在这篇文章中,我将向你展示目前为止,我发现/遇到的十个优秀的CSS动画库。
我大约尝试30种,但是这十种是我找到最好的。
请注意,这些库不需要引入JavaScript就可以运行。
再次提醒:整篇文章是通过手机编写的,所以,如果你在电脑或平板下查看,下面的截图看起来并不友好。
1.Animista

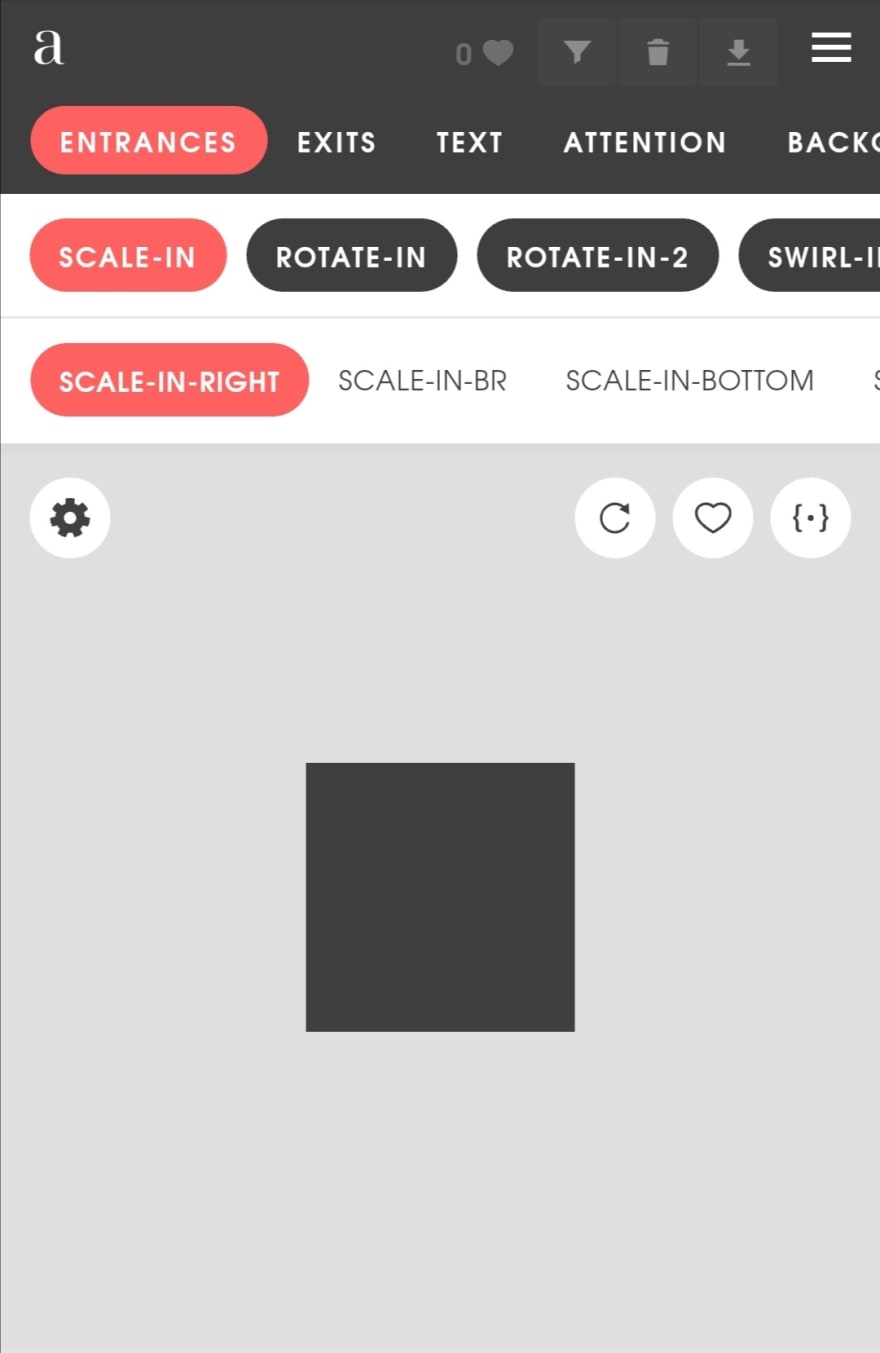
这个站点是我不久前才发现的,但是我立马爱上了她。实话说,它值得被提出。
Animasta是一款在线生成器也是一个库,为你提供下面的特性:
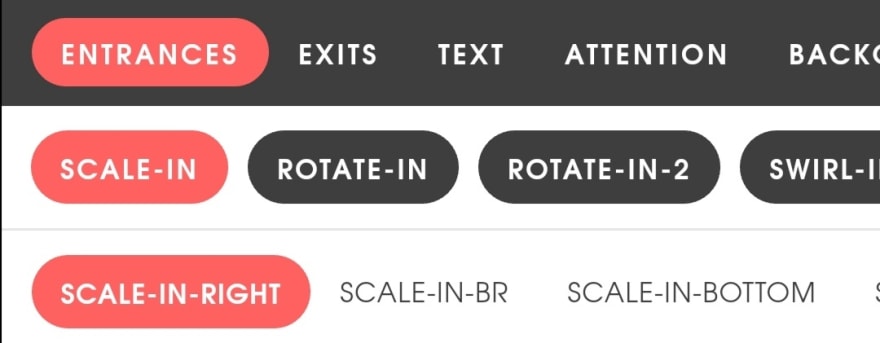
1.丰富的动画可供选择
你可以选择你喜欢的动画类型(比如:进入/退出),此外你也可以选择特定的一种(比如:scale-in),甚至,你可以为该动画选择不同的变化(比如:scale-in-right)。

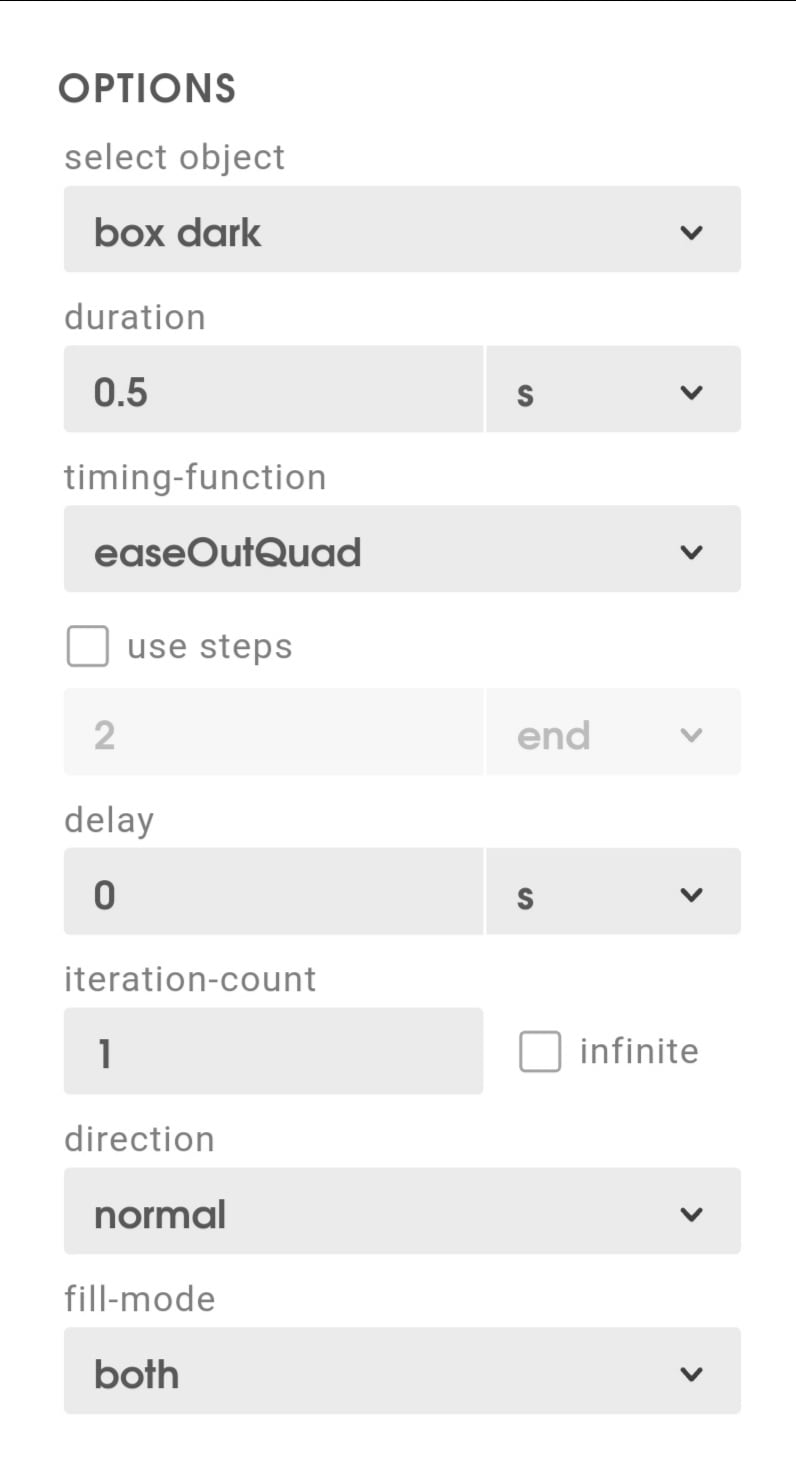
2.定制化
Animista还为你提供了一项功能,允许你自定义动画的某部分,比如:
- 持续时间
- 延迟时间
- 或者方向
更好的是,你可以选择设置动画的对象,它有可能是:
- 一个简单的居中方块
- 一个字符
- 背景
- 甚至一张图片

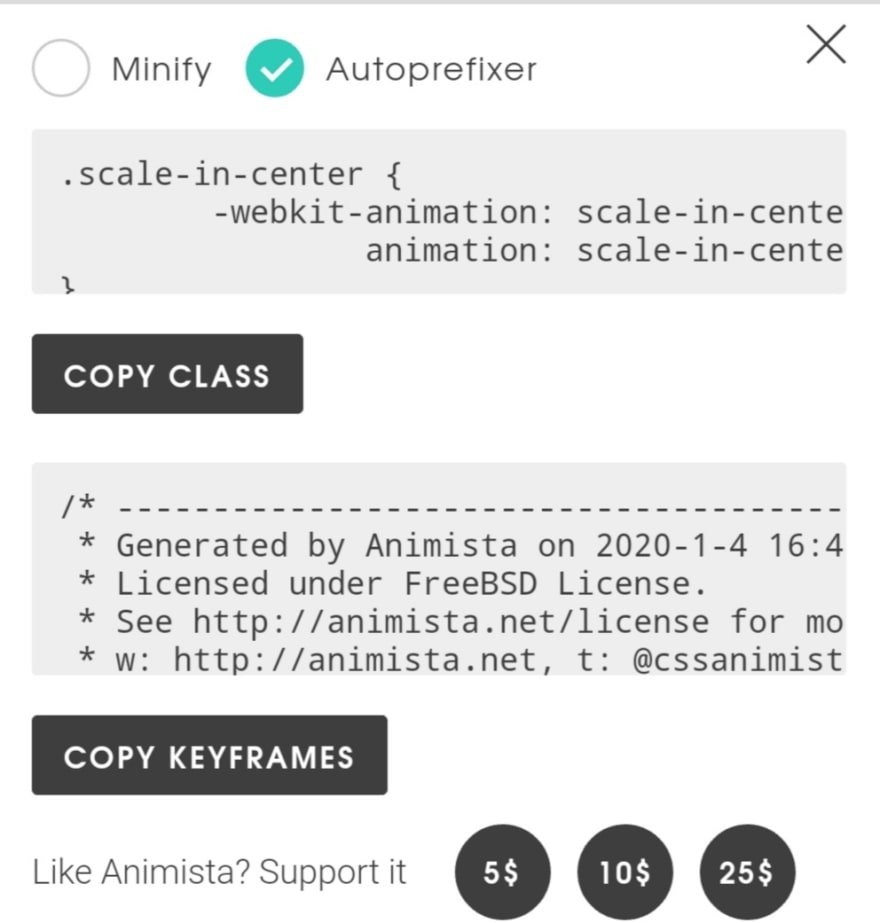
3.获取CSS代码
选择适合自己需要的动画后,你可以直接从网站种获取代码。
你也可以选择压缩版的代码。

4.下载选择的动画
另一个惊奇的功能是,你可以将喜欢的动画的代码放到你的列表中,并仅下载你喜欢的动画代码。或者你可以将这些动画代码复制到一起。

此站点上更好的是,它是响应式的,这意味着你现在就可以使用手机浏览器它。
2.Animate CSS

当然,我也必须提及Animate CSS,也许这是一个众所周知的动画库。
我将简单介绍如何使用它。
1.使用
在你需要添加动画的元素上添加animated类名,然后就是添加动画的名称。
比如
<div class="animated slideInLeft"></div>如果你希望动画是持久的,你可以添加infinite类,这样动画将不停地重复自身。
- 通过 JavaScript
document.querySelector('.my-element').classList.add('animated', 'slideInLeft')- 通过 Jquery
$(".my-element").addClass("animated slideInLeft")2.额外的特性
Animate CSS为你提供了一些基本的类去操作动画的延时和速度。
- 延时
你可以通过使用delay类来延迟你的动画。
<div class="animated slideInLeft delay-{1-5}"><div>- 速度
你可以通过添加下表中的类来控制动画的速度。
Class name | Speed time |
|---|---|
slow | 2s |
slower | 3s |
fast | 800ms |
faster | 500ms |
<div class="animated slideInLeft slow|slower|fast|faster"><div>3.Vivify

Vivify是一个动画库,我一直以为它是Animate CSS的增强版。它的使用一样,有自己更多的类,但是也扩展了些。添加vivify类到元素中,而不是animated。比如:
<div class="vivify slideInLeft"></div>- 使用 Javascript
document.querySelector('.my-element').classList.add('vivify', 'slideInLeft')- 使用 Jquery
$(".my-element").addClass("vivify slideInLeft")就像Animate CSS一样,Vivify也为你提供了一些类来控制动画的持续时间和延迟时间。
延迟和持续时间的类在下面的间隔中可用:
<div class="delay|duration-{100|150|200|250...1000|1250|1500|1750...10750}"></div>注意:值的单位是毫秒(ms)。1000ms = 1s
4.Magic Animations CSS3

这个动画库有些不错并且流畅的动画,我特别喜欢3D动画。
没什么好说的,自己去尝试下,玩下动画。
你可以添加magictime {animation_name}到你的元素中,如下:
<div class="magictime fadeIn"></div>- 使用 Javascript
document.querySelector('.my-element').classList.add('magictime', 'fadeIn')- 使用 Jquery
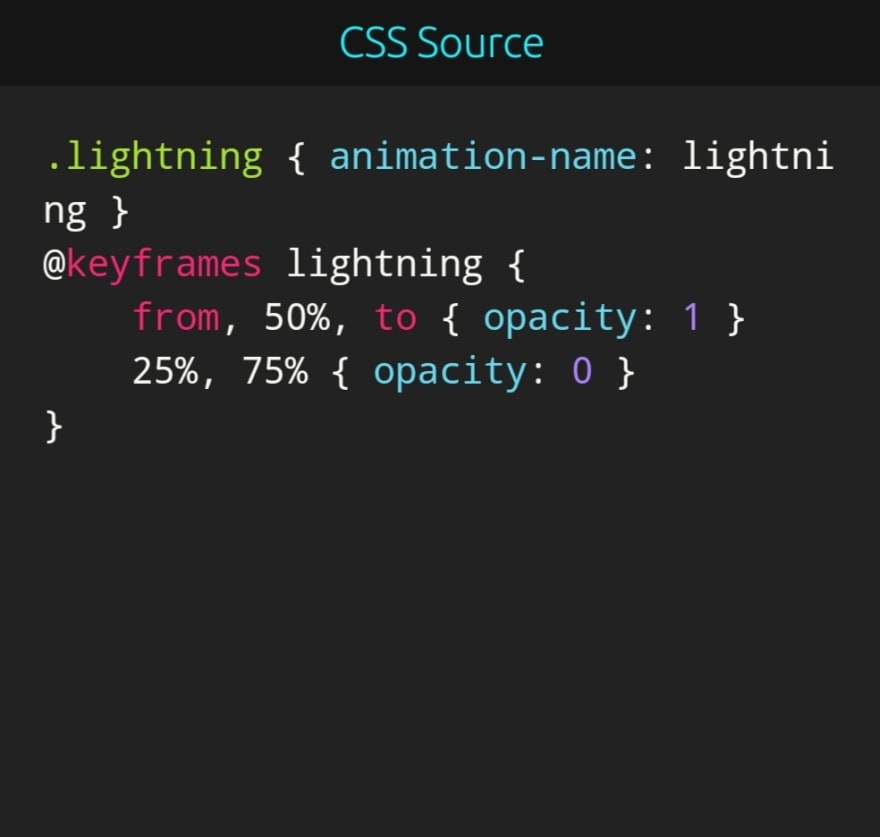
$(".my-element").addClass("magictime fadeIn")5.cssanimation.io

cssanimation.io是一大堆不同动画的集合,总共大约有200个,真是太神奇了。
如果在这里都找不到你想要的动画,那你在哪都找不到了。
它的使用方式类似animista。比如,你可以直接选择动画,然后直接从网站中获取,或者下载整个库。

使用
为你的元素添加cssanimation {animation_name}。
<div class="cssanimation fadeIn"></div>- 使用 Javascript
document.querySelector('.my-element').classList.add('cssanimation','fadeIn')- 使用 Jquery
$(".my-element").addClass("cssanimation fadeIn")你也可以添加infinite类,以便动画不断重复。
<div class="cssanimation fadeIn infinite"></div>此外,cssanimations.io为你提供了动画字母的功能。为了实现这个,你需要在head标签中引入letteranimation.js文件,然后在你的文本元素中添加le{animation_name}。
<div class="cssanimation leSnake"></div>想要字母动画有序进行,添加sequence类;想要字母动画无序进行,添加random类。
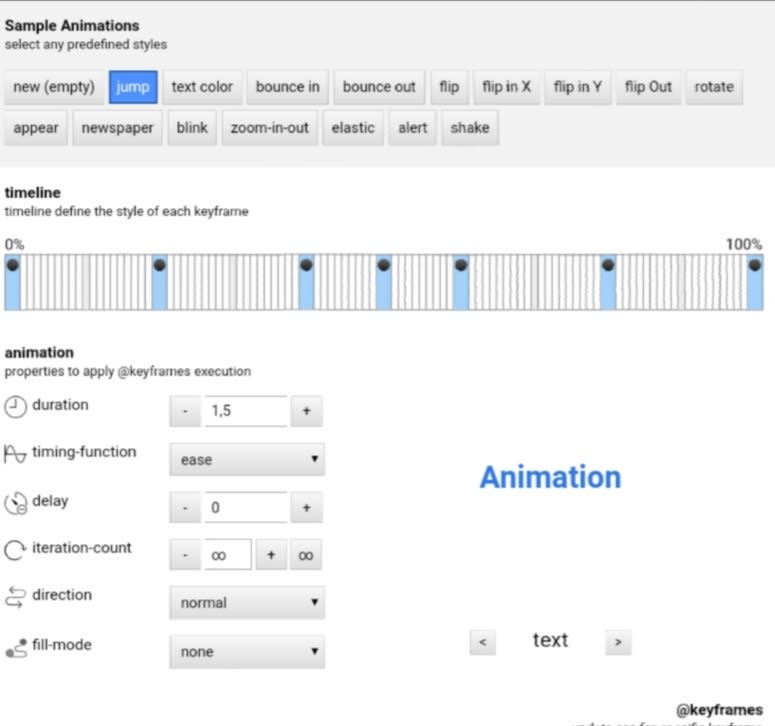
<div class="cssanimation leSnake {sequence|random}"></div>6.Angrytools
如果使用生成器(Angrytools不错),Angrytools实际上是一个集合,其中还包括CSS动画生成器。
它可能不像Animista那么复杂,但是我发现这个也很棒。这个网站也为你提供了定制动画的功能,比如持续时间和延迟时间。
但是我喜欢它的是,你可以在时间线上添加keyframes(关键帧),并且你可以直接在那里写代码。而且,你也可以编辑现有的一个效果。

你可以在完成动效后获取完成的代码,或者整个下载它。
7.Hover.css
Hover.css是众多CSS动画的集合,与上面的动画不同,每次将元素悬停时都会触发。
一组CSS3驱动的悬停效果,可以应用到链接,按钮,logos,svg,图片特性和其他。
它有一些惊人的动效。而且它还有用于动画图标的类,比如超棒的字体。
使用
使用很简单:将类名添加到你的元素中,比如:
<button class="hvr-fade">Hover me!</button>8.WickedCSS

WickedCSS是一个小型的CSS动画库,没有太多的动画体,但是它至少有很棒的动画。它们中大多数是我们熟悉的基本动画,但是它们真是很简洁。
使用方法很简单,只要为你的元素添加动画名就行了。
<div class="bounceIn"></div>- 使用 Javascript
document.querySelector('.my-element').classList.add('bounceIn')- 使用 Jquery
$(".my-element").addClass("bounceIn")9.Three Dots

Three Dots是CSS加载动画的集合,仅由三个简单元素制作而成的三个点创建。
使用
创建一个div元素,然后添加动画名。
<div class="dot-elastic"></div>10.CSShake

最后,来点摇晃的抖动。
如其名,CSShake包含了不同类型的抖动动画的CSS动画库。
- 使用
添加shake {animation_name}到你的元素中。
<div class="shake shake-hard"></div>- 使用 Javascript
document.querySelector('.my-element').classList.add('shake','shake-hard')- 使用 Jquery
$(".my-element").addClass("shake shake-hard")后话
- 原文:https://dev.to/weeb/10-of-the-best-css-animation-libraries-31d7
- 文章首发:https://github.com/reng99/blogs/issues/56
- 更多内容:https://github.com/reng99/blogs