前提
之前在前面的文章中已经给大家分享过一期如何将ChatGPT接入到微信公众号:
手把手教你将Chat GPT集成到公众号 彼得码,公众号:码上遇见你手把手教你将Chat GPT集成到公众号
但是当时考虑的不是十分周全,上期教程对于编程小白来讲可能会有些许的难度;或许是无从下手,所以为了兼顾到其它编程小白的小伙伴特意带来了本次教程。本次教程无需执行大量的命令,也不用担心每个命令输入后出现错误怎么办。这一次我会将所有的配置为大家打包好。从而做到开箱即用的。
正题
服务器准备
针对于服务的准备,我在往期也写过一篇文章。这里多说一句,建议大家使用国外的服务器,之所以不使用国内的服务器,懂得都懂。国外服务器的购买推荐(相对问题,并且是老牌哦)
https://billing.raksmart.com/whmcs/aff.php?aff=5737
其它相关服务器的操作可参考文章:
手把手教你将Chat GPT集成到公众号 彼得码,公众号:码上遇见你手把手教你将Chat GPT集成到公众号
公众号config.json配置
准备好docker环境后,我们需要准备对于微信公众号的配置文件,代码如下:
{ "model": { "type" : "chatgpt", "openai": { "api_key": "your api key", "model": "gpt-3.5-turbo", "character_desc": "你是ChatGPT, 一个由OpenAI训练的大型语言模型, 你旨在回答并解决人们的任何问题,并且可以使用多种语言与人交流。", "conversation_max_tokens": 1000 } },"channel": {
"type": "wechat_mp","wechat_mp": { "token": "abcdefghijklmnopqrstuvwxyz", "port": "80" }
}
}
一键部署docker镜像
dockerhub地址:
https://hub.docker.com/repository/docker/vipbbo/bot-on-anything/
# 更新包管理器
sudo apt-get update安装docker
apt install docker.io -y
下载docker镜像
docker pull vipbbo/bot-on-anything:v1.0
给镜像打标签
docker tag vipbbo/bot-on-anything:v1.0 bot-on-anything
config.json配置文件(公众号版),只需要改 api_key 即可
token可改可不改,只需要保证和公众号里面配置的一样即可。
将上面的配置文件直接复制粘贴即可 修改 api_key 编辑模式下 :wq 保存退出
vim config.json
后台运行
docker run --name bot-on-anything -d -p 0.0.0.0:80:80 -v "$(pwd)/config.json:/app/config.json" bot-on-anything python app.py
查看log
docker logs -f bot-on-anything
启动成功后使用ip直接访问:http:x.x.x.x,会出现如下图所示

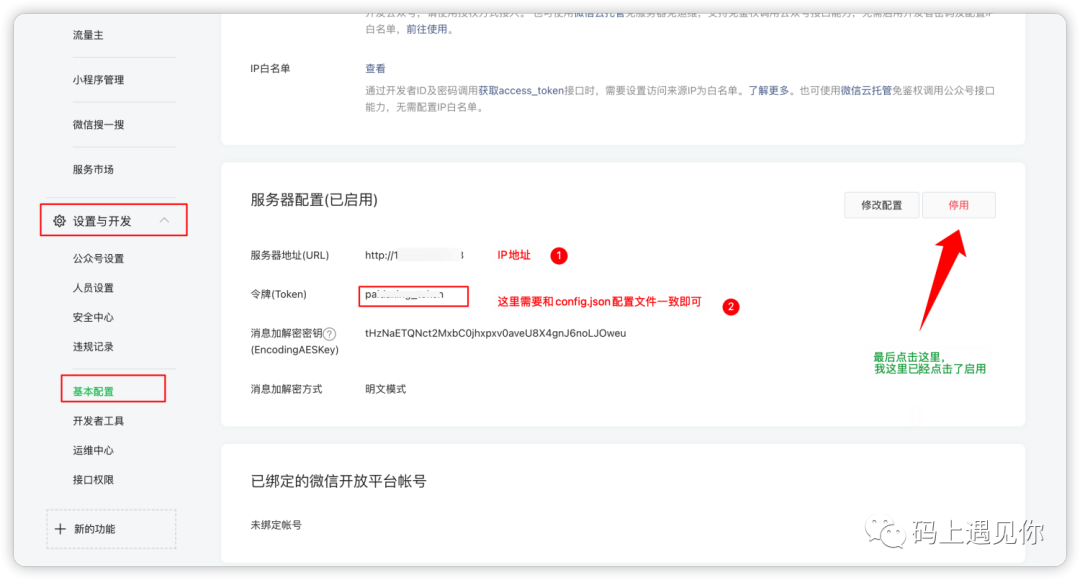
公众号配置
如果所示:

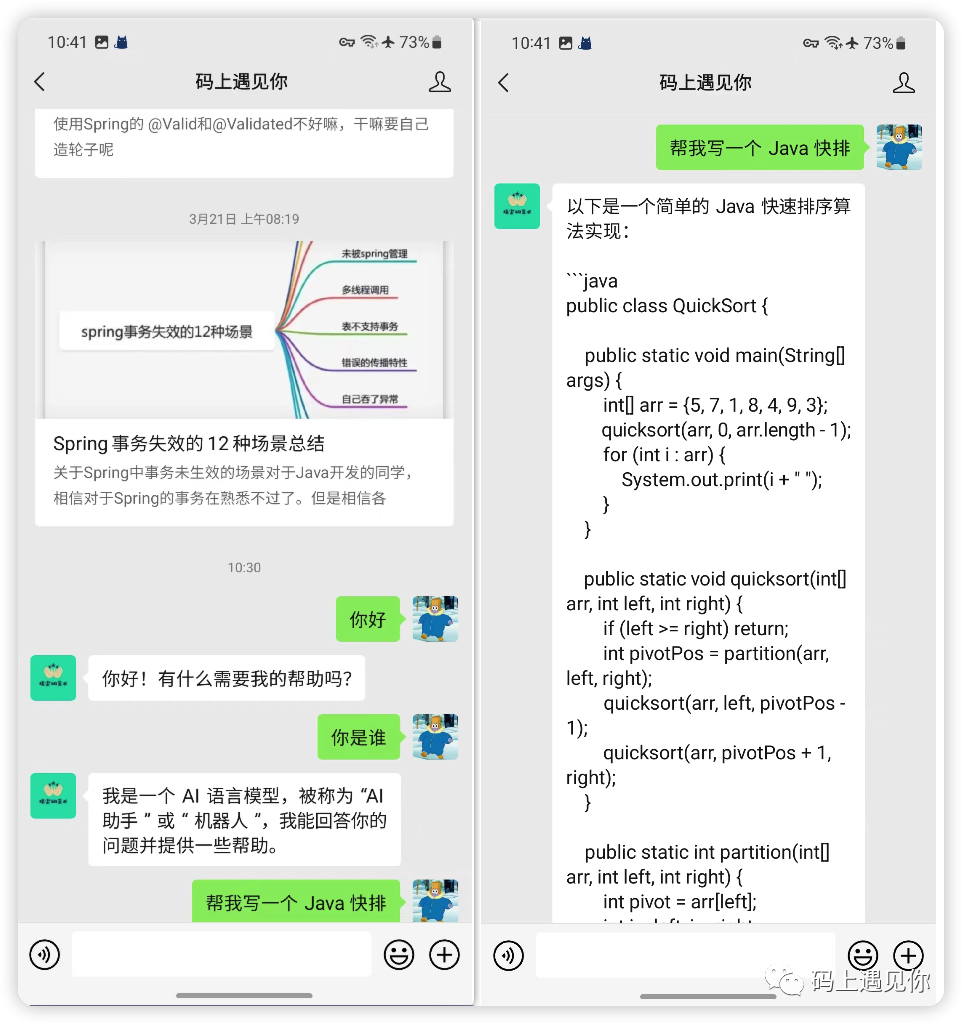
完成公众号配置后,一定要点击上图中右上角的启用我这里是停用 因为我已经启用了。接下来就可以看看你的AI小助理了。

各位小伙伴们可以自行尝试一下:如果有什么问题可以私聊添加wechat
进入到项目后,我们根据自己的需要定制化开发。这里如果有需要可以添加微信
32479732进行沟通
如果需要定制化开发,则可以进行如下操作
编译镜像
重点来了。我们要编译自己的docker镜像,相关命令如下
# 拉取项目
git clone https://github.com/vipbbo/bot-on-anything.git进入到项目目录下 这里我们可以定制化自己的需要
cd bot-on-anything/
docker环境的准备(这个可以忽略只是给定制开发的做准备)
首先需要准备一下docker环境,对于docker环境的部署,我之前在往期文章有过介绍。对于docker没有基础的同学可以参考一下往期文章:链接如下。了解的可以自行跳过。
如何搭建自己的ChatGPT网站,它来了
派大星,公众号:码上遇见你如何搭建自己的ChatGPT网站,它来了切记这里一定要准备好docker环境哟 按照上面要求做好环境的准备,以下命令默认是已经按照上述步骤准备好了开发环境为前提,也可添加微信
32479732备注加群 进行交流
# build 自己的镜像
docker build -t bot-on-anything .新建公众号config.json配置 按照上述步骤的即可
打标签
docker tag bot-on-anything:latest vipbbo/bot-on-anything::v1.0
推送
docker push vipbbo/bot-on-anything:v1.0
后台运行
docker run --name bot-on-anything -d -p 0.0.0.0:80:80 -v "$(pwd)/config.json:/app/config.json" bot-on-anything python app.py
总结
上述就是将项目打包成docker镜像,无需定制开发的同学可忽略这一步。