网页制作综合案例
- 完整源码:
- 效果演示:
完整源码:
代码语言:javascript
复制
<!doctype html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>模板1</title> <link href="../css/bootstrap.min.css" rel="stylesheet"> <!--表单校验--> <script> //密码和确认密码的一致性校验 function checkPwAndRPw(f1,f2) { if(f1&&f2) { //密码和确认密码不为空,进行非空校验 //1.密码和确认密码的值拿到 var pwd=document.getElementById("PassWord").value; var rpwd=document.getElementById("rePassWord").value; var msg=document.getElementById("rePassWordMsg"); var div=document.getElementById("rePassWordDiv"); if(pwd==rpwd) { //当输入正确后,将错误状态撤销,恢复之前正确的状态 div.className="form-group";//属性只能追加或者覆盖 msg.innerHTML=""; return true; } else { div.className+=" has-error"; msg.innerHTML="密码不一致"; return false; } } else { //有一个为空,返回false return false; } } //非空校验---通用方法 function checkNotNull(nid) { //用户名不为空 //1.获取用户名表单输入项---元素对象 var nodex=document.getElementById(nid); //2.获取对应错误信息回显 ----label元素 var msg=document.getElementById(nid+"Msg"); //3.获取对应的DIV var div=document.getElementById(nid+"Div"); //4.进行非空判断 var reg=/^\s*$/;//如果有0~多个空白符号,就为真---全部为空格就为真,否则为假 if(reg.test(nodex.value)) { //有错误时,给div的className追加属性 div.className+=" has-error"; msg.innerHTML="不能为空"; //用户名信息,不合格 return false; } else { //当输入正确后,将错误状态撤销,恢复之前正确的状态 div.className="form-group";//属性只能追加或者覆盖 msg.innerHTML=""; return true; } } //表单校验方法 function CheckForm() { //用户名 var flag1=checkNotNull("userName"); //密码 var flag2=checkNotNull("PassWord"); //确认密码 var flag3=checkNotNull("rePassWord"); //一致性校验 var flag4=checkPwAndRPw(flag2,flag3); return flag1&&flag2&&flag3&&flag4; }</script></head>
<body>
<!--将所有内容包裹到一个容器中-->
<div class="container"><!--处于居中位置,且两边有留白-->
<!--网站头部-->
<div class="row"><!--栅格系统-->
<div class="col-md-4">
<img src="../funImage/logo2.png"/>
</div><div class="col-md-4"> <img src="../funImage/header.png"/> </div> <!--第三部分是一个内联的无序列表--> <ul class="list-inline" style="margin-top: 15px;"><!--盒子模型,距离外部的上边框,十个像素--> <li><a href="" class="btn btn-primary">登录</a></li> <li><a href="" class="btn btn-primary">注册</a></li> <li><a href="" class="btn btn-danger">购物车</a></li> </ul> </div> <!--导航条--> <nav class="navbar navbar-inverse"><!--导航条变成黑色--> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">汉堡按钮</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">BalckHorse</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <!--active表示当前选项被选中了--> <li class="active"><a href="#">手机数码 <span class="sr-only">(current)</span></a></li> <li><a href="#">电脑办公</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">手机</a></li> <li><a href="#">电脑</a></li> <li><a href="#">主机</a></li> <li role="separator" class="divider"></li> <li><a href="#">手柄</a></li> <li role="separator" class="divider"></li> <li><a href="#">VR虚拟设备</a></li> </ul> </li> </ul> <!--form表单靠右显示--> <form class="navbar-form navbar-right"> <div class="form-group"> <input type="text" class="form-control" placeholder="查询"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div> </div> </nav> <!--注册页面主体--> <!--背景图片---bi,后面要通过url的括号里面引入地址--> <div class="row" style="background-image: url(../funImage/regist_bg.jpg)"> <!--背景图片只有在网页主体部分有内容时,才会显现出来--> <div class="col-sm-8 col-lg-offset-2" style="border: 5px solid gainsboro; background-color: white ;" ><!--列偏移2个位置,同时还要设置主体部分的边框--> <div class="row"> <div class="col-sm-8 col-sm-offset-2"> <font color="#204D74" size="4">会员注册</font> </div> </div> <!--给表单绑定js事件--> <form class="form-horizontal" onsubmit="return CheckForm()"> <div id="userNameDiv" class="form-group"> <label class="col-sm-2 control-label " >用户名</label> <div class="col-sm-8"> <input type="text" class="form-control" id="userName" name="userName" placeholder="请输入用户名"> </div> <!--用户名输入有误时,通过js来填充对应显示的错误信息--> <label id="userNameMsg" class="col-sm-2 control-label"></label> </div> <div id="PassWordDiv" class="form-group"> <label class="col-sm-2 control-label">密码</label> <div class="col-sm-8"> <!--密码需要提交,并获取相应的对象,来进行表单校验--> <input type="password" class="form-control" id="PassWord" name="PassWord" placeholder="请输入密码"> </div> <label id="PassWordMsg" class="col-sm-2 control-label"></label> </div> <div id="rePassWordDiv" class="form-group"> <label class="col-sm-2 control-label">确认密码</label> <div class="col-sm-8"> <!--确认密码不需要提交,只需要再前段进行表单校验--> <input type="password" class="form-control" id="rePassWord" placeholder="请重新输入一次密码"> </div> <label id="rePassWordMsg" class="col-sm-2 control-label"></label> </div> <div id="emailDiv" class="form-group"> <label class="col-sm-2 control-label">邮箱</label> <div class="col-sm-8"> <input type="email" class="form-control" id="email" name="email" placeholder="请输入邮箱"> </div> <label id="emailMsg" class="col-sm-2 control-label"></label> </div> <div div="NameDiv" class="form-group"> <label class="col-sm-2 control-label">姓名</label> <div class="col-sm-8"> <input type="text" class="form-control" id="Name" name="Name" placeholder="请输入姓名"> </div> <label id="NameMsg" class="col-sm-2 control-label"></label> </div> <div class="form-group"> <label class="col-sm-2 control-label">性别</label> <div class="col-sm-8"> <input type="radio" name="sex" placeholder="请输入性别" value="man" checked="checked" style="margin-top: 10px;">男 &nbsp;&nbsp;&nbsp;<input type="radio" name="sex" placeholder="请输入性别" value="woman" style="margin-top: 10px;">女 </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" class="btn btn-danger btn-lg" value="注册"/> </div> </div> </form> </div> <!--网站底部--> <div class="row"> <div class="col-sm-12"> <img src="../funImage/footer.jpg" width="100%"/> </div> </div> </div> <!--网站底部--> <div clas="row"> <div class="dol-sm-12 text-center"><!--当前标签下所有元素居中显示--> <ul class="list-inline"> <li><a href="https://blog.csdn.net/m0_53157173">关于我们</a></li> <li><a href="https://blog.csdn.net/m0_53157173">联系我们</a></li> <li><a href="https://blog.csdn.net/m0_53157173">招贤纳士</a></li> <li><a href="https://blog.csdn.net/m0_53157173">法律声明</a></li> <li><a href="https://blog.csdn.net/m0_53157173">友情链接</a></li> <li><a href="https://blog.csdn.net/m0_53157173">支付方式</a></li> <li><a href="https://blog.csdn.net/m0_53157173">配送方式</a></li> <li><a href="https://blog.csdn.net/m0_53157173">服务声明</a></li> <li><a href="https://blog.csdn.net/m0_53157173">广告声明</a></li> </ul> </div> </div> <div clas="row"> <div class="dol-sm-12 text-center"><!--当前标签下所有元素居中显示--> Copyright @ 2005-2020 大忽悠 版权所有 </div> </div> </div> <script src="../js/jquery-1.11.3.min.js"></script> <script src="../js/bootstrap.min.js"></script>
</body>
</html>
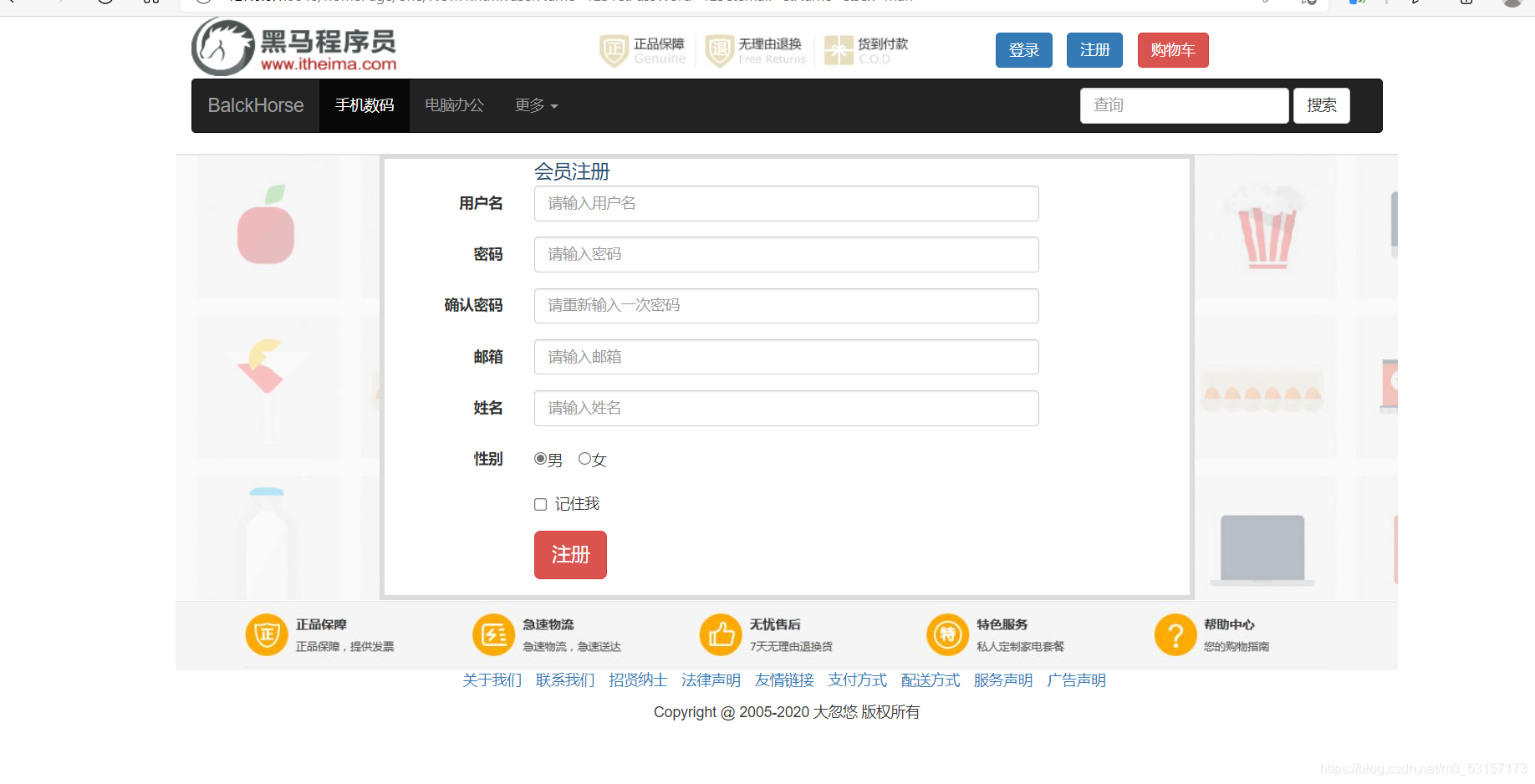
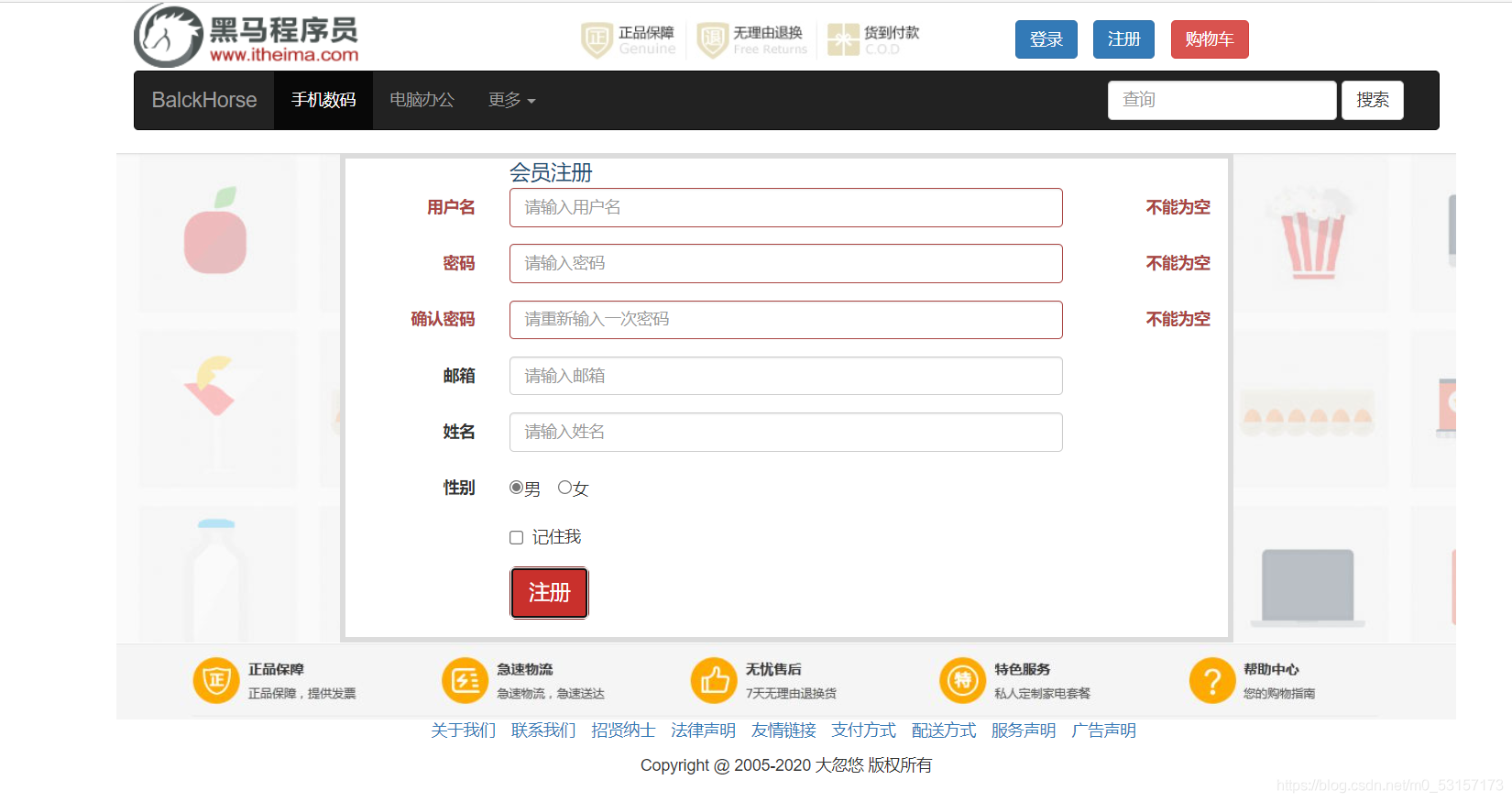
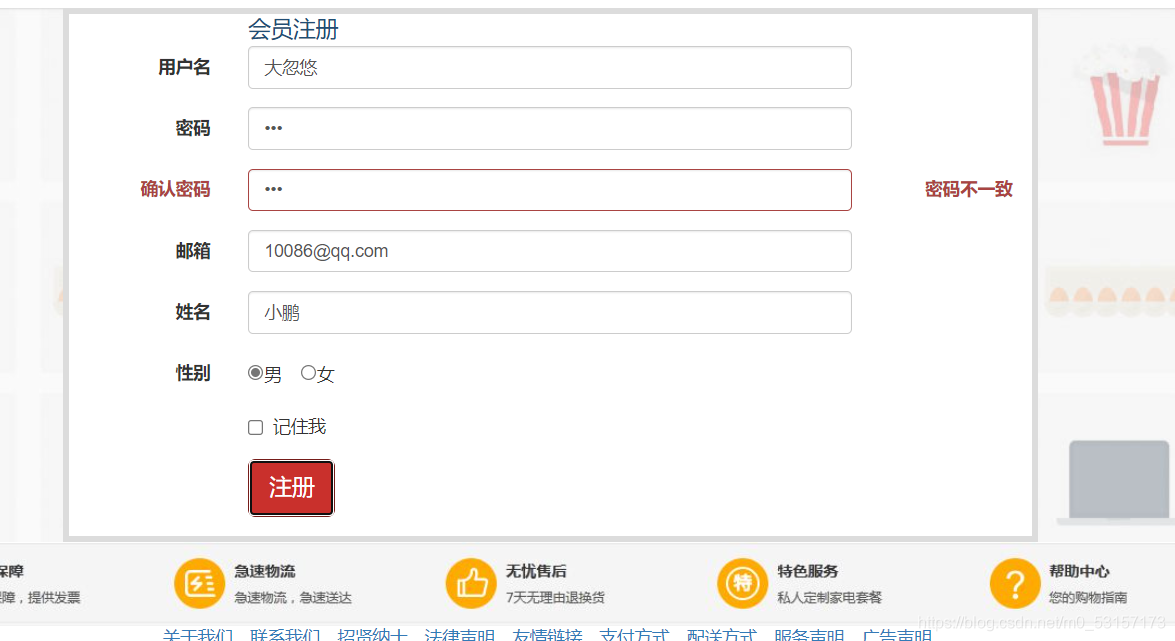
效果演示:

在这里插入图片描述

在这里插入图片描述

在这里插入图片描述