主要内容: 本文将集中为大家分享在线表单相关设计知识和技巧,并为大家收集可一些免费表单设计素材,希望能对大家有所帮助。
无论是在网页还是App中,表单设计往往都因为涉及用户隐私,都极易受到用户排斥。然而好的表单设计,不仅能够成功激励用户完成表单填写,还能够有效提升用户好感度,促进企业商业价值的实现。
但好的表单设计并非易事,尤其是对那些刚入行的新手设计师而言,更是难上加难。所以,本文将从头为大家介绍表单相关知识和设计技巧,并附上高效实用的免费表单设计素材,供大家学习和参考。
什么是表单设计?表单设计的作用和优势有哪些?
表单,作为收集各类数据的重要工具,在我们日常生活中极为常见。根据它们呈现方式的不同,我们可以将其分为纸质和在线两种。相信大家日常接触最多的都以纸质为主,例如各类报表、申请表以及求职表等。 但本文将集中为大家介绍网页或App设计中极为常见的在线表单。
而且,相较于常见的纸质表单,在线表单拥有更多天生的优势:
- 成本低廉,极易维护
一经制作,进入网站的所有人都可使用和填写,维护起来也十分方便快捷。
- 填写方便,用户体验极佳
无论是通过手机还是电脑,只要用户打开网页或App就能随时随地填写, 用户体验极佳。
- 数据友好,查看方便快捷
收集到的数据,公司企业可随时调出查看和分析,并及时作出应对,极大促进其商业价值的实现。
所以,在线表单在收集用户信息和反馈方面的作用,往往也大于纸质表单。
表单设计的使用场景是什么?
正是由于在线表单拥有的各种天生优势和特性,设计师时常将它们应用在网页或App设计中的以下几个部分:
- 登录注册页面 - 收集用户个人基本信息, 例如用户名、用户账号、密码等。
- 下单购买页面 - 收集用户订单和购买相关信息, 例如产品数量、产品金额、支付方式等。
- 用户调查和反馈页面 - 收集用户对公司、产品以及服务方面的反馈等。
总之, 在线表单,作为网站或App与用户密切联系的重要一环,不仅能够帮助公司企业轻松收集用户数据、了解真实的用户需求、发现产品相关问题,还是公司企业制定各种策略、获得长足发展的重要依据,不容忽视。
表单的主要构成部件又有哪些呢?
表单设计在网页或App设计中极为重要。其构成部件也会因为场景和企业设计目的不同,而有所变化。但无论是哪种使用场景和目的,在线表单大都由以下几种主体部件构成:
- 标题和标签 - 介绍所要收集的用户信息。
- 输入字段 - 用户信息填写区域。
- 占位符 - 解释说明或提示用户填写信息的格式。
- 提示帮助 - 引导和帮助用户填写表单。
- 表单按钮 - 提交或引导按钮。
当然,具体设计过程中,表单的部件往往多而杂,设计师要学会以用户需求为导向,适当调整和变通,打造最优的用户体验。
但表单的各个部件究竟该如何选择和组合才能成功提升用户体验呢?下面我们就一起看看10个打造高效表单的设计技巧:
10个高效实用的表单设计技巧
1.表单设计尽量简短, 避免使用长表单
表单填写,或多或少涉及用户隐私,内容越多,越容易引起用户反感。所以,表单设计需要尽量简短,避免使用长表单之类的设计。 这样既符合当今“少即是多”的极简主义界面设计风格,又能有效提升用户体验,增加用户对产品或品牌的好感度。

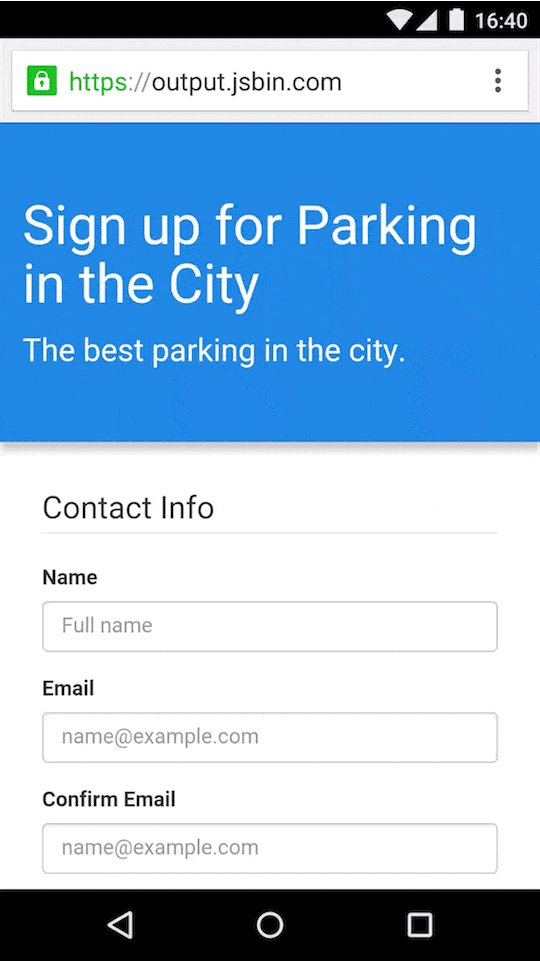
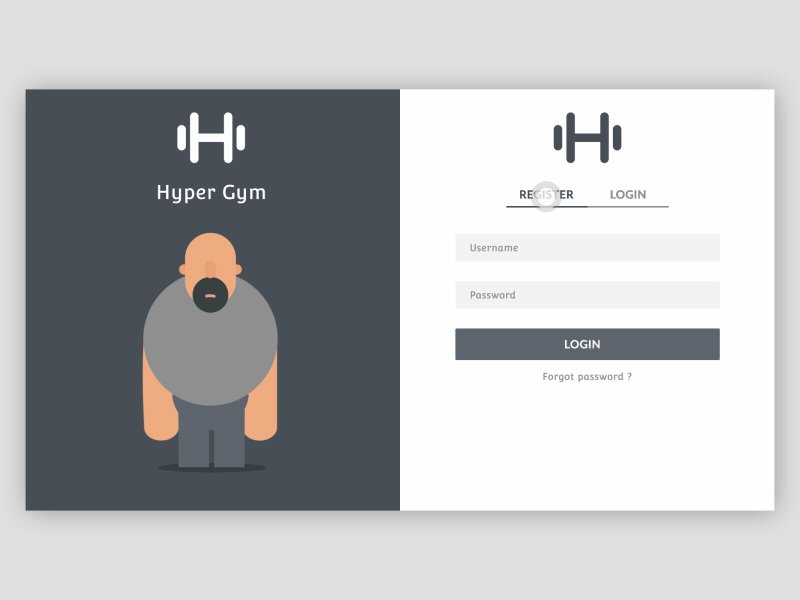
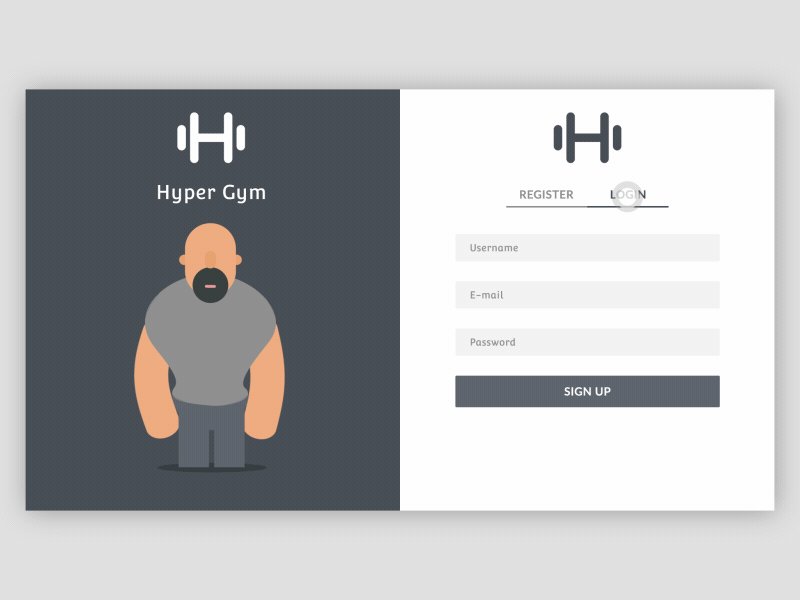
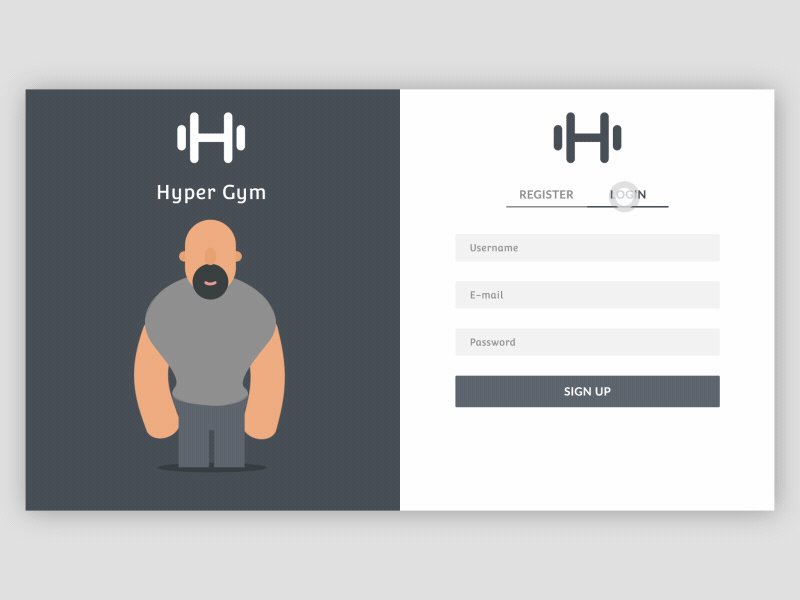
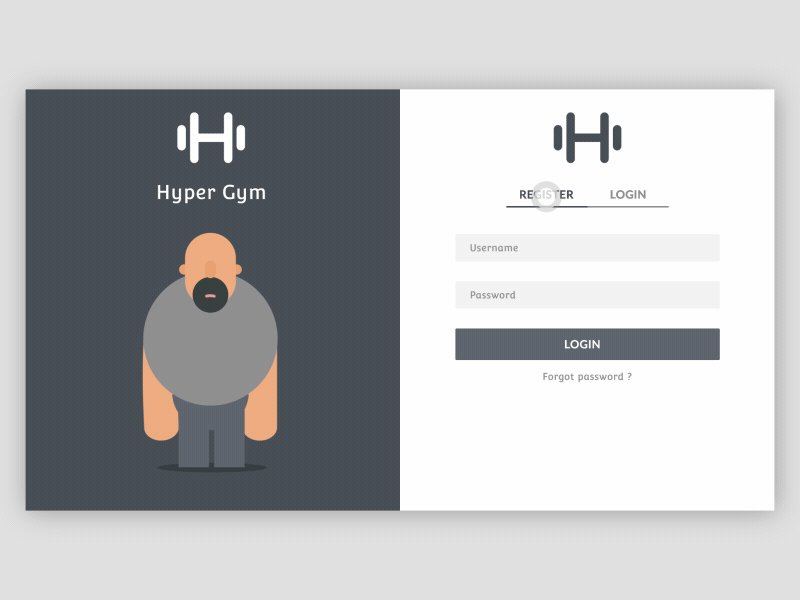
如图,添加尽量简单的登录表单设计。
当然,如若设计用户调查之类的表单,内容无法减少,不得不使用长表单时,设计师也需及时添加引导性语言或按钮,激励用户完整填写。

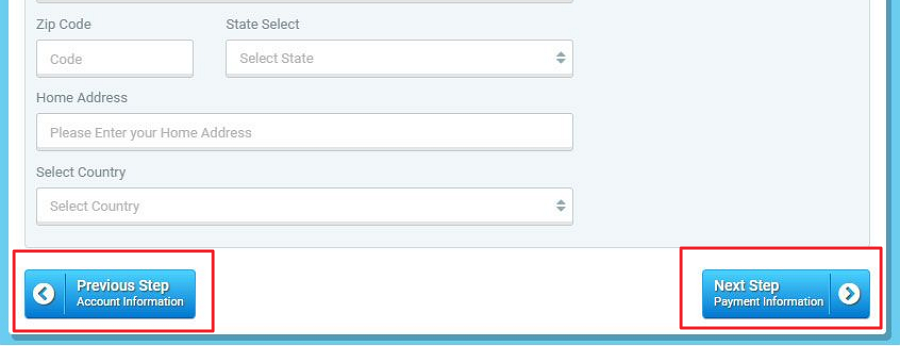
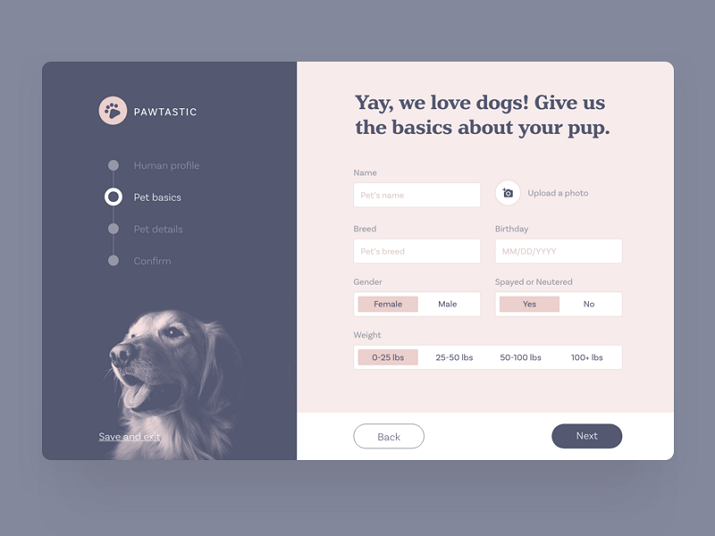
如图,表单过长时,设计师可尝试通过划分不同模块或页面的方式,注意添加“下一页”或“返回”等按钮,引导和激励用户填写。
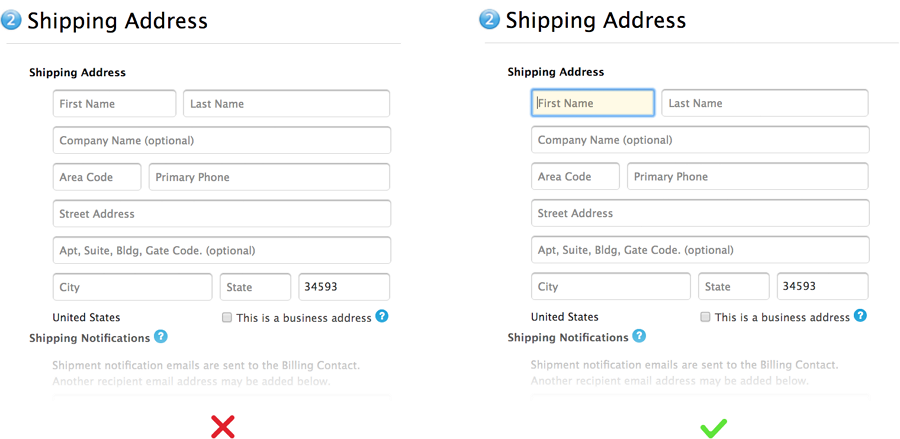
2.表单信息尽量分组、分类排列,提升用户视觉体验
表单整体简短, 且内容固定的情况下,设计师也需要对表单的整体结构和布局有所规划。
事实证明,直观易读、结构分明的表单设计更容易受到用户的青睐。而要做到这一点,设计师首先需要一一列出表单所有相关信息和部件。 然后根据各个部件和信息之间的逻辑关系,逐一分组, 同一分组摆放在同一视觉区域,循序渐进,有梯度、有逻辑的排列和呈现,从而轻松引导用户填写完整张表单。

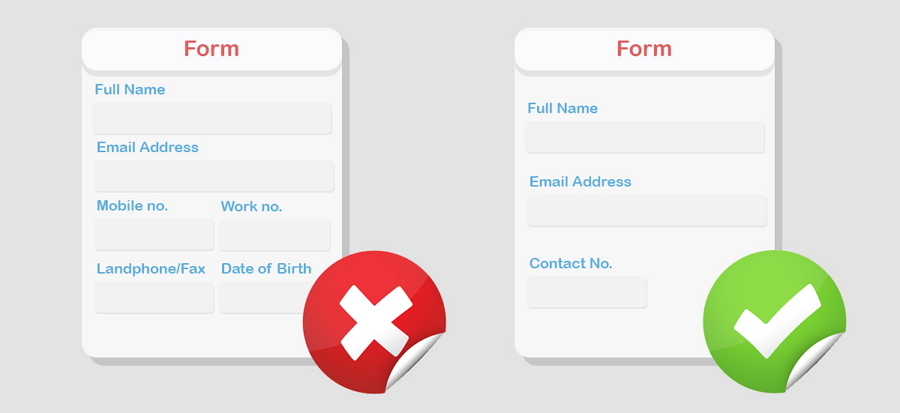
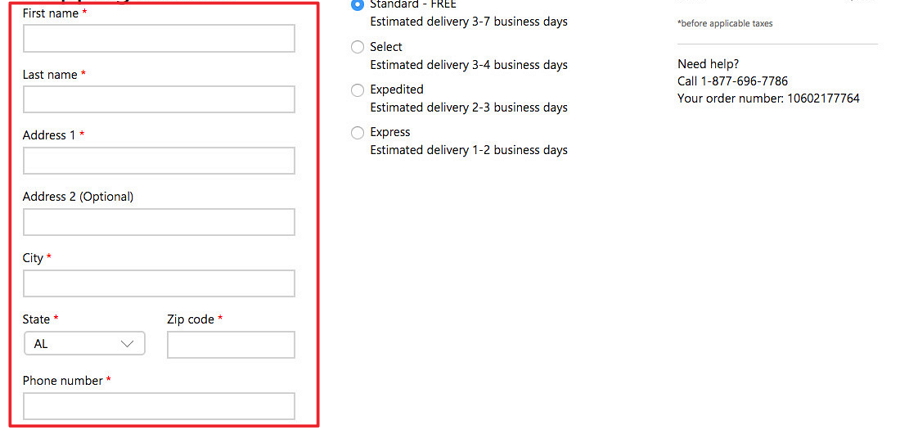
如图,相较于左侧表单机械罗列,右侧表单根据信息和部件之间的逻辑关系,逐一分组,分块排列,并给每个模块添加小标题,提示用户每个模块下主要信息的设计,更加直观易读,用户体验当然也会更佳。
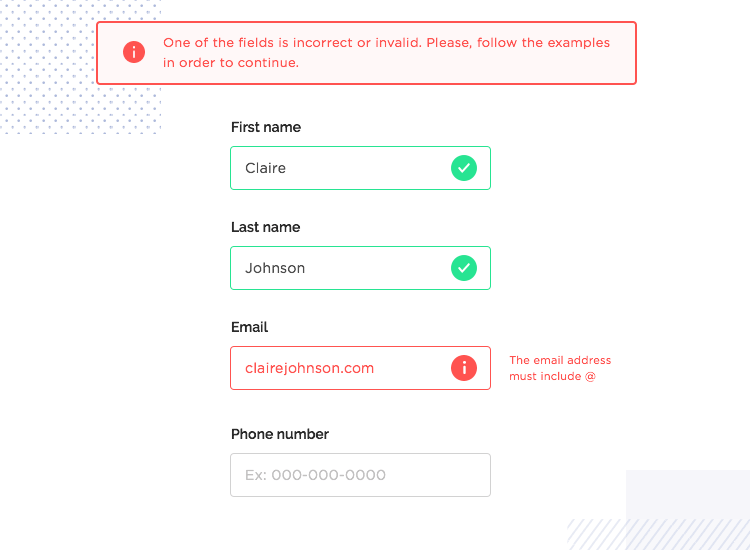
3.表单文案设计尽量简洁易懂, 避免误会
除了整体结构和长度应尽量保持简短、直观,表单设计中的各类文案设计,例如标签、标题、提示性语言或报错等,也需尽量简洁直白, 避免使用生涩的专业术语,避免出现含糊不清或模棱两可的字眼,以有效提升表单设计的可读性和实用性,从而成功收集用户数据。
用iDoc写产品文档,拿摹客体验礼
立即体验

如图,右侧表单文案设计显然更加简洁易读。用户看完,就能清晰了解需要填写的信息。
4.添加自动设计,尽量减少手动输入
为提升用户体验,表单设计中,还需要添加更多的自动填写和选择设计,尽可能的减少各种手动输入。而这方面的设计,设计师们可从以下几个方面进行尝试:
1)表单设计,注意添加自动识别和填写功能
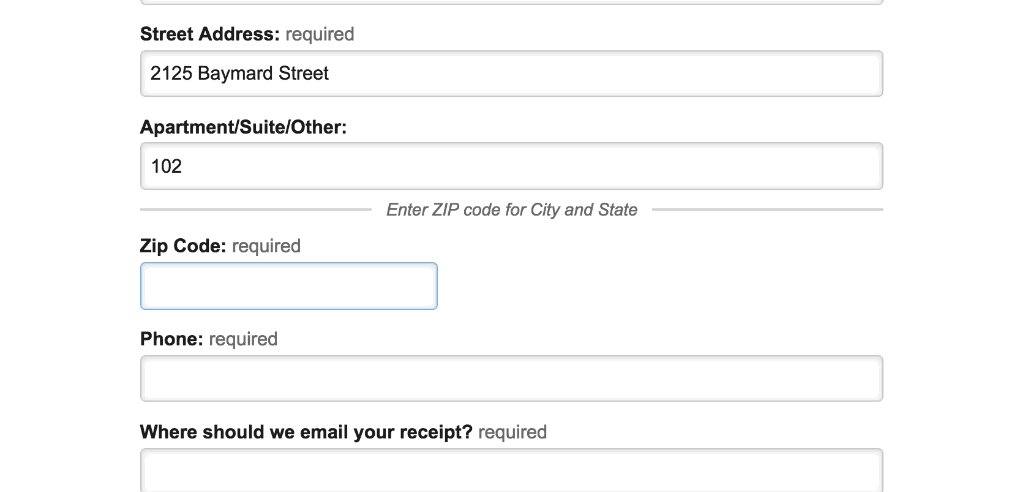
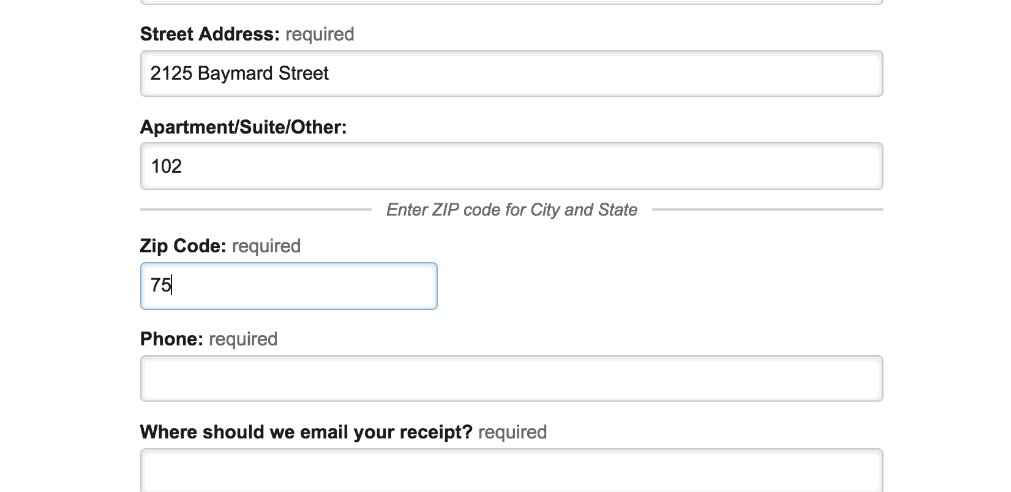
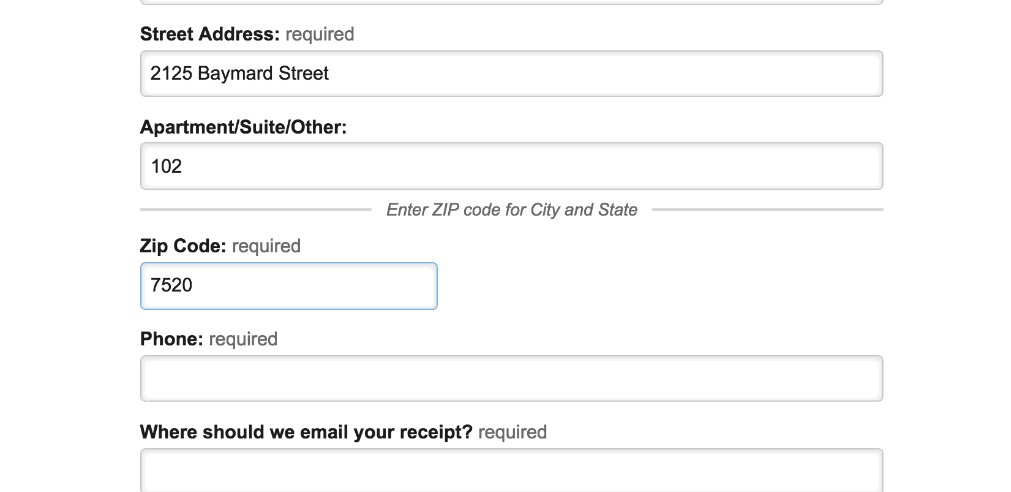
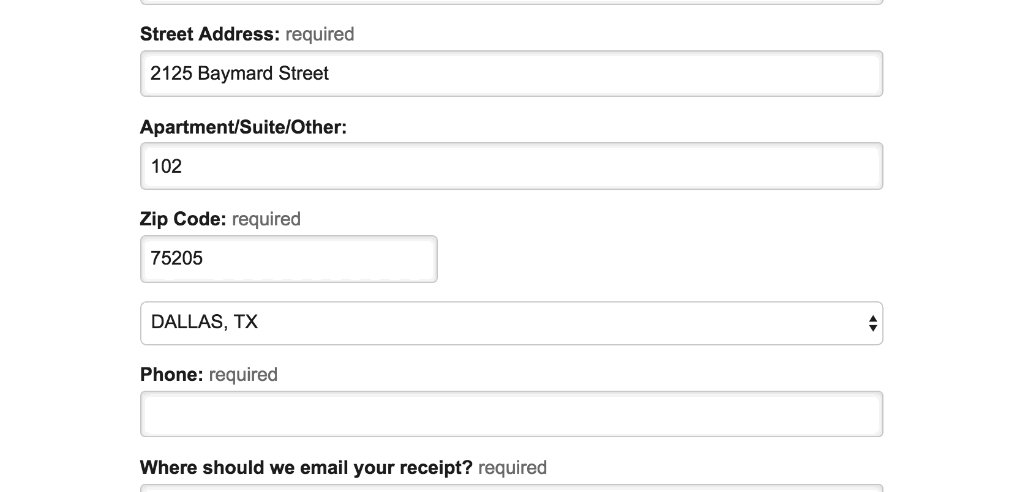
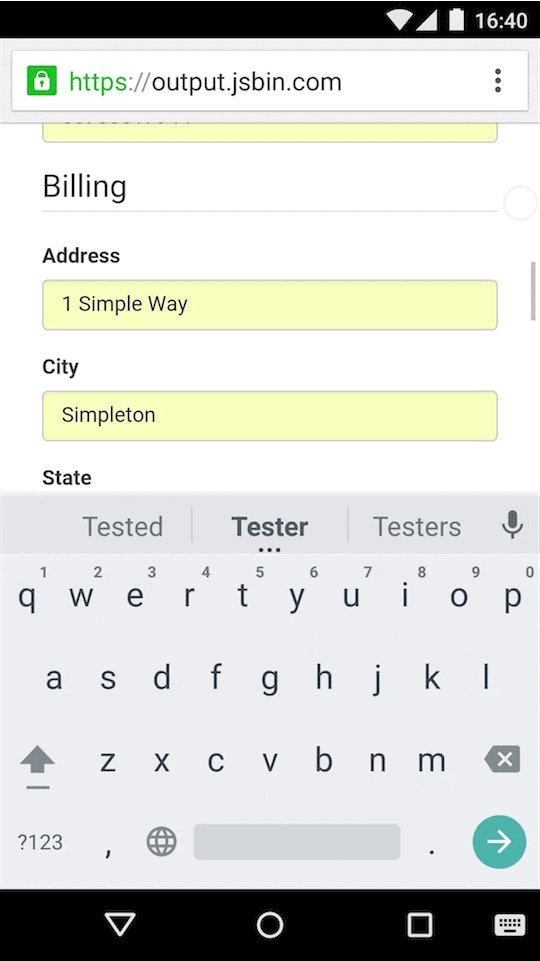
表单中一些能够自动识别的信息,例如常见的邮编、电话号码区号、日期以及地址等信息,设计师都可尝试添加自动填写功能。用户简单选择所在地或输入部分信息,相关信息即可自动填写, 操作简单快速。如下图:

此外,如若公司企业涉及海外业务,设计师还需注意这类信息的本地化设计,确保信息准确无误地的填写。
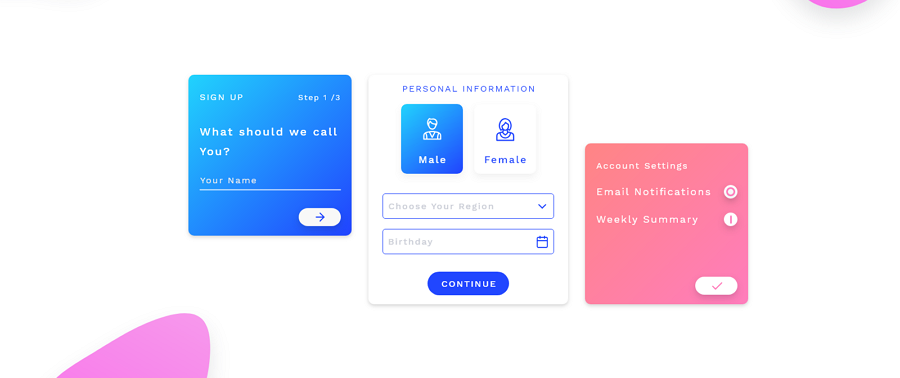
2)表单设计,添加各种选择部件,尽量减少手动输入
表单设计,为减少用户手动输入,设计师可尝试添加更多选择部件,例如常见的单选框、复选框、下拉框等部件。
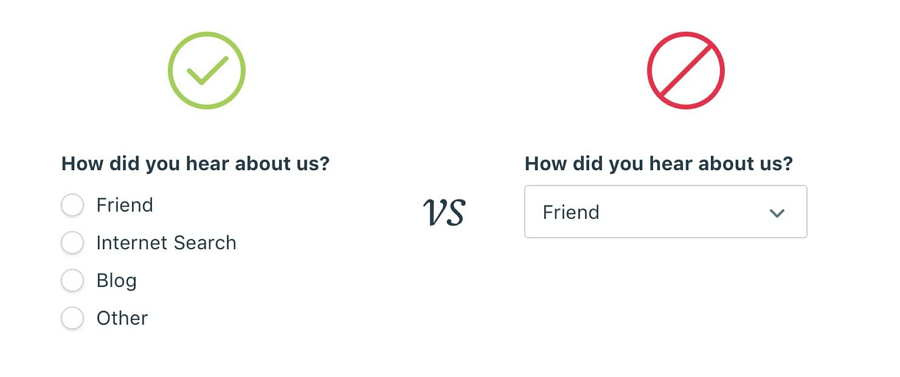
此外,选择设计过程中,在界面空间允许的情况下,设计师也可尝试利用单选按钮替换下拉菜单设计。

如图,利用表单收集用户个人信息时,相较于右侧操作复杂而费时的下拉菜单设计,左侧直观、易懂的单选按钮,操作起来更加快速、实用。所以,在表单设计过程中,界面空间允许的情况下,添加单选按钮更易于优化用户体验。
3)手动输入,添加常用语选择,简化输入过程
一些表单信息,例如用户名和用户反馈,用户不得不手动输入时,设计师可通过添加常用词汇或句式,简化整个输入过程。如下图:

4)输入字段,也可添加占位符,引导用户准确输入
对于一些非常重要, 且容易填写错误的信息,例如常见用户邮箱信息, 设计师可添加占位符设计,暗示正确的填写方式,简化和引导用户准确填写。
5.输入框自动聚焦
表单中的输入字段设计,也需注意添加自动聚焦功能。用户首次填写表单时,能够自动聚焦表单的第一个输入字段, 暗示用户应该从这个字段开始填写。一个字段填写完成之后,也能够自动聚焦下一个输入字段,引导用户继续填写。

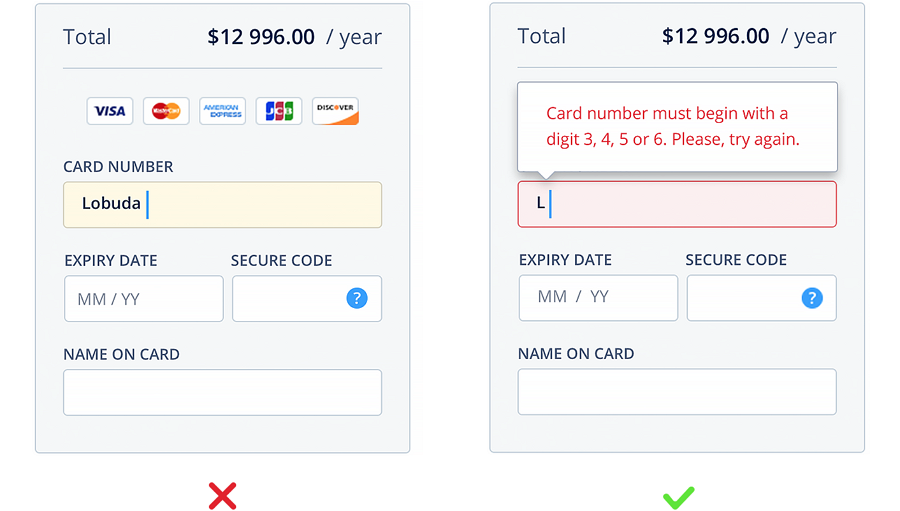
6.提供必要提示和操作反馈
表单设计中,设计师不仅仅要做到尽量简洁、直观地展示各类信息,还需要在用户容易困惑的地方添加解释说明,并对于用户的各类操作及时做出反馈。

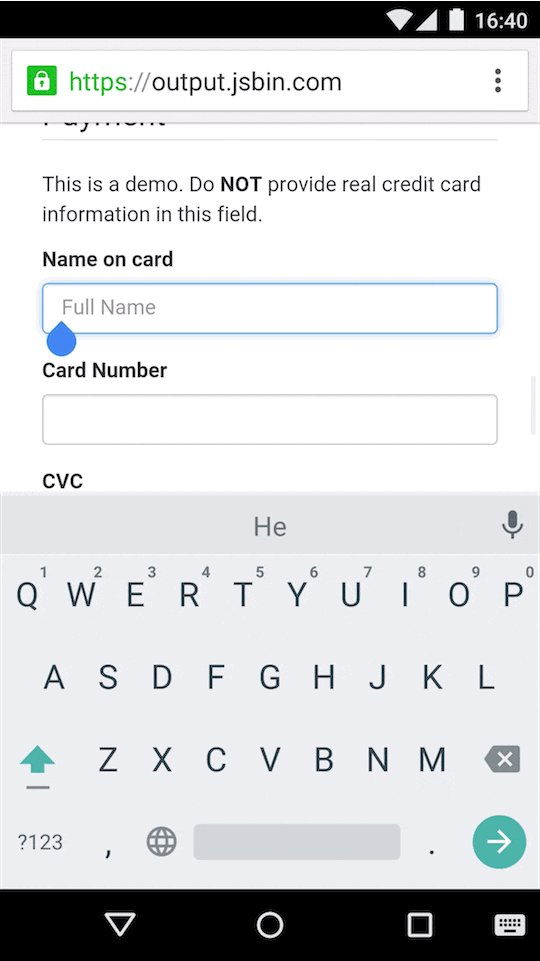
如上图,对于用户容易填写错误的信息,提供必要的提示,以引导用户正确填写。

如上图,对于用户填写的各类信息也需及时给予反馈,确保所有信息完整填写。
此外,对于网站系统错误或报错,也要及时给予提示,引导用户如何一步步解决类似问题。
7.充分发挥色彩的作用
表单设计过程中,设计师也需充分利用各类色彩,打造更加美观、易用的设计。而设计师可以从以下几个方面进行尝试:
1)利用不同色块划分表单结构和布局
表单中各类信息,通过逻辑关系进行分块展示之后,设计师可通过添加不同背景色,更加直观地呈现表单结构和布局,美观而实用,用户体验当然也不会差。 如图:

2)利用不同色彩呈现不同表单提示和反馈
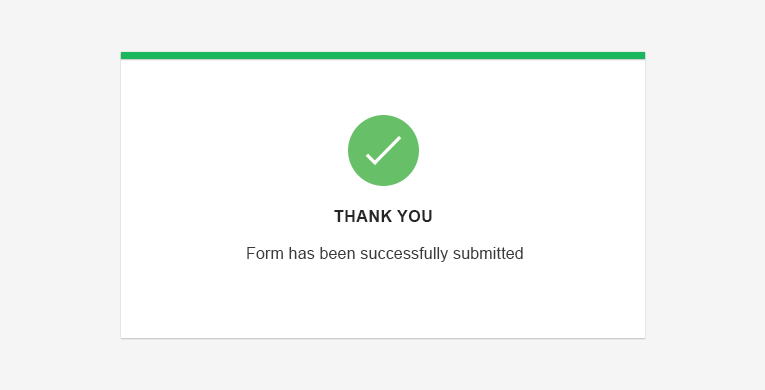
红色常常用于呈现各种报错类提示。而绿色则用于“上传成功”或“提交成功”之类正确操作的反馈提示。如图:

8.自动记住用户信息
表单填写,难免会遇到各种突发情况。 如若每次出现,用户都得重头逐一填写,很容易激起用户的负面情绪,放弃填写,直接离开。所以,为避免类似情况,降低网站跳出率,设计师可尝试添加自动记住用户信息的设计。如此,即使遇到突发情况,例如刷新页面或电脑重启等情况,用户也能继续填写。
此外,将表单填写进度与用户账号绑定,用户登录账号时,适时给予用户提醒,也是激励用户完整填写表单的有效方式,设计师们可以试试看。
9.添加“可选”和“必选”提示
表单设计中,设计师也需注意添加“可选”和“必选”提示,允许用户根据自身情况,有选择的填写,让表单设计更加人性化。
而这方面,设计们大都习惯使用红色的星号图标,标记“必选”信息。如下图:

10.添加一定动画设计,优化用户体验
表单填写过程,往往枯燥乏味,极易激起用户的不满。 但在设计过程中,适当添加符合使用场景的动画,不仅能够极大分散用户注意,缓解用户的各种负面情绪,增加界面趣味性,还能让用户在不知不觉中填写完各种表单信息,高效而实用。

如图,登录注册页面,添加有趣的动画设计,不仅能够迅速吸引用户注意,还能有效拉近与用户的距离,缓解用户情绪,促进用户数据成功收集。
总之,以上就是我们想要和大家分享的表单设计技巧,希望能对大家有所帮助。
最新免费表单设计素材
为帮助大家打造最优表单, 我们还收集了6个最新免费表单设计素材。需要的设计师可直接下载使用。
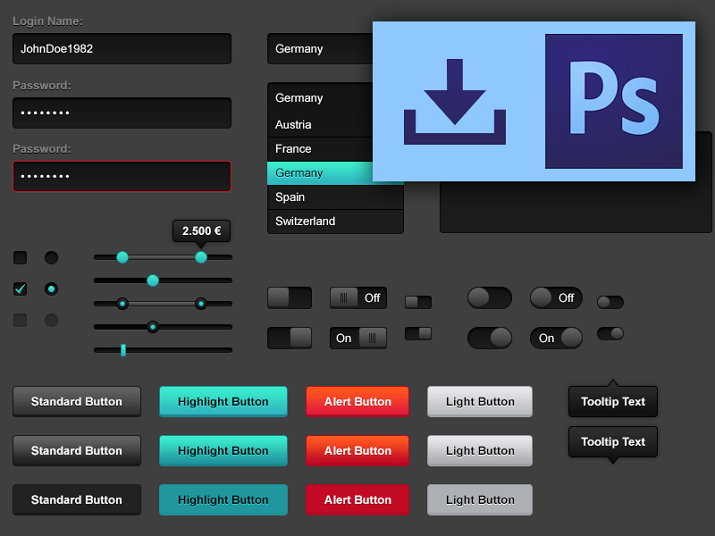
1).Dark Shades - free PSD web ui kit

Dark Shades是由海外设计师Jan Erik Waider提供。整个工具包封装了100多个可编辑的网页界面部件,其中也包括大量表单设计相关组件。超流行的深色模式设计,美观而高效。需要打造深色模式网页表单设计的设计师们,可以下手看看。
2).Create your pet profile form design - free XD web ui kit

Create your pet profile form design是由设计师Meagan Fisher Couldwell打造的电商类网页设计工具包。 其中也包含了非常全面的宠物表单信息设计。支持Adobe XD和PS两个设计版本,需要的设计师可以直接下载。
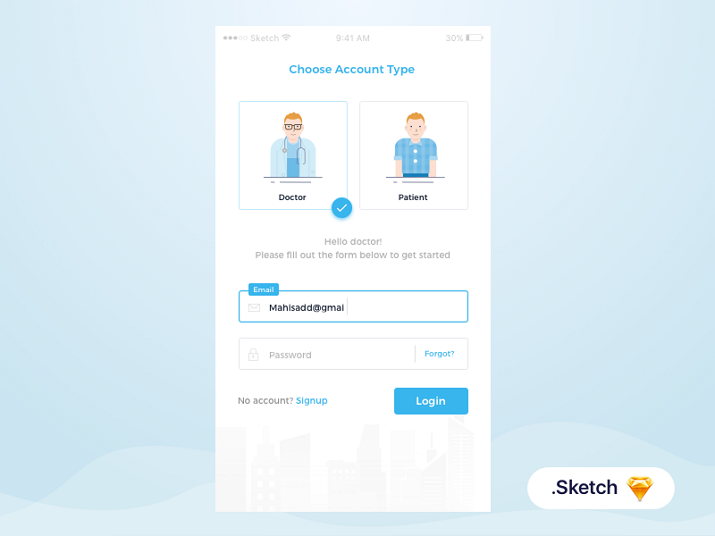
3).Multiple Login Form - free Sketch template

Multiple Login Form是由设计师Mahisa Dyan Diptya 提供的医用类手机App的登录表单设计。支持Sketch使用和编辑。
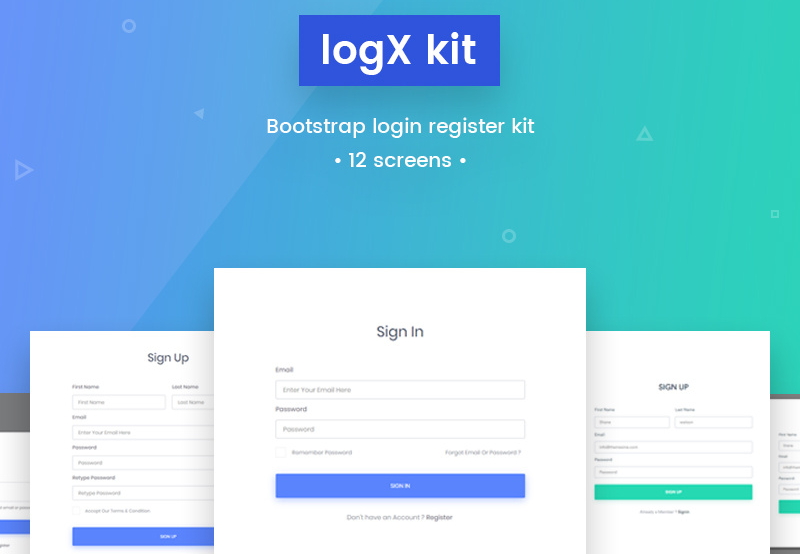
4).Logx kit - free bootstrap registration web ui kit

Logx kit是由设计师Shazu Ahmed提供的表单设计素材。整个工具包封装了3种风格、12个不同登录注册页面 。
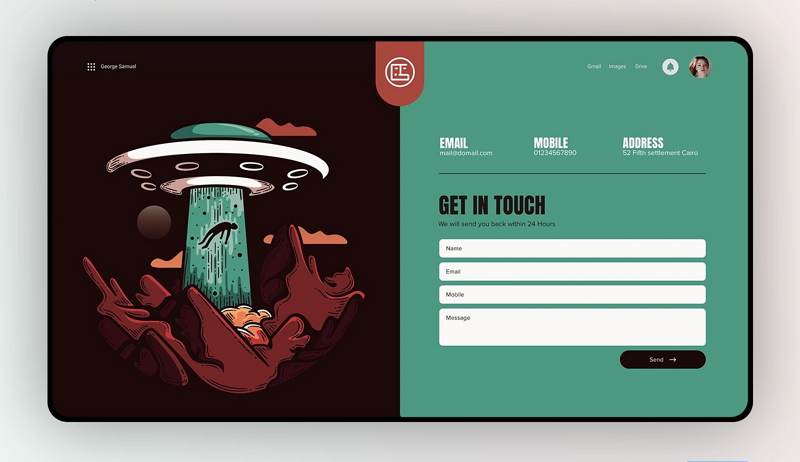
5).Contact us form design - free PSD template

Contact us form design是由设计师George Samuel打造的反馈页面设计。 表单直观清晰,插画有趣吸睛,值得效仿。 希望打造插画风设计的设计师,可以下载看看。
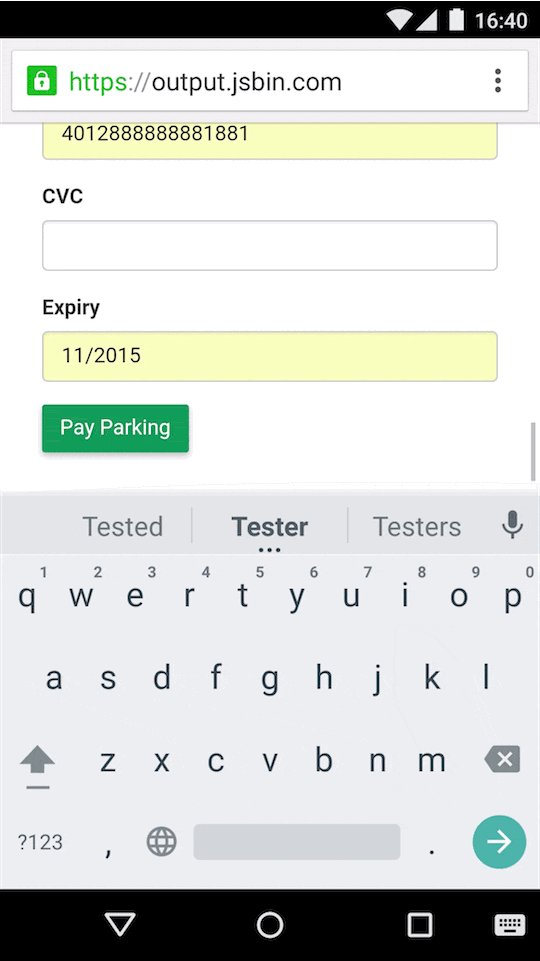
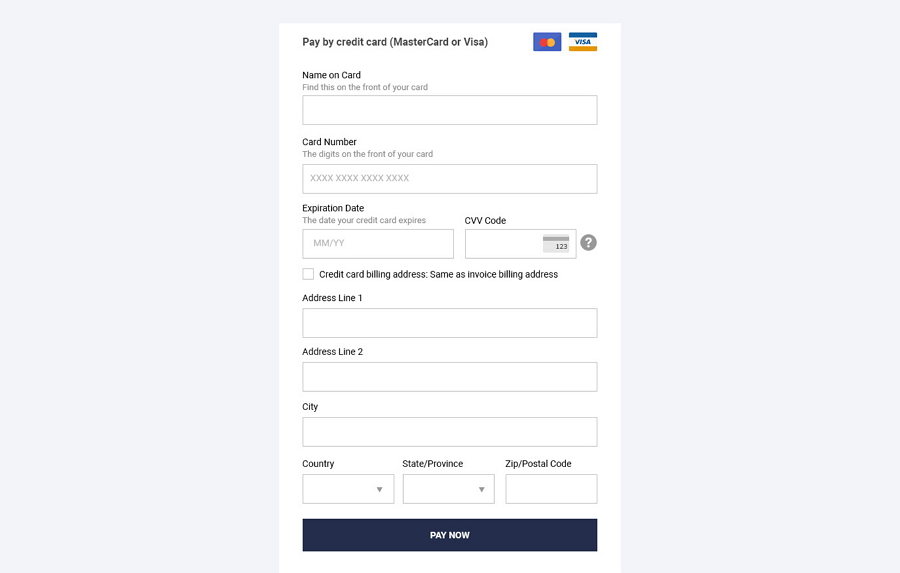
6).Credit card form design - free PSD template

Credit card form design是由设计师Priyank Vyas打造的购买页面的表单设计。支付信息和提示清晰直观, 支持PSD版本,感兴趣的设计师赶紧点击下载吧。
摹客iDoc支持Axure、Sketch、XD、PS、Mockplus的产品设计稿