介绍
Leon Sans 字体是 Jongmin Kim 创作的字体,它区别普通字体,神奇之处在于字体是用代码制作的,它有每个字形的绘图点的坐标值。使用坐标值,可以创建自定义形状、效果或动画,并支持调节字体大小(Size)、粗细(Weight)、字间距(Tracking)等常用属性。
演示示例:
代码语言:javascript
复制
https://leon-kim.com/examples/官方网站:
代码语言:javascript
复制
https://leon-kim.com/动画示例
- Drawing animation

- Weight change

- Wave

- Metaball

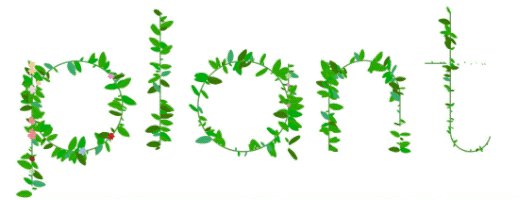
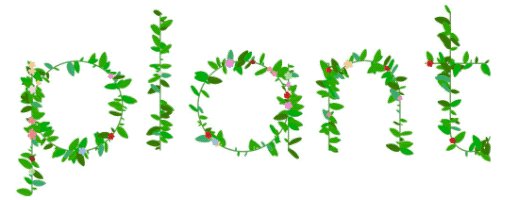
- Plant

- Colorful

- Color pattern

代码示例
代码语言:javascript
复制
<script src="js/leon.js"></script> let leon, canvas, ctx;const sw = 800;
const sh = 600;
const pixelRatio = 2;function init() {
canvas = document.createElement('canvas');
document.body.appendChild(canvas);
ctx = canvas.getContext("2d");canvas.width = sw * pixelRatio; canvas.height = sh * pixelRatio; canvas.style.width = sw + 'px'; canvas.style.height = sh + 'px'; ctx.scale(pixelRatio, pixelRatio); leon = new LeonSans({ text: 'The quick brown\nfox jumps over\nthe lazy dog', color: ['#000000'], size: 80, weight: 200 }); requestAnimationFrame(animate);}
function animate(t) {
requestAnimationFrame(animate);ctx.clearRect(0, 0, sw, sh); const x = (sw - leon.rect.w) / 2; const y = (sh - leon.rect.h) / 2; leon.position(x, y); leon.draw(ctx);}
window.onload = () => {
init();
};