随着最近H.266标准的完成,其惊人的复杂度令人生畏,与此同时,新兴的AOM组织于2018年年中耗时3年完成的AV1标准吸引了不少业内人的眼球,不仅仅是其有竞争力的编码性能,还有其在流媒体方面的优异表现,最重要的是其免专利费(royalty-free)使用这一项就会吸引各大厂商跟进。
以前学习ITU-T线的编解码标准的时候,边学习边会有使用到码流分析工具来协助我们理解码流内部的编码结构,比如H264的时候,我们有使用Vega H264 Analyzer,HEVC的时候,我们有使用Elecard stream分析工具等等,但是这些工具都是商业软件,也就以为着我们需要付费,或者使用一些方法“科学”地使用这些软件,但是对于AV1的话,除了上述的一些工具可以使用以外,xiph还提供了一个开源的编码结构分析软件,源码地址为 xiph/aomanalyzer: AV1 / VP9 Bitstream Analyzer (github.com), 网上有不少文章说明可以直接下载然后运行,那些我都试过了,要么是Windows上一些不支持,要么就是一直显示Load decoder,或者decoding frame字样,无法达到实际效果,这篇文章就结合我当前实际的部署,详细地来说明怎么在自己的本地搭建一个AV1分析器。
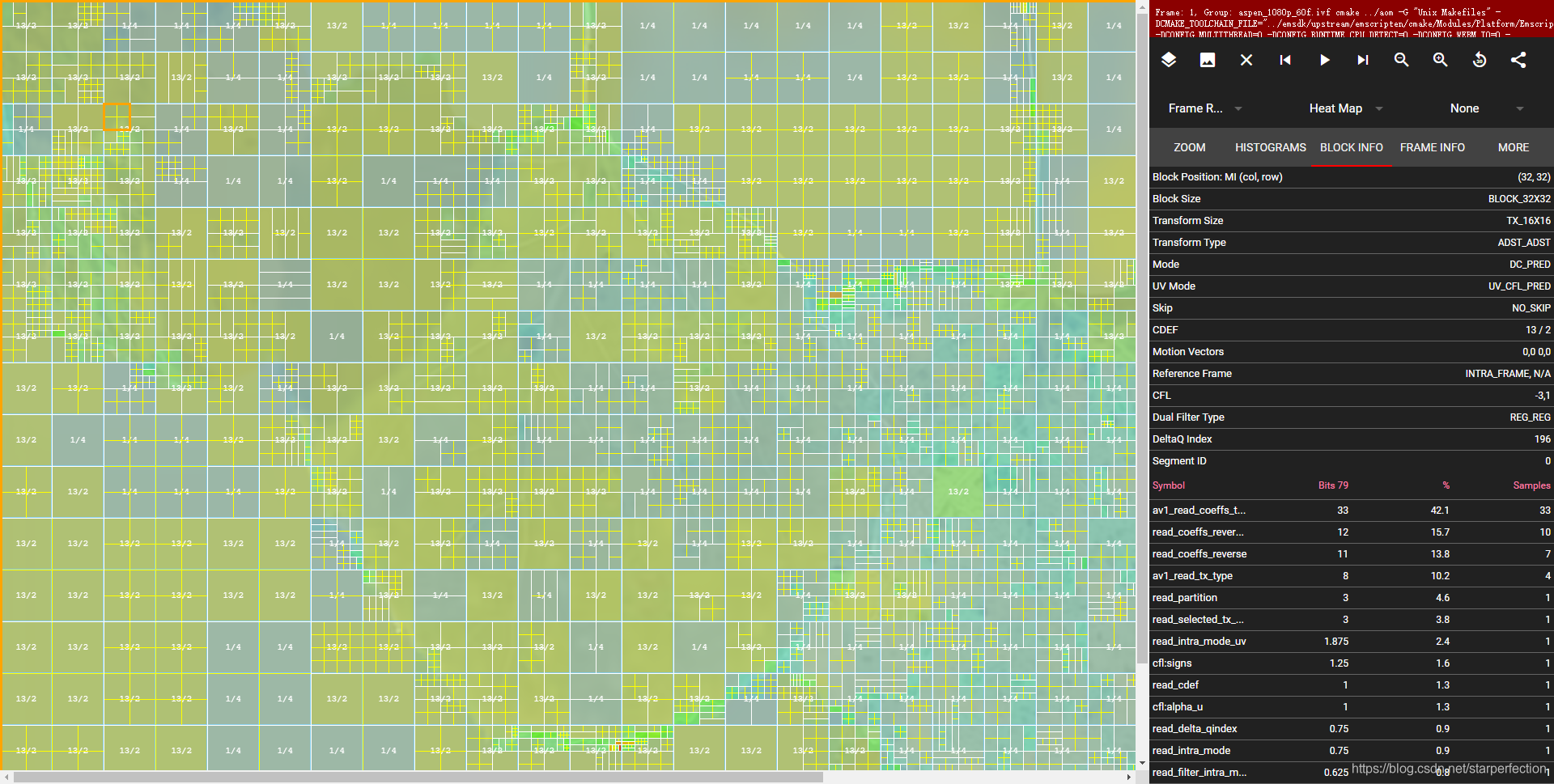
首先上一张图来看看实际的分析工具长什么样子。
图一:正在解码中

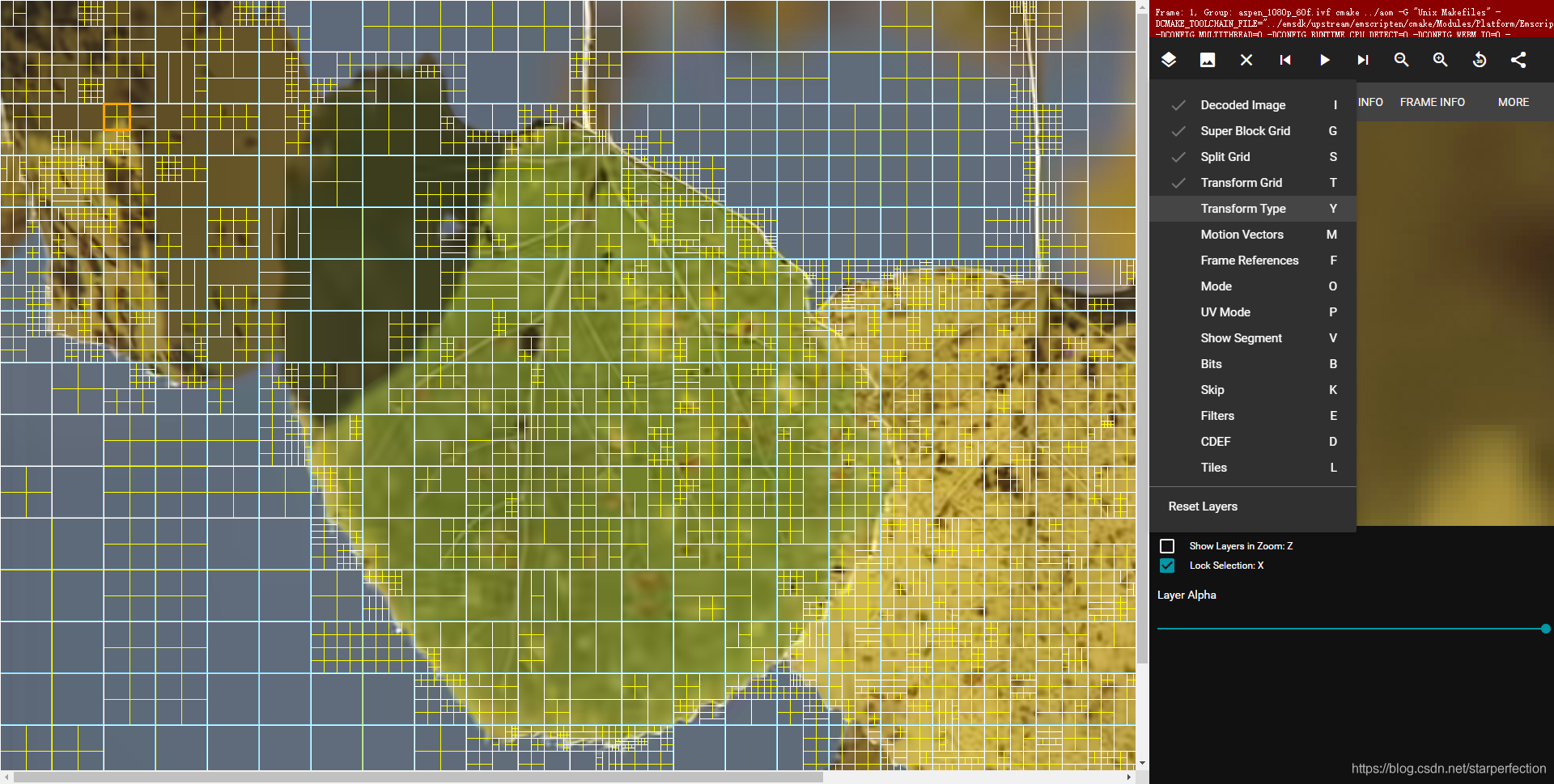
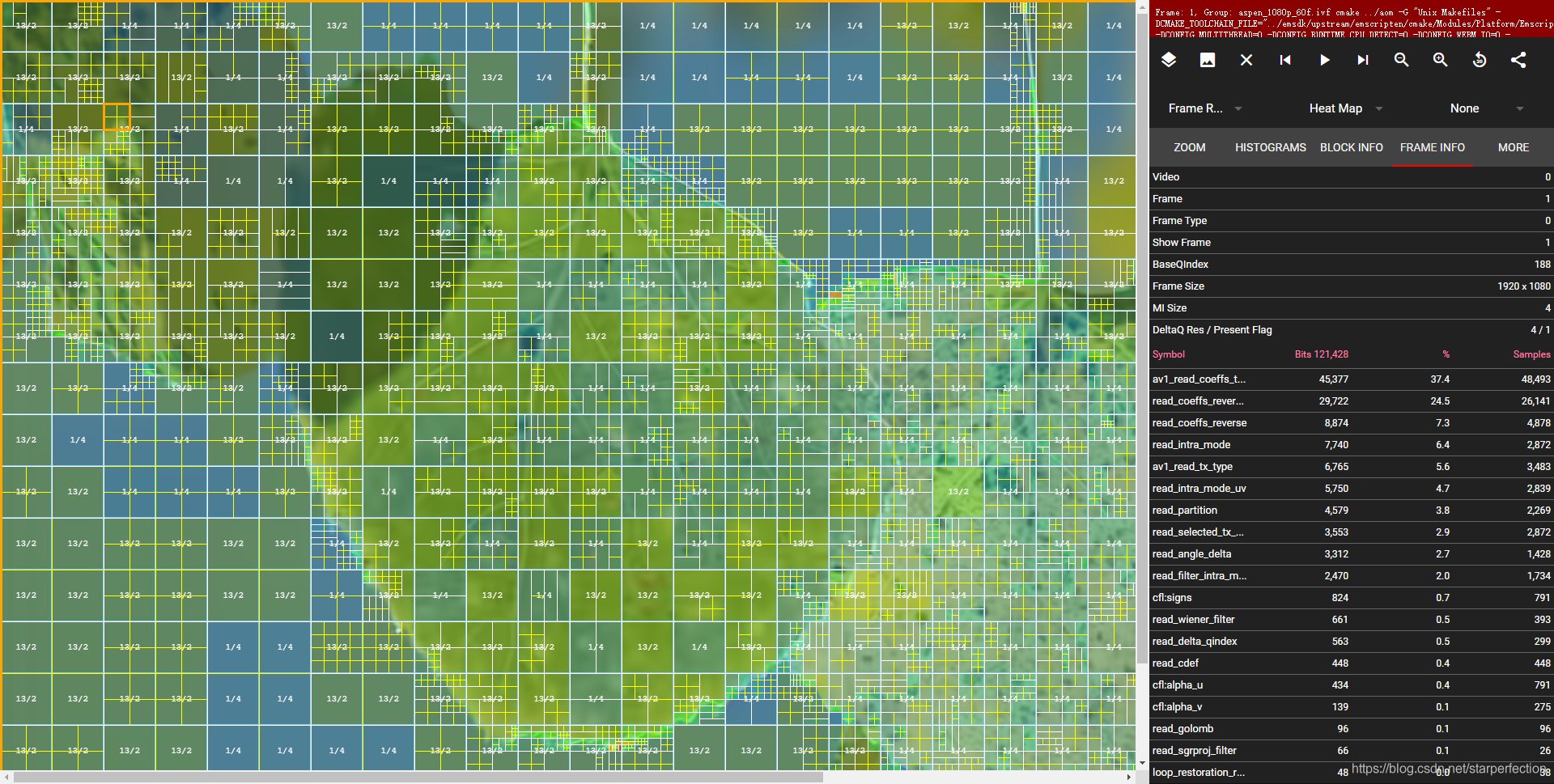
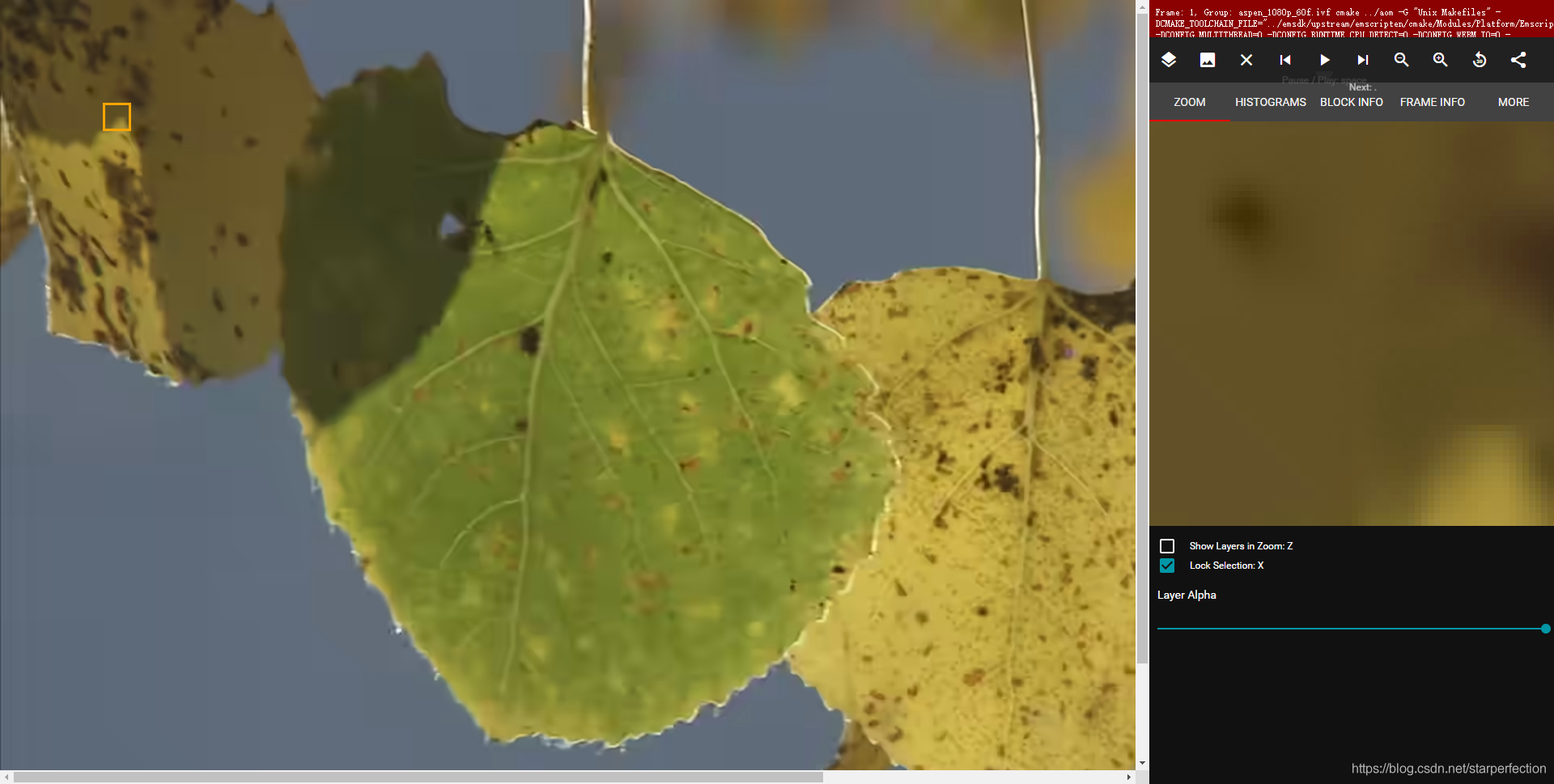
图二图三图四图五:码流 aspen_1080p_60f.ivf 帧的信息




从上面的图可以看出来,这个工具提供了非常丰富的功能,包括查看解码的每一帧,Super Block的划分,块内划分,变换划分,变换类型,运动矢量,参考帧的情况,预测模式,segment划分,比特分布,tile划分,滤波情况等。
1. 拉取源码
先从Github把分析器源码拉下来,可以去我的Github仓库 starxiang/aomanalyzer: AV1 / VP9 Bitstream Analyzer (github.com) ,直接拉去压缩包即可,解压后备用。
2. 搭建Nginx环境
第二个步骤,搭建Nginx服务器,其实不用特意去linux环境下搭建,Windows下面可以更加便捷,去nginx官方网站 nginx,下载稳定的版本后,解压到本地文件夹即可。(注意,文件目录不要包含中文或者空格,以免后面踩坑)

如上图就是Nginx下载好的状态,不需要做任何配置(如果需要配置的话,配置文件中在conf文件夹下面,可以自行设置),然后直接双击 nginx.exe 启动nginx服务,打开网页,输入 http://127.0.0.1如果成功打开nginx的欢迎网页,则表示nginx启动成功(有可能80端口占用时会出现异常,这个注意下)。然后我们把之前下载好的 analyzer的源码放入到nginx下的html目录下(默认nginx的配置,网站根目录是在html下)这个时候刷新下网页,可以发现变成了这个样子

这是因为我们没有指定本地的解码器和解码文件,所以它会直接连接AWCY网站去下载那里的run来运行,但是依据我的经验,你让它下载七七四十九天也下载不下来,所以下一步,我们要设置本地解码器。
3. 设置解码器和码流文件路径
因为我们这是在网页端对av1的码流进行解码,直接调用解码器是性能不划算的,我们需要将分析器和编解码器移植到JavaScript中,但是这不是简单的工作,但是有工具可以使用,大神Alon Zakai,我们提供一个工具Emscripten可以帮我们来做,具体过程可以在github上搜Emscripten的源码,然后建立一个docker来编出来。
但是,上述的方法还是很耗时,而且坑非常多,使用Emscripten编的时候,附带的工具对版本都有要求,就编这个玩意耗了我4天的时间。然后我们做这些工作的初衷是为了得到Javascript版本的解码器,意思就是说有了这个解码器,我拿到哪都是可以用的,所以我们就直接白嫖官方自己制作的解码器文件就好了,哈哈,虽然耗费四天编是编出来了,但是最后才看到可以“白嫖”的,泪奔。。。。
我们一共需要两个文件,由inspect.js和inspect.wasm文件组成。
https://people.xiph.org/~mbebenita/analyzer/inspect.js
https://people.xiph.org/~mbebenita/analyzer/inspect.wasm
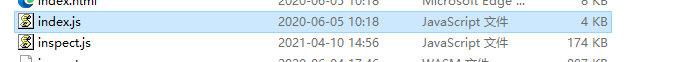
我们得到这两个文件后,将其放入到html目录下,一个4kb左右大小,一个174kb左右大小

4. 非常重要的一步
在这里,非常重要的一步来了,很多博主就直接使用这两个文件作为解码器,然后打开浏览器指定目录想要查看,但是发现,一直在Loading decoded,就是不出来东西。
这里有一个大坑!!
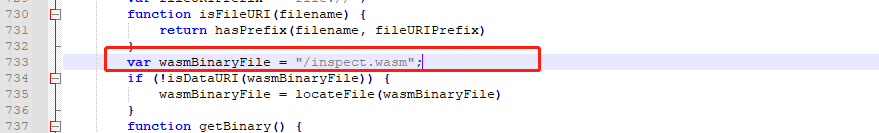
你直接下载下来的inspect.js文件是不能直接用的!!,需要修改里面的一项内容。在这个文件的第733行,需要指定wasmBinaryFile 的文件位置,这个位置要与你实际的wasm文件的位置对的上才行。

还有一点注意,这里是放到nginx里面,根目录是html,目录是以linux形式来书写的,因为我当前inspect.wasm是放在html下,所以直接就是写 ”/html“ 了。如果放到html目录以外,比如上级目录,或者你其他的盘,都会导致其找不到文件。
所以这里设置完成后,我们就可以打开浏览器了,噢对了,把你需要解码的码流也复制到html目录里来。然后在浏览器中输入以下地址
http://127.0.0.1/index.html?decoder=inspect.js&file=aspen_1080p_60f.ivf这里分三部分,第一部分为网址
http://127.0.0.1/index.html第二部分为decoder名称,与前面的网址用问号隔开
decoder=inspect.js第三部分为文件名,与decoder名称用&隔开
file=aspen_1080p_60f.ivf这样,就可以正常地使用AV1码流分析器了。