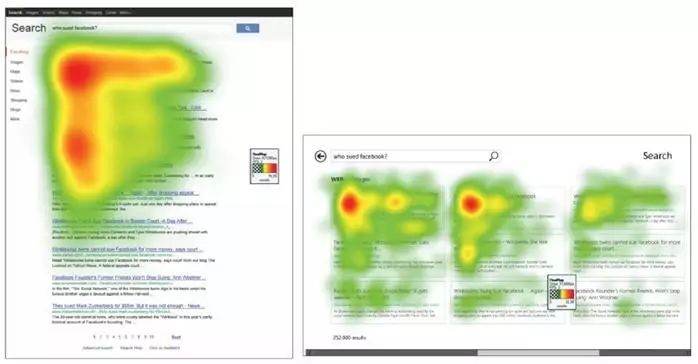
6.如果顺序很重要,结果展示请用列表视图。
大部分手机App或网页会有各种样式的搜索,因此设计界可能也存在一些“如何在屏幕上展示结果”的良性探讨。如果前后顺序很重要,那列表是最有效的展示方式。如果顺序不是至关重要的影响因素,那么我们可以鼓励用户去探索(比如Pinterest和AirBnB),此时网格视图可以让用户在更聚焦的页面探索内容。

How do Users View Search Results Presented in a Grid Layout? By C. Siu & B. Chaparro
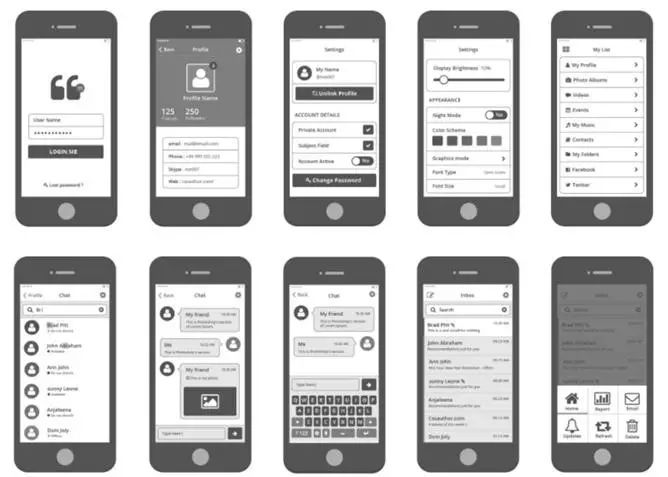
7.先设计黑白稿,再上色
黑白稿能让你更专注于App的核心体验过程。颜色带有强烈的情绪暗示,通常会干扰我们设计核心问题的注意力。(译者注:黑白稿更容易看出页面的视觉层级,以确认核心信息是否被重点展示)

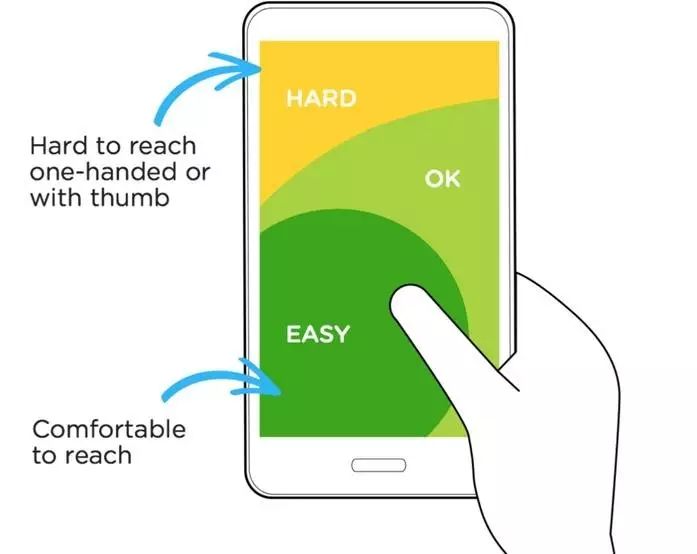
8.给用户舒适的操作体验
看一下Luke Wroblewski的文章—— Responsive Navigation: Optimizing for Touch Across Devices中的一张插图,你会发现手部的负担真正成为一个问题。Luke列出了屏幕中较容易触及和使用的区域(右手用户为例)。当然,如果可以,我希望App能允许用户根据左撇子/右撇子设置对应的用户界面(译者注:smartisan可以做到)。很多高效的手机应用将导航栏和核心操作设置在屏幕底部三分之一的位置。

图片来源:Responsive Navigation: Optimizing for Touch Across Devices——Luke Wroblewski
9.借助调色板
配色是一门比较难掌握的艺术。我强烈推荐去Dribbble上搜索“color palettes”或者使用调色板生成器,如Coolors、Color Claim等,不要浪费时间在无休止的争论和猜测上了。

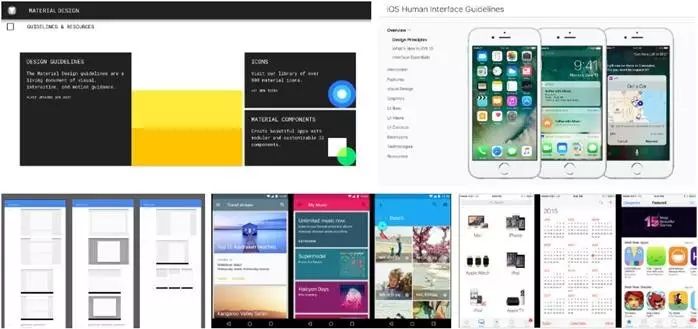
10.使用Apple和Google OS的规范
Apple和Google 为安卓和iOS应用的开发者创建了令人难以置信的资源。例如,Google Material spec提供设计指南、UI资源、配色、icon和组建来帮助开发者在设计App时赢在起跑线上;Apple的HIG——Human Interface Guideline可以回答你在设计iOS应用时想知道的一切问题。

截图自Google Material Design and The Apple Human Interface Guidelines
最后
永远记住——设计需要练习。
培养发现设计问题的眼睛需要时间和练习,但上述的窍门会很大程度上帮助你创造更好的设计。
翻译:Joker Huang
原文地址