Mercury Editor自称是全特性HTML5编辑器。It was built from the grond to help your team get the most out of content editing in modern browser。
支持的浏览器有:Firfox 4+、Chrome10+、Safar 5+。
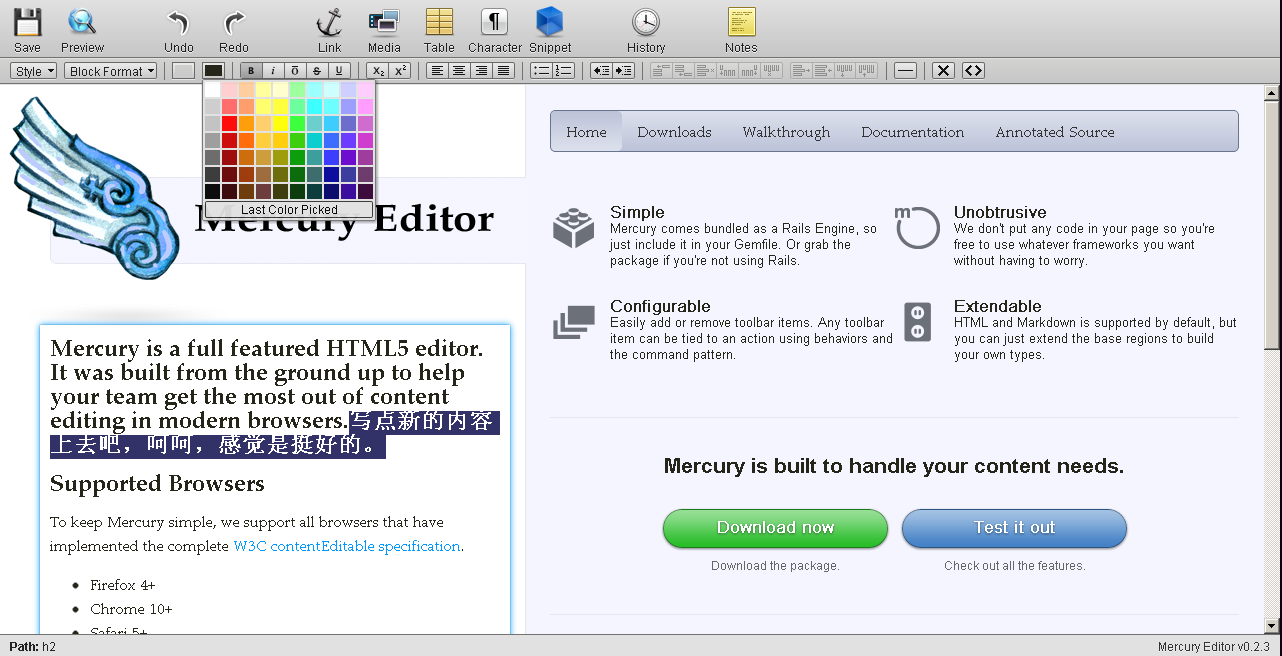
想看看到底有什么特性吧:
- 简单易用:Mercury来自于一个 Rails引擎,所以可以放到Gemfile中使用。如果你不使用Rails,解开包使用也行。
- 可配置:可以很简单的添加或者移除工具条上的项。任何工具条上的项目都可以用行为命令模式进行绑定,就像事件机制。
- 无冲突:我们不向你的页面上放任何代码,所以你不用担心使用其他任何框架。
- 可扩展:默认支持Html和Markdown(是一种轻量级的比较语言),你可以扩展基础regions来做自己的types。
Mercury Editor官方网站http://jejacks0n.github.com/mercury/。目前Mercury是0.2.0版本,访问后点击上面的“Test it out”按钮一起来感受一下它吧,点击完该按钮,首页它会在当前页面上显示出来编辑器的工具条,然后还会把待编辑的区域用明显的线条给你表示出来,这时就可以更改网页上的内容了,基于这个感觉,我觉得至少可以做一个在线的实时的可视化模板编辑器、代码编辑器等等吧。