在职场中,我们常常会听到各种各样的抱怨:
- 👩⚖️ 小A: 凭什么别人每次述职绩效都是优秀呀? 感觉TA也没干啥呀!
- 🕵 小B: 凭啥这个事情,领导指派TA去对接呀?
- 🎅 小C: 凭啥领导就是唯独信赖TA?

不可否认,职场中存在一些人情世故。
但,是金子总会发光,在抱怨的时候,我们是否考虑提升自己专业素养。 假如某个项目,领导派小A去,涉及多个团队对接,小A通过使用思维导图、流程图等技能,把各团队分工梳理的井井有条,上下游职责边界清晰,项目顺利进行。
然而,领导派你去,剪不断,理不断,是“离”愁。
作为职场人,除了要有精通本岗位的硬技能,还需有意识培养软技能。office 全家桶就不说了,今天我再分享5张图!让你在晋升述职、年底答辩、工作总结、开会沟通的时候事半功倍。 整理不易,如有帮助给我来个点赞即可!
目录
1、思维导图
1、什么是思维导图?
2、创建方法
3、精彩思维导图模板
2、流程图
1、什么是流程图?
2、创建方法
3、精彩流程图模板
3、时序图
1、什么是时序图?
2、时序图的组成元素
3、时序图模板
4、原型图
1、什么是流程图?
2、原型图核心功能:需求可视化
3、原型图的作用
4、原型图模板
5、架构图
1、什么是架构图?
2、架构图的作用
3、架构图模板
6、更多精彩
7、写在最后
1、思维导图
思维导图又叫心智导图,是表达发散性思维的有效图形思维工具 ,它简单却又很有效,是一种实用性的思维工具。
1、什么是思维导图?
思维导图运用图文并重的技巧,把各级主题的关系用相互隶属与相关的层级图表现出来,把主题关键词与图像、颜色等建立记忆链接。
2、创建方法
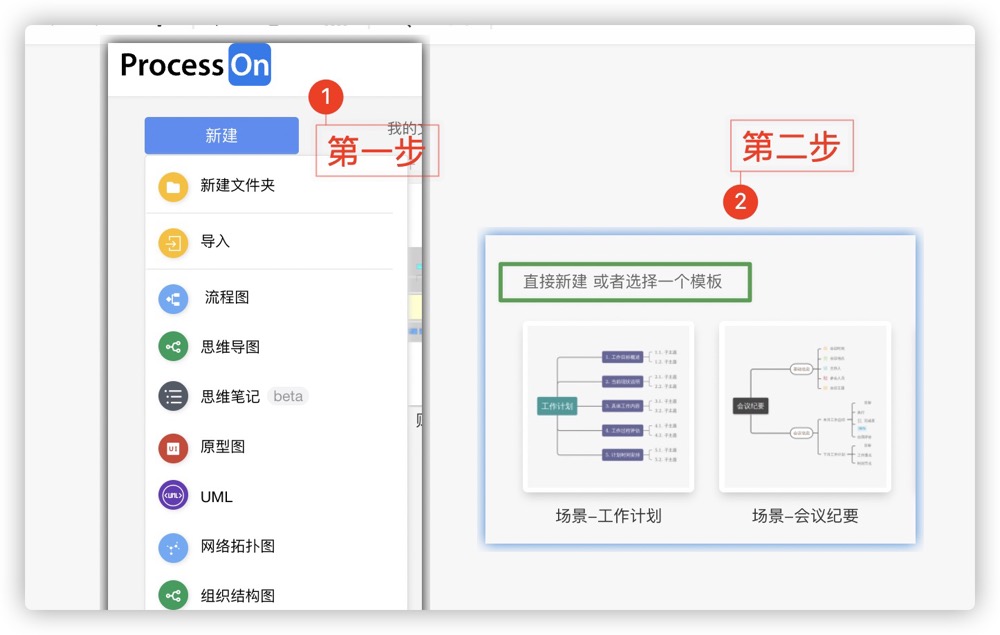
- 第一步:登录ProcessOn,打开个人中心,选择”新建“
- 第二步:选择模板
- 第三步:自定义修改模板

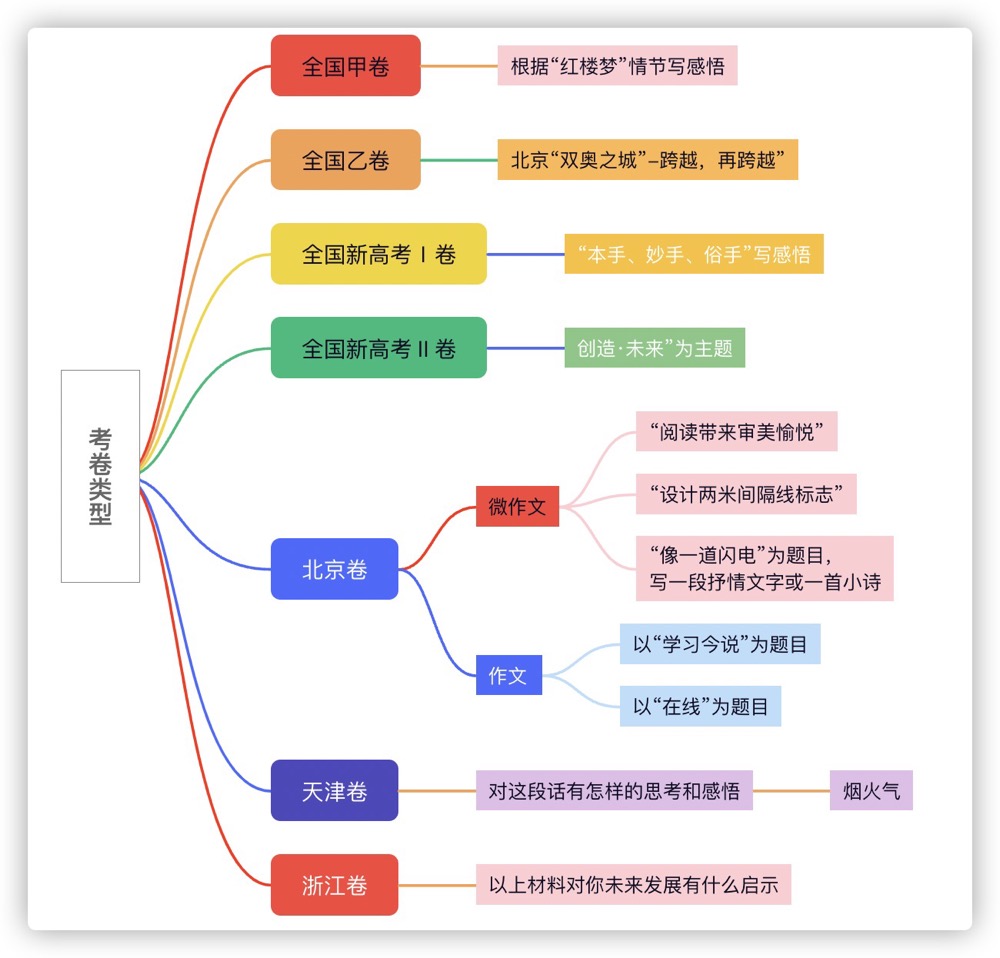
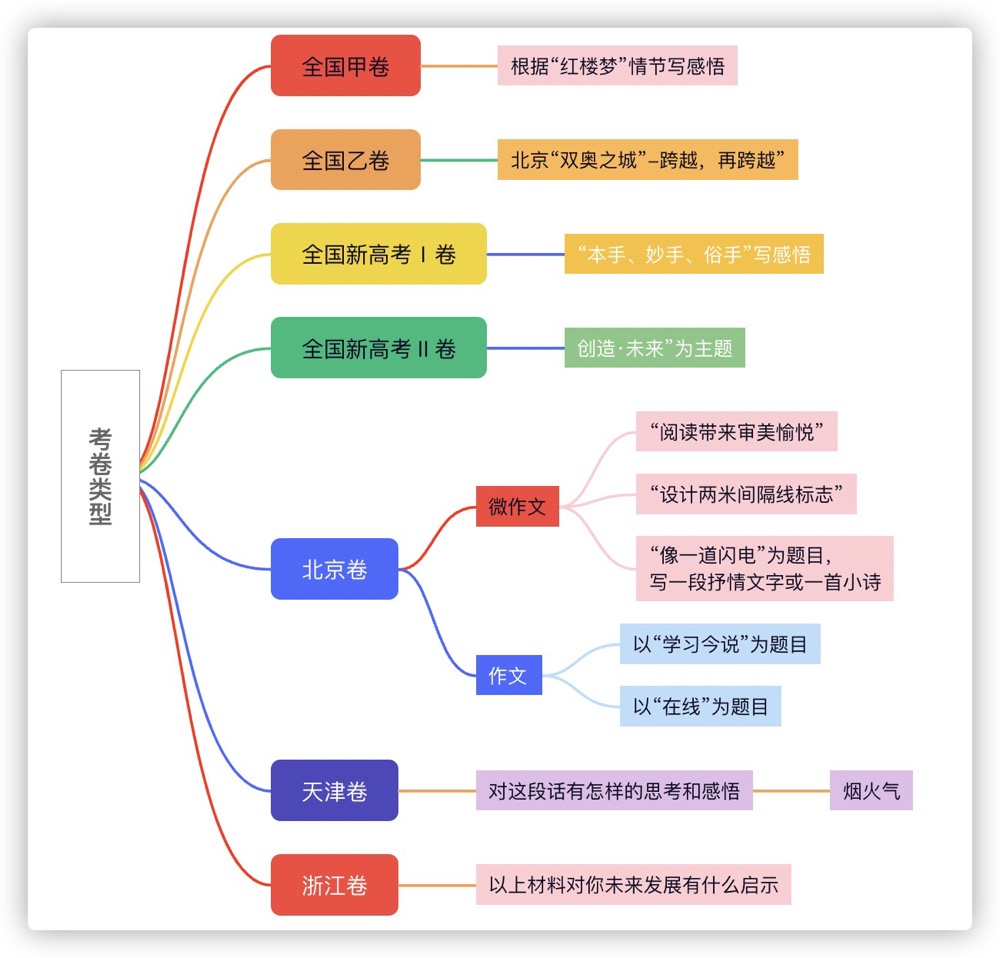
3、精彩思维导图模板

转存失败重新上传取消
2、流程图
1、什么是流程图?
流程图(Flowchart):使用图形表示算法的思路是一种极好的方法,因为千言万语不如一张图。
流程图是流经一个系统的信息流、观点流或部件流的图形代表。在企业中,流程图主要用来说明某一过程。这种过程既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。
例如,一张流程图能够成为解释某个零件的制造工序,甚至组织决策制定程序的方式之一。这些过程的各个阶段均用图形块表示,不同图形块之间以箭头相连,代表它们在系统内的流动方向。下一步何去何从,要取决于上一步的结果,典型做法是用“是”或“否”的逻辑分支加以判断。
2、创建方法
- 第一步:打开个人中心,选择”新建“
- 第二步:选择模板
- 第三步:自定义修改模板

3、精彩流程图模板

3、时序图
时序图的使用场景非常广泛,几乎各行各业都可以使用,可以用于梳理业务流程,使业务看起来非常清晰
1、什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作,包括发送消息、接收消息、处理消息、返回消息等。
时序图重在展示对象之间的交互顺序,尤其强调交互的时间顺序,它可以直观的描述并发进程。
2、时序图的组成元素
时序图的组成元素主要有5种:
- 角色(Actor) 系统角色,可以是人或者其他系统和子系统,以一个小人图标表示。
- 对象(Object) 对象位于时序图的顶部,以一个矩形表示。
- 激活期(Activation) 又叫控制焦点,它代表时序图中在对象时间线上某段时期执行的操作,以一个很窄的矩形表示。
- 生命线(LifeLine) 时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线),以一条垂直的虚线表示。对象间的消息存在于两条虚线间。
- 消息(Message) 表示对象之间发送的信息。消息分为三种类型。
- 同步消息(Synchronous Message)。消息的发送者把控制传递给消息的接收者,然后停止活动,等待消息的接收者放弃或者返回控制。用来表示同步的意义,以一条实线和实心箭头表示。
- 异步消息(Asynchronous Message)。消息发送者通过消息把信号传递给消息的接收者,然后继续自己的活动,不等待接受者返回消息或者控制。异步消息的接收者和发送者是并发工作的,以一条实线和大于号表示。
- 返回消息(Return Message)。返回消息表示从过程调用返回,以小于号和虚线表示。
3、时序图模板
为了方便大家学习和绘制时序图,小编为大家准备了几张不同场景下的时序图绘制案例供大家研究和学习,希望大家能快速掌握时序图的使用技巧。

4、原型图
1、什么是流程图?
当一个企业想开发一款产品时,原型图可以帮助企业提前看到,产品的界面样式,每个按钮的功能和效果,也可以看到产品的基本框架和运作机制,获得比较真实的感受。
2、原型图核心功能:需求可视化
网站原型图设计是【需求可视化】的一个过程,是让网站的初步构思有一个可视化的展示。
原型图是网站成型之前的一个简单框架,网页内的重要元素和板块功能将会通过绘制原型图,进行简单的布局和排版。
3、原型图的作用
- 探索与实验
- 理解与验证
- 交付与对接
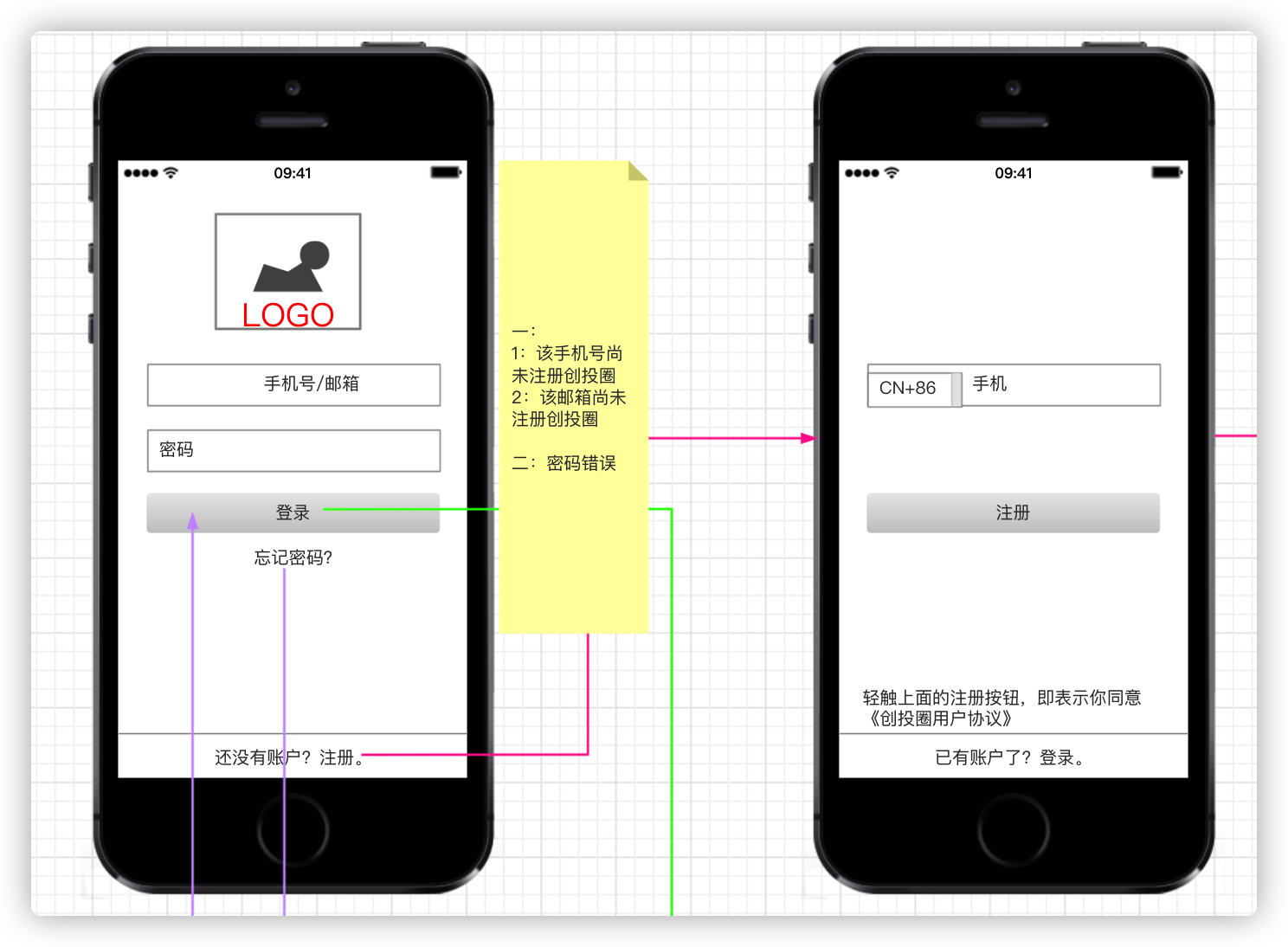
4、原型图模板
原型图模板无处不在,你的网页或系统在没有的时候,提前画出来的,就是原型图了。

5、架构图
1、什么是架构图?
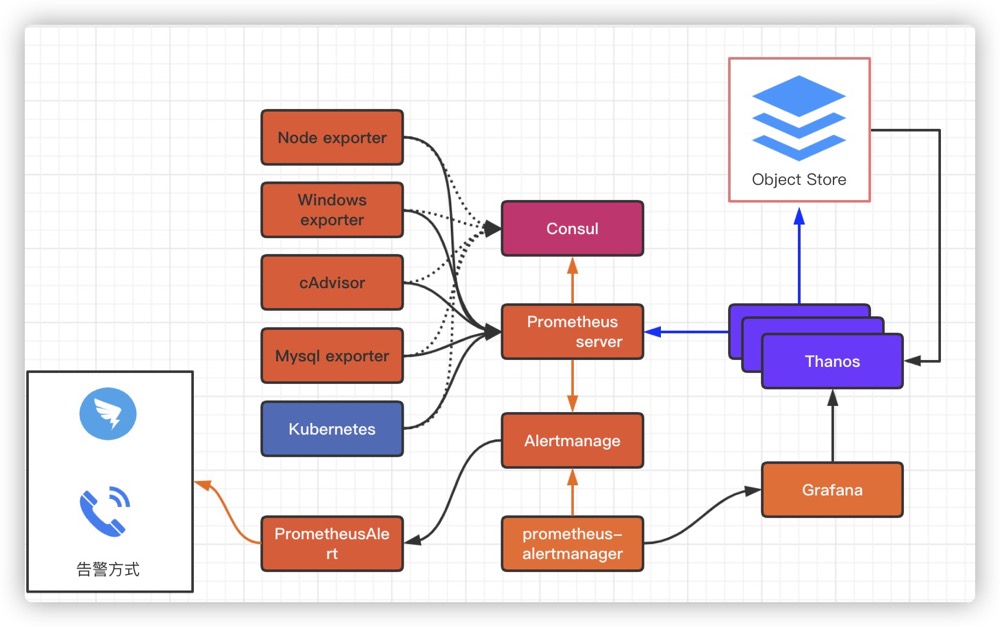
系统架构图是为了抽象地表示软件系统的整体轮廓和各个组件之间的相互关系和约束边界,以及软件系统的物理部署和软件系统的演进方向的整体视图。
功能架构往往可以给具体用户和业务人员看,而对于技术架构往往更多是内部团队开发人员研讨使用。
2、架构图的作用
一图胜千言。要让干系人理解、遵循架构决策,就需要把架构信息传递出去。架构图就是一个很好的载体。
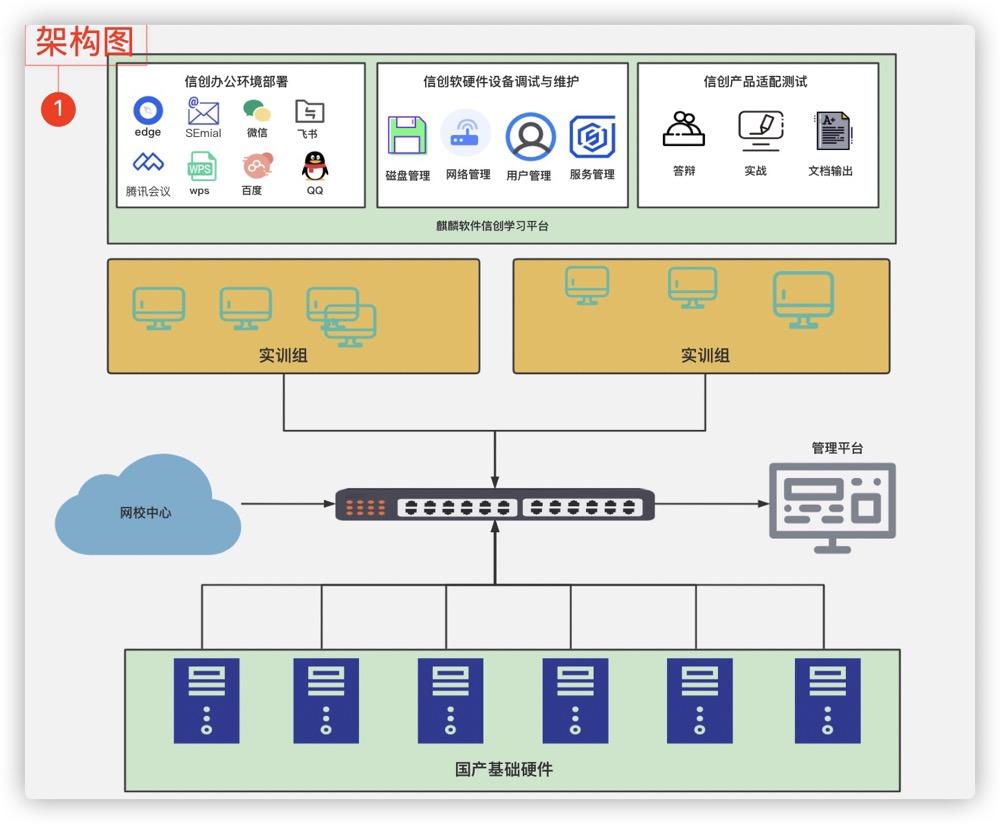
3、架构图模板

6、更多精彩
更多精彩的模板、更多场景。 学习地址:https://www.processon.com/support
ProcessOn九周年:https://www.processon.com/ac/220625?0605?from=template

7、写在最后
看到这里的彦祖、于晏、心凌们。 希望你们都能升职加薪,在职场发光发热,走向人生巅峰。
我是不吃西红柿🍅,记得点赞支持,我们下期再见。