一个好的前端界面中很重要的内容就是动画,使用符合场景的动画不仅可以优化网站页面中的交互细节,提高用户体验,还可以让页面更具有吸引力,给网站带来更多访问量。如果你还不具备手写各种骚动画的能力,那么下面介绍的这几个动画库可得收藏好了~
Three.js
Three这个流行的库目前突破了56K Star,是创建一个易于使用,轻量级,3D库默认的WebGL渲染器。在示例中,该库还提供了画布2D、SVG和CSS3D渲染器。threejs可以将它理解成three + js,three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。Three.js是一个伟大的开源WebGL库,WebGL允许JavaScript操作GPU,在浏览器端实现真正意义的3D。
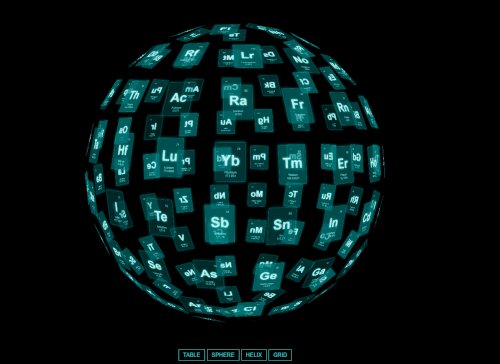
如果我们需要使用Threejs来绘图,只需要创建一个最小绘图环境即可。Threejs在底层其实还是调用html5中的canvas api来实现绘图的。但和我们一般绘制2D图像不同,该库提供canvas,svg,CSS3D和WebGL渲染器,使我们能够在设备和浏览器之间创建丰富的交互式体验。Threejs在顶层对3D绘图所需的各种元素(例如场景,摄影机,灯光,几何图像,材质等)进行了封装

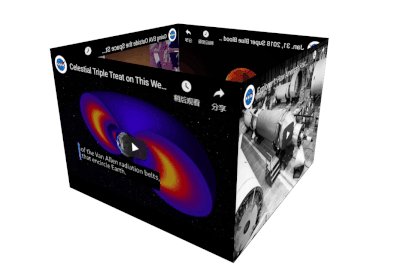
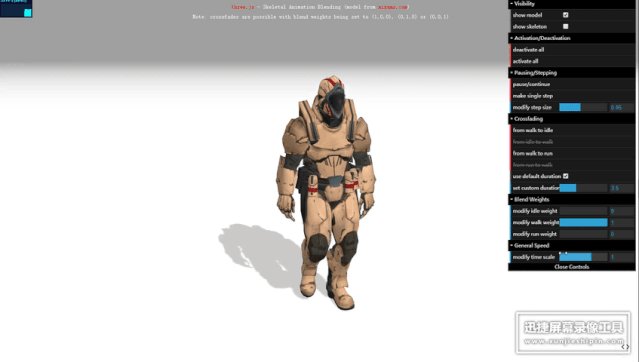
官方提供的样例各式各样,这里随机抽取了两个样例做展示:



Anime.js
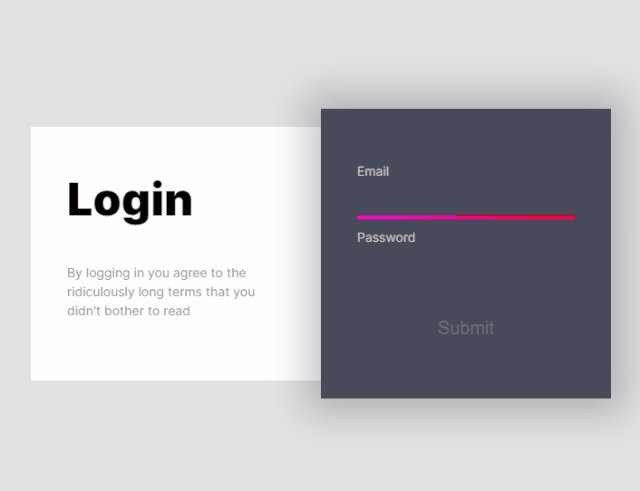
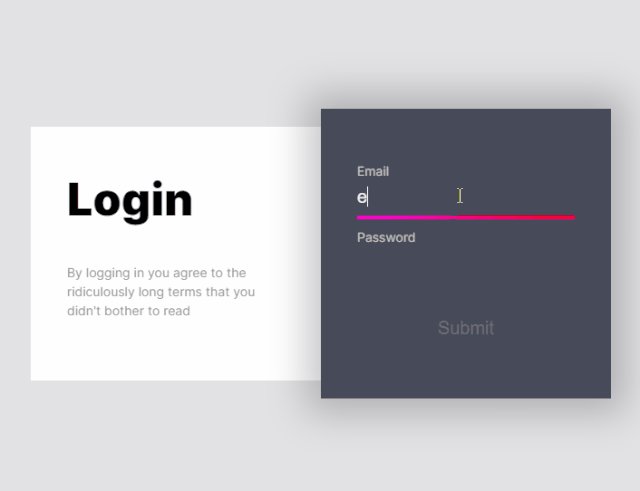
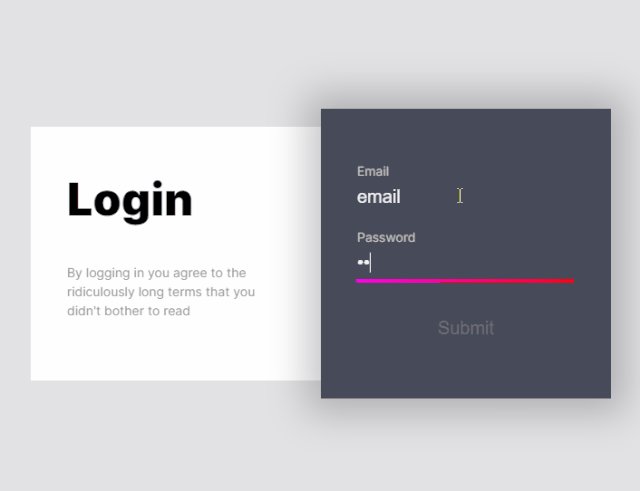
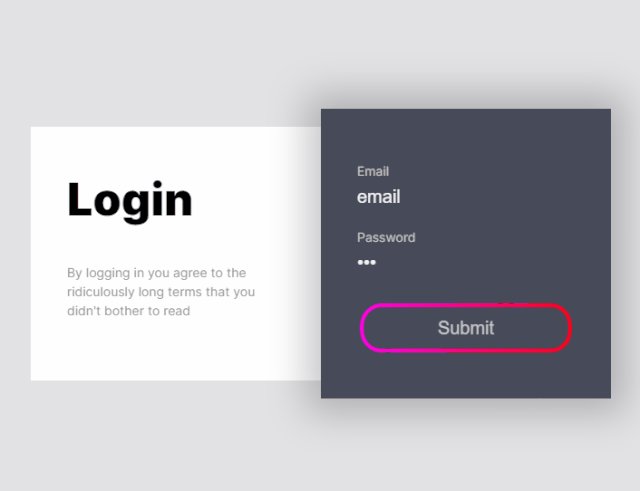
Anime库目前已拥有33K Star,Anime是一个JavaScript动画库,可与CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象一起使用。该库使您可以链接多个动画属性,将多个实例同步在一起,创建时间轴等等。
这里我们也来看看几个酷到爆炸的示例
- 颗粒绽放特效示例

- 我们的目标不仅是追求酷,还要切合业务场景,伪贪吃蛇表单提交特效

- 百行代码实现canvas鼠标点击绽放特效示例

Mo.js
Mo.js这个库达到15K Star,是用于网络的运动图形工具带,具有简单的声明性API,跨设备兼容性和超过1500个单元测试。您可以在DOME或SVG DOME周围移动内容,或创建唯一的mo.js对象。尽管文档很少,但示例很多,这是CSS技巧的介绍。Mo.js有着良好的兼容性:
- Chrome 4+
- Firefox 4+
- Opera 11.5+
- Safari 4+
- IE 9+
举个栗子


Velocity
Velocity是一个快速的Javascript动画引擎,具有与jQuery的$.animate()相同的API,目前已拥有16K Star。它具有彩色动画、转换、循环、缩放、SVG支持和滚动等功能。既然与JQ大法API基本一致,那对我们的小伙伴来说简直是开箱即用哇,根本都不用熟悉新的API直接一把梭了~

popmotion
这个功能性动画库目前已有17K Star,整个包大小却仅有11KB,精简极致的一个动画库。它允许开发人员根据动作创建动画和交互,这些动作是可以启动和停止的值流,并使用CSS,SVG,React,Three.js和任何接受数字作为输入的API进行创建。popmotion官网提供了丰富和详尽的示例 包括了Vue\React等样例展示,该动画库相对简介易入手,完成基本业务动效绰绰有余,建议刚入门的小伙伴可以去趟趟水。

Typed.js
Typed是一个专注打字动画的库,目前拥有9K Star。可以让您以选定的速度为字符串创建打字动画。您还可以在页面上放置HTML div并读取它,以允许搜索引擎和禁用JavaScript的用户访问。它既受欢迎又出奇的有用。下面我们简单写了个样例

使用也是特别的easy!

同时该库还支持十来个参数配置以及相对应的回调配置,具体可查看Github详细说明
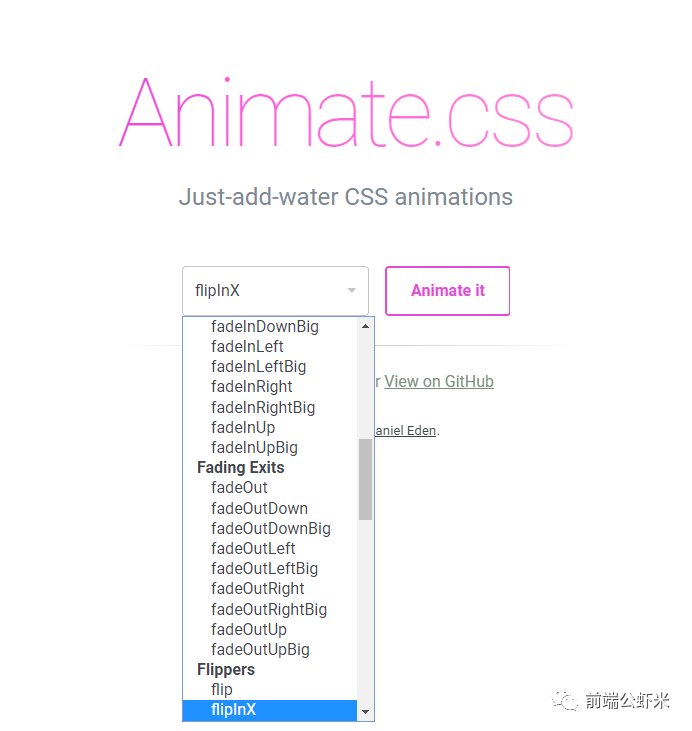
Animate(css)
animate.css是一个使用CSS3的animation制作的动画效果的CSS集合,里面预设了很多种常用的动画,且使用非常简单。目前已拥有63K Star,是前端友人必不可少的前端CSS动画库之一,所有动效即时预览,拿来即用,非常方便。

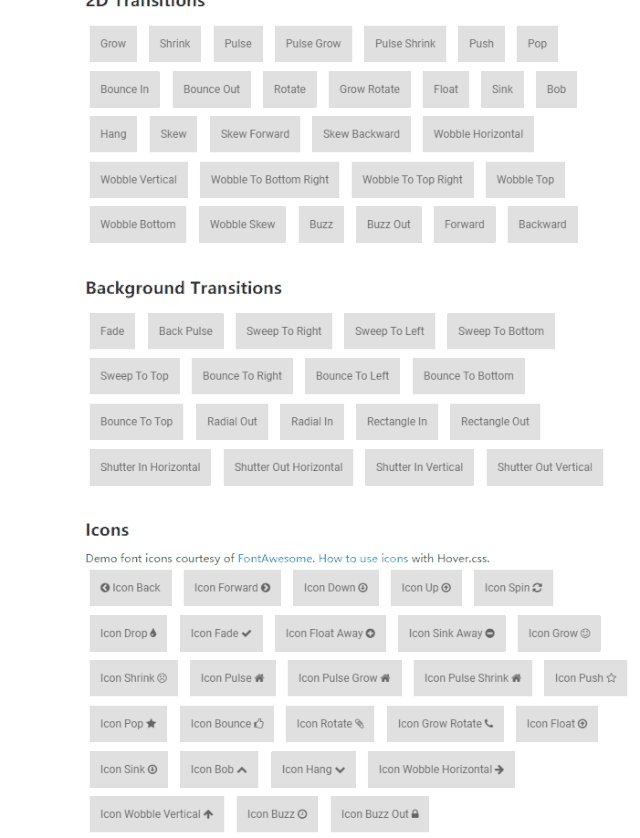
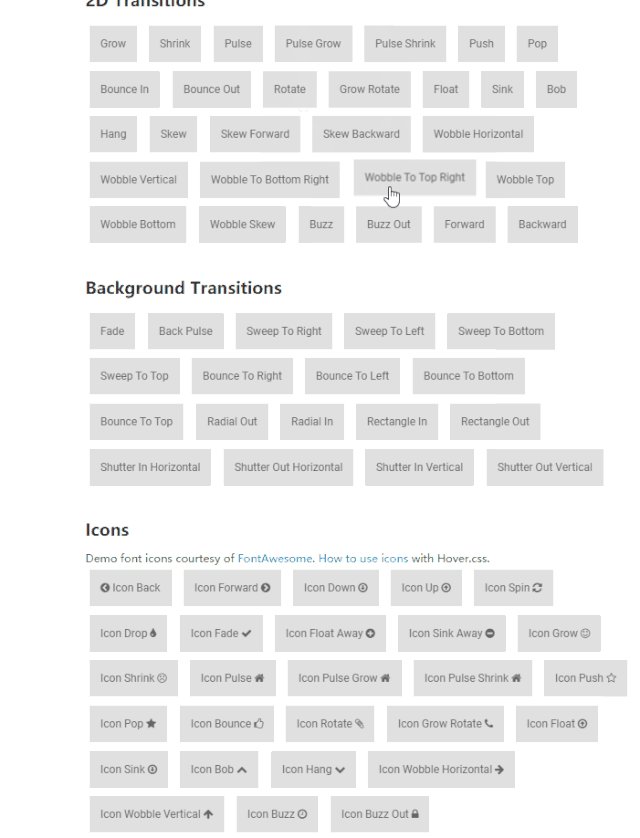
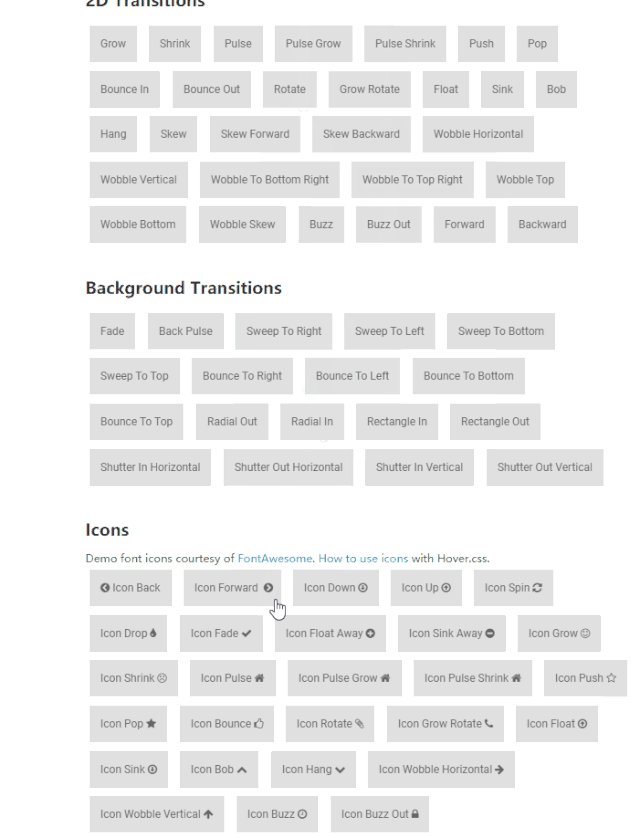
Hover (css)
Hover是一个专门提供CSS的hover动效的库,目前已有22K Star,悬停提供了CSS3支持的悬停效果的集合,可应用于链接、按钮、徽标、SVG、特色图像和更多,可用于CSS、Sass和更少。您可以复制和粘贴您想在自己的样式表中使用的效果,或者直接引用样式表。

写在最后,这是平常开发及业余时间整理的几个高Star和使用频率较高的几个库,本文只是做一个简单的引荐,这几个库基本都配备着完善的docs以及demo,后续的使用还需要各位一起去探索。如果您有其他更好的库,欢迎留言评论,下一波有机会继续给大家整理出来。
库虽好,可不要贪杯噢,该尝试手写还是要写一下的噢~