1. Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库

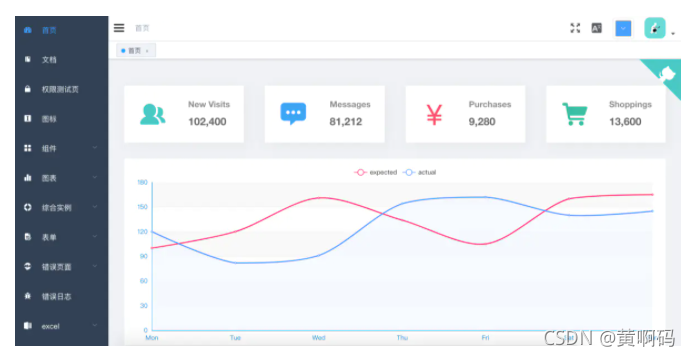
2. vue-element-admin
vue-element-admin是基于 Vue2.0,配合使用 Element UI 组件库的一个前端管理后台集成解决方案。它使用了最新的前端技术栈,提炼了典型的业务模型,提供了丰富的功能组件,它可以帮助你快速搭建企业级中后台产品原型。
vue-element-admin

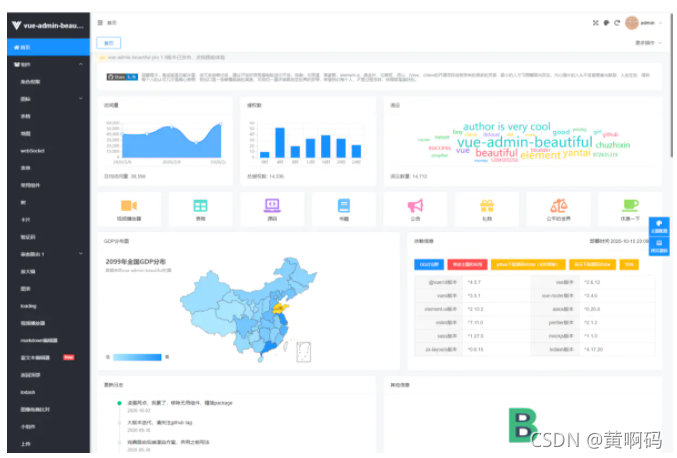
3. vue-admin-beautiful
vue-admin-beautiful是github开源admin中最优秀的集成框架之一,它是国内首个基于vue3.0的开源admin项目,同时支持电脑,手机,平板,默认分支使用vue3.x+antdv开发,master分支使用的是vue2.x+element开发。开箱即用,非常方便。
vue-admin-beautiful

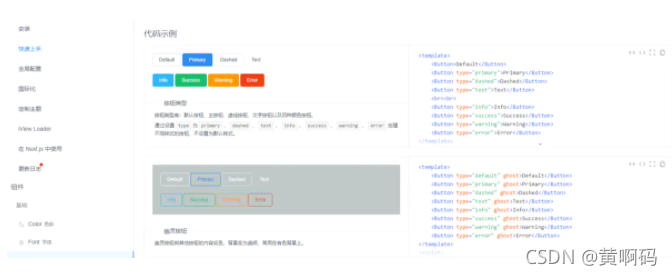
4. iView
一套基于 Vue.js 的高质量UI 组件库
iView

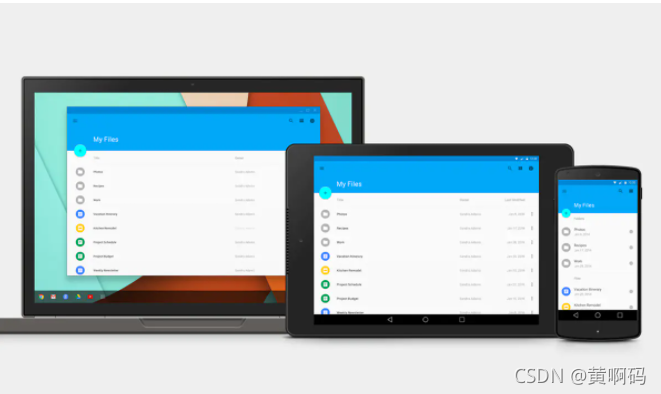
5. Vue Material
通过Vue Material和Vue 2.0建立精美的app应用
Vue Material

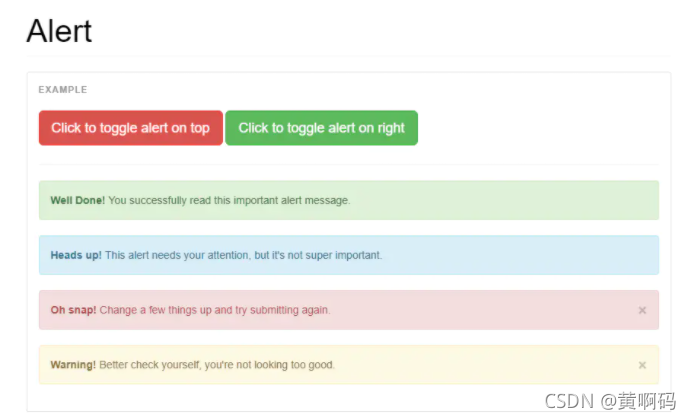
6. VueStrap
基于 Vue.js 构建的 Bootstrap 组件。该仓库包含一系列基于 Bootstrap 标记和 CSS 的本地 Vue.js 组件。所以不需要 jQuery 和 Bootstrap 的 JavaScript 文件,唯一需要依赖的是:
- Vue.js (要求版本为 ^0.12,基于 0.12.10 版本做的测试)
- Bootstrap CSS (需要版本为 3.x.x, 基于 3.3.5 版本做的测试)。 VueStrap 不依赖某个非常精确的 Bootstrap 版本。
VueStrap

7. Keen UI
由Vue编写的基本UI组件的轻量级集合,并受Material Design的启发。
Keen UI

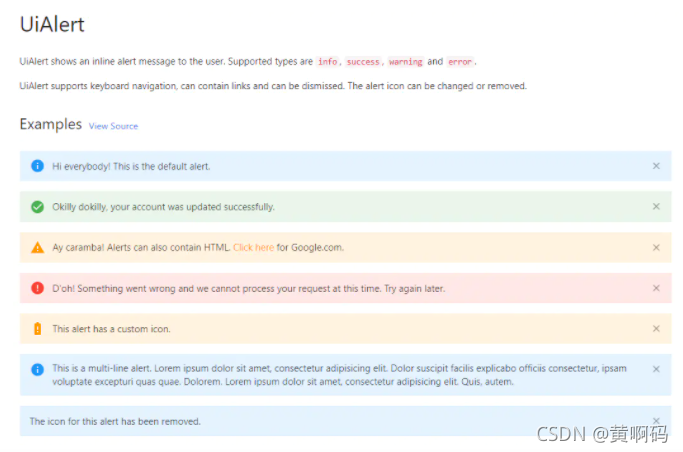
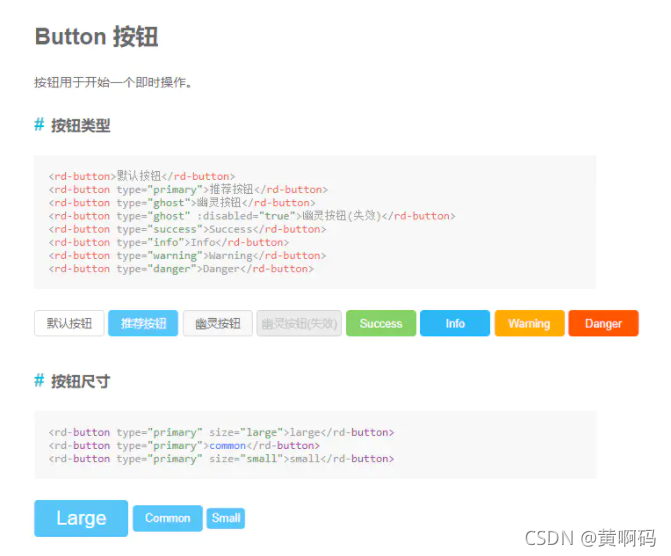
8. Radon UI
一个帮助你快速开发产品的Vue组件库,简洁好用,效率高,让你摆脱各种定制化的烦恼。
Radon UI

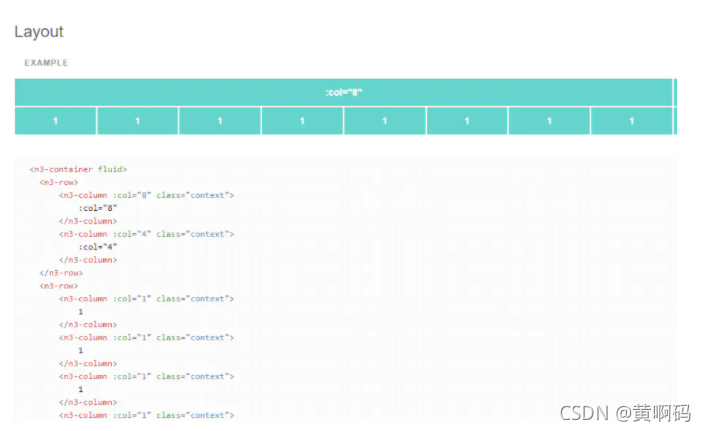
9. N3-components
N3组件库是基于Vue.js构建的,让前端工程师和全栈工程师能快速构建页面和应用。致力于构建良好的Vue开发者生态圈,提供良好的开发体验。
N3-components

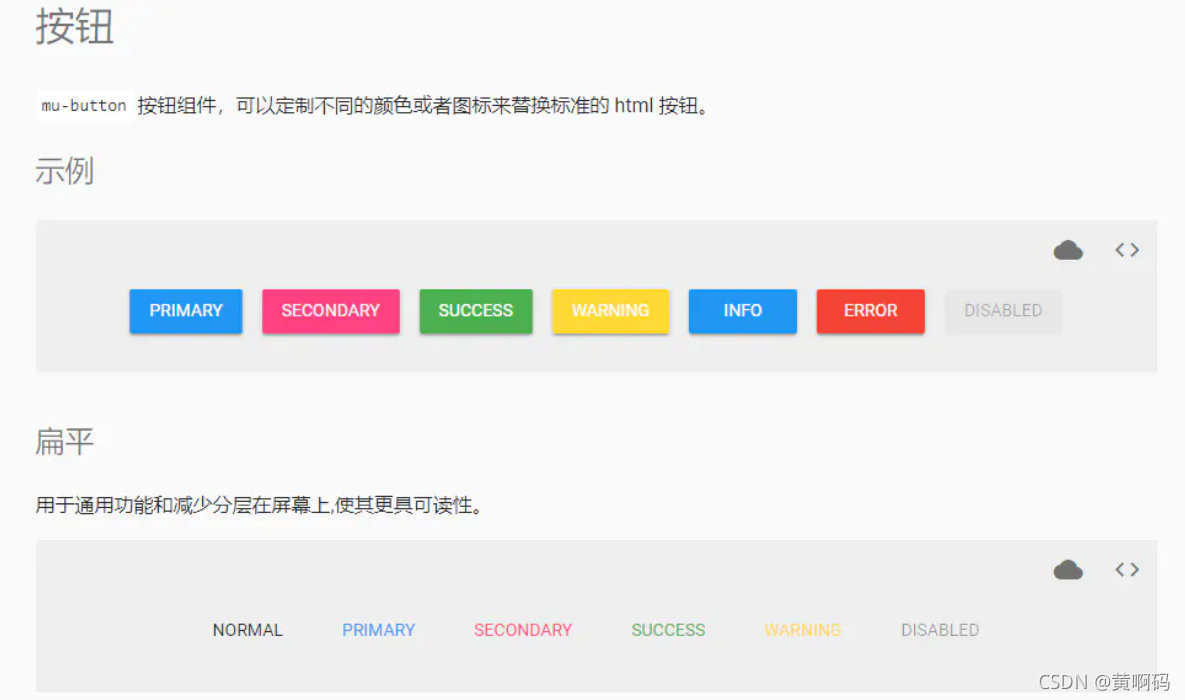
10. Muse-UI
基于 Vue 2.0 优雅的 Material Design UI 组件库

Muse-UI
11. Vue Antd
这里是 Ant Design 的 Vue 实现,开发和服务于企业级后台产品。
Vue Antd

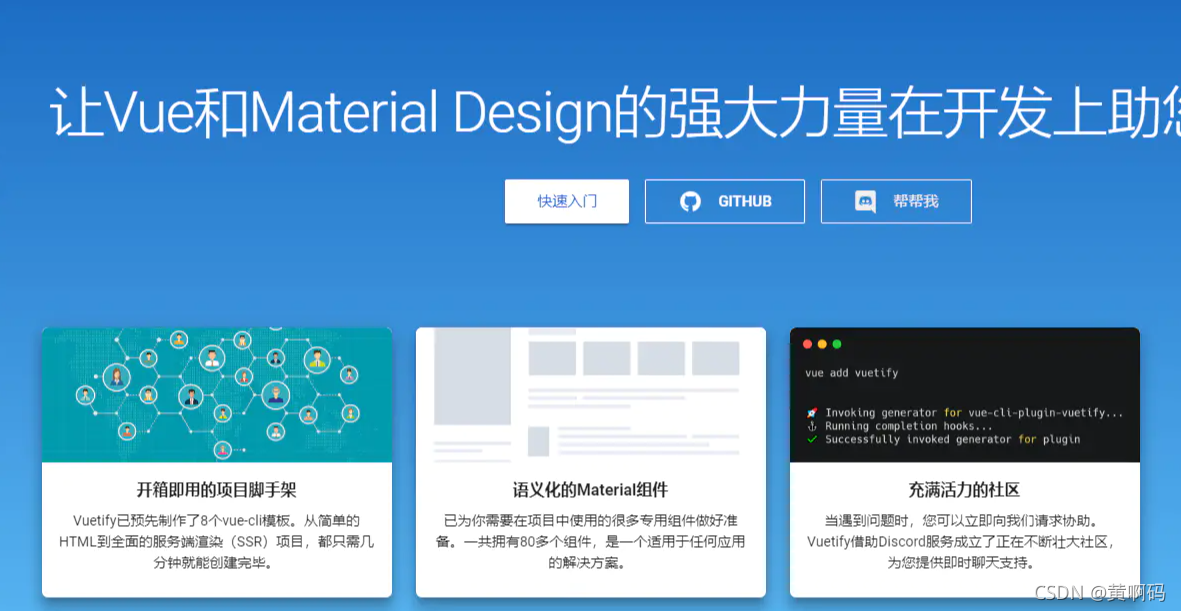
12. Vuetify
Vuetify是一个渐进式的框架,试图推动前端开发发展到一个新的水平。Vuetify 支持SSR(服务端渲染),SPA(单页应用程序),PWA(渐进式Web应用程序)和标准HTML页面。
Vuetify

13. Buefy
Buefy 基于 Bulma 和 Vue.js 的轻量级UI组件,它提供了即装即用的轻量级组件。
Buefy

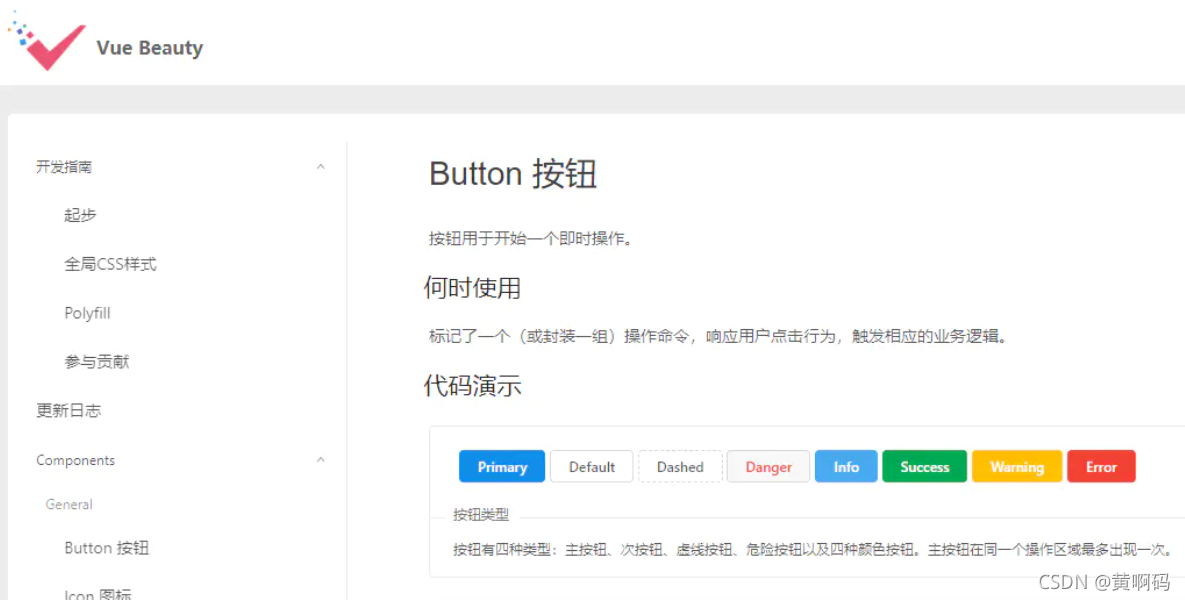
14. Vue Beauty
基于 ant design 的漂亮的 vue 组件库;vue-beauty 是一套基于 vue.js 和 ant-design样式 的PC端 UI 组件库,旨在帮助开发者提升产品体验和开发效率、降低维护成本。
Vue Beauty

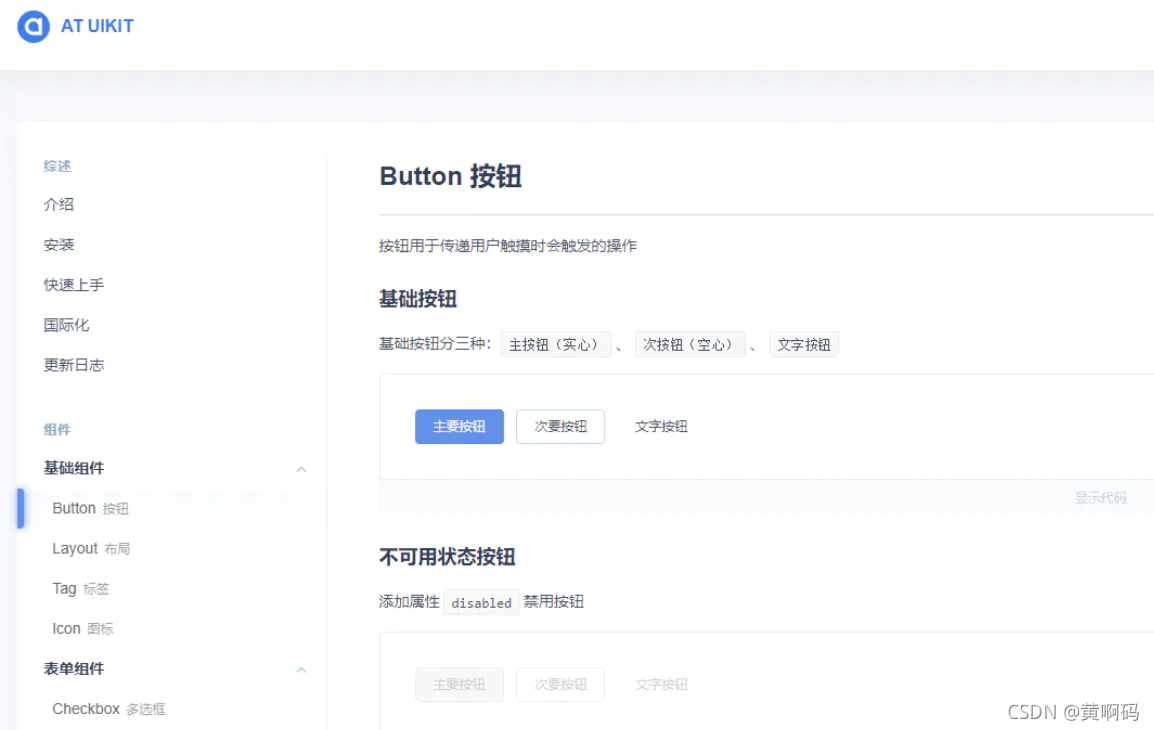
15. AT UI
AT UI 是一款基于 Vue.js 2.0 的前端 UI 组件库,主要用于快速开发 PC 网站中后台产品。AT-UI提供了一套 npm + webpack + babel 前端开发工作流程。小编非常喜欢的UI风格。
AT UI

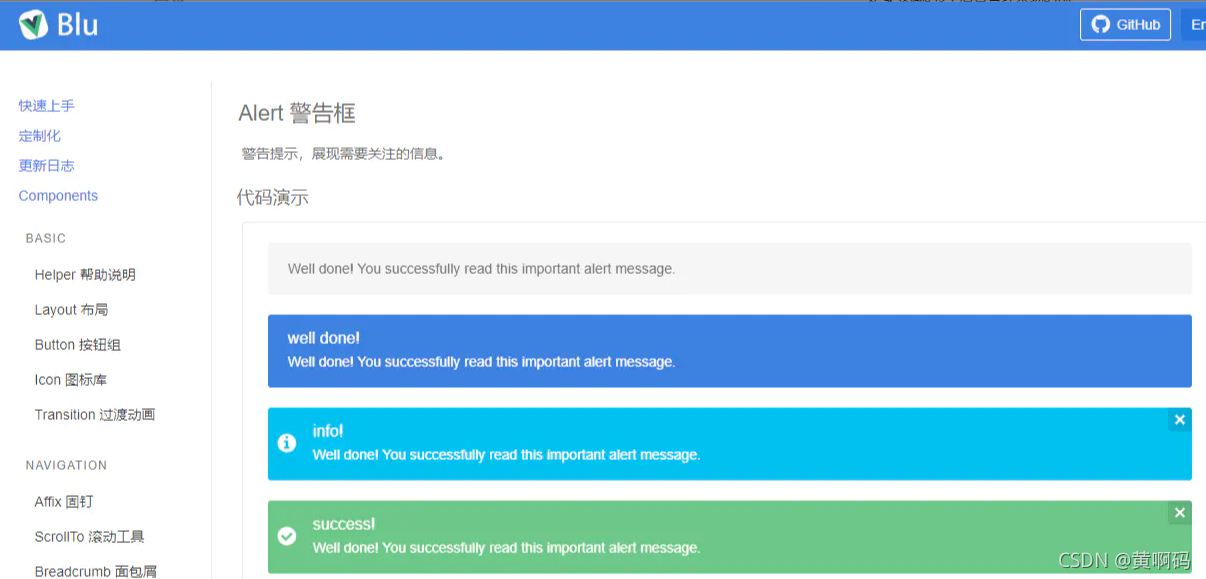
16. Vue-Blu
Vue-Blu是基于Vuejs和Bulma开发的开源UI组件库。旨在为PC端的前端开发(特别是中后台产品)提供一个快速且灵活的解决方案。
Vue-Blu

17. D2Admin
D2Admin是一个完全 开源免费 的企业中后台产品前端集成方案,使用最新的前端技术栈,已经做好大部分项目前期准备工作,并且带有大量示例代码,助力管理系统敏捷开发。特别感谢 tanyf 的贡献。
D2Admin

18. Best Resume Ever
Best Resume Ever 是一个帮助你快速生成漂亮简历的工具,它基于 Vue 和 LESS,生成的简历可导出为 PDF 格式。
Best Resume Ever

19. Quasar
Quasar(发音为/kweɪ.zɑɹ/)是MIT许可的开源框架(基于Vue),允许开发人员编写一次代码,然后使用相同的代码库同时部署为网站、PWA、Mobile App和Electron App。使用最先进的CLI设计应用程序,并提供精心编写,速度非常快的Quasar Web组件。
Quasar

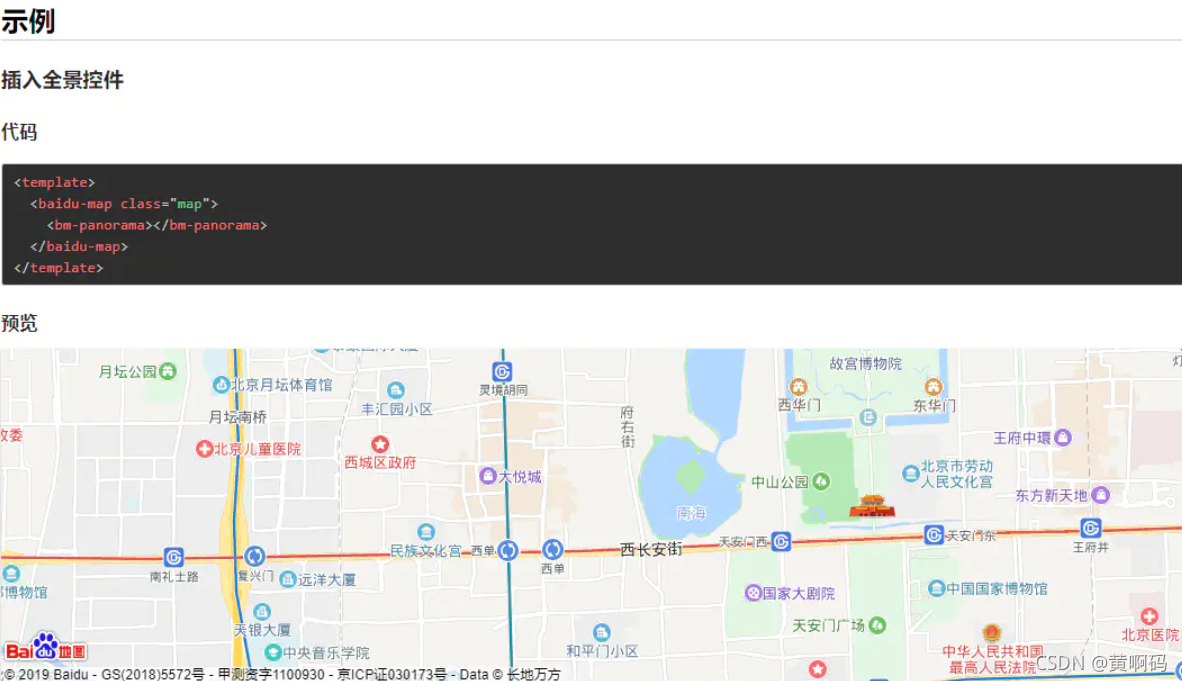
20. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地图组件。
Vue Baidu Map

以下是vue手机框架
1. Vant
是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件,这是我目前用过最好用的框架。
Vant

2. Mint UI
Mint UI 由饿了么前端团队推出的 Mint UI 是一个基于 Vue.js 的移动端组件库。
Mint UI

3. Wot Design
该组件库基于Vue.js构建,根据京东商家侧的UI设计规范(京麦移动端设计规范)开发,旨在给商家提供统一的UI交互,同时提高研发的开发效率。特性:40+ 组件、支持按需引入、支持国际化、支持自定义主题。浏览器支持:Android 4.4+,iOS 8.0+
Wot Design

4. NutUI
一套京东风格的轻量级移动端Vue组件库,其中的省市区联动组件还不错。
NutUI

5. JDDUI 简单点
如名称一样简单点,满足业务快速迭代开发,组件灵活组装,满足你所需,JDDUI组件同客户端内组件视觉效果和体验保持一致,确保用户体验一致性。
JDDUI

6. vux
vux 基于WeUI和Vue(2.x)开发的移动端UI组件库。基于webpack+vue-loader+vux可以快速开发移动端页面,配合vux-loader方便你在WeUI的基础上定制需要的样式。
vux

7. vonic
vonic 一个基于 vue.js 和 ionic 样式的 UI 框架,用于快速构建移动端单页应用,很简约。
vonic

8. Muse-UI
基于 Vue 2.0 和 Material Design 的 UI 组件库
Muse-UI

9. Cube-UI
滴滴 WebApp 团队 实现的 基于 Vue.js 实现的精致移动端组件库
Cube-UI

10. vue-ydui
Vue-ydui 是 YDUI Touch 的一个Vue2.x实现版本,专为移动端打造,在追求完美视觉体验的同时也保证了其性能高效。目前由个人维护。
vue-ydui

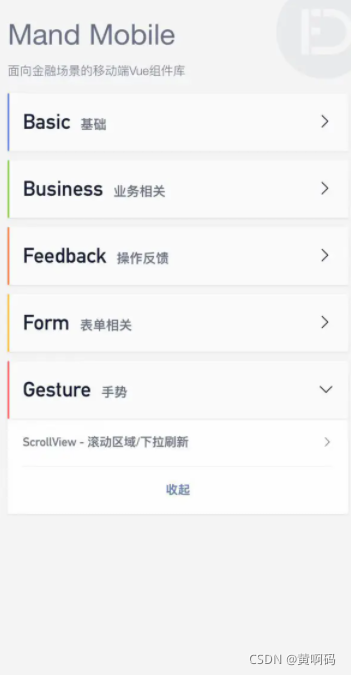
11. Mand-Mobile
面向金融场景的Vue移动端UI组件库,丰富、灵活、实用,快速搭建优质的金融类产品。
Mand-Mobile

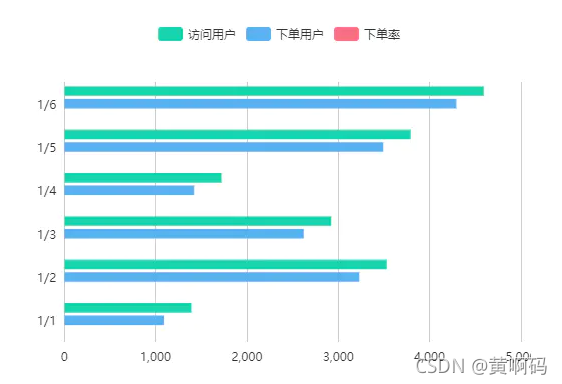
12. v-charts
在使用 echarts 生成图表时,经常需要做繁琐的数据类型转化、修改复杂的配置项,v-charts 的出现正是为了解决这个痛点。基于 Vue2.0 和 echarts 封装的 v-charts 图表组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,便可轻松生成常见的图表。特别感谢 @书简_yu 的贡献。
v-charts

13. Vue Carbon
Vue Carbon 是基于 vue 开发的material design ui 库。
Vue Carbon

14. Quasar
Quasar(发音为/kweɪ.zɑɹ/)是MIT许可的开源框架(基于Vue),允许开发人员编写一次代码,然后使用相同的代码库同时部署为网站、PWA、Mobile App和Electron App。使用最先进的CLI设计应用程序,并提供精心编写,速度非常快的Quasar Web组件。
Quasar

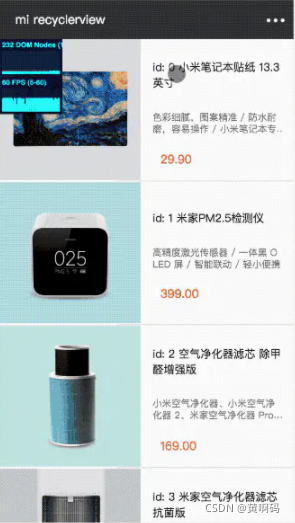
15. Vue-recyclerview
使用vue-recyclerview掌握大型列表。
Vue-recyclerview

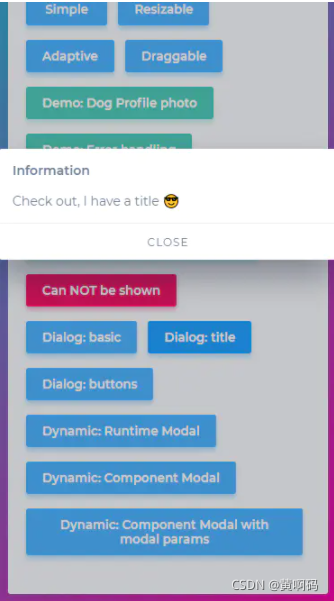
16. Vue.js modal
易于使用,高度可定制,移动友好的Vue.js 2.0+ modal。
Vue.js modal

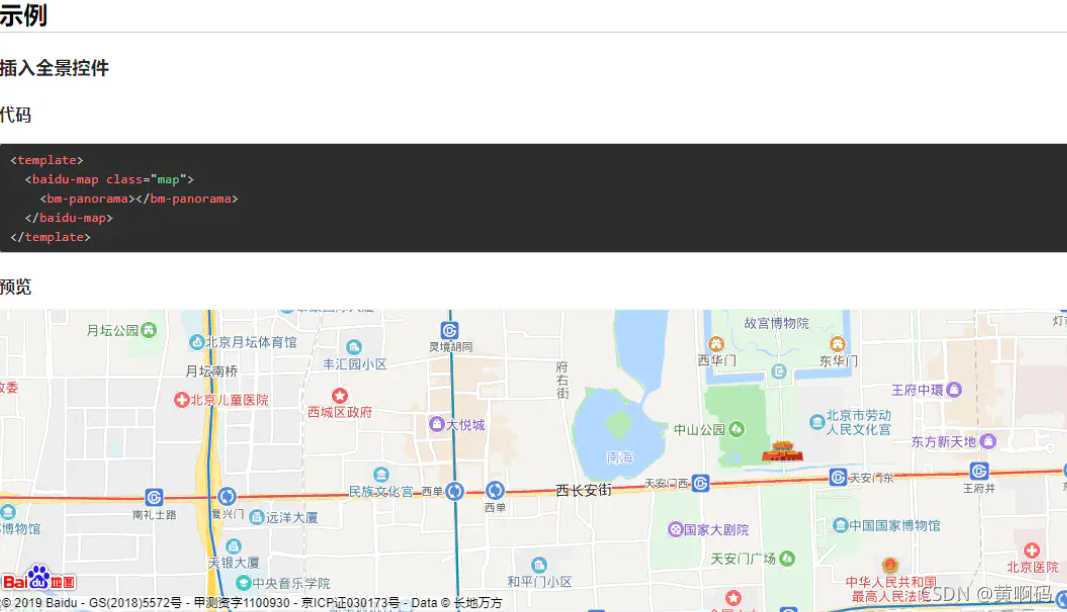
17. Vue Baidu Map
Vue Baidu Map是基于Vue 2.x的百度地图组件。
Vue Baidu Map

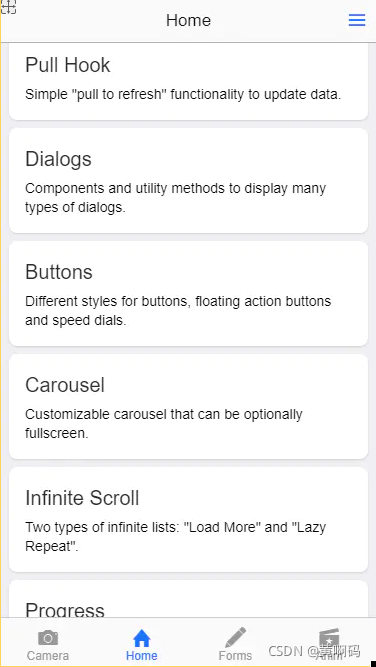
18. Onsen UI
将Vue.js的强大功能和简单性带入混合和渐进式Web应用程序。
Onsen UI