jar包放在web-web-inf中
Boot strap框架


- container是两边留白
- container-fluid是每种设备都100%宽度

- 剩下的去看开发文档就好
XML



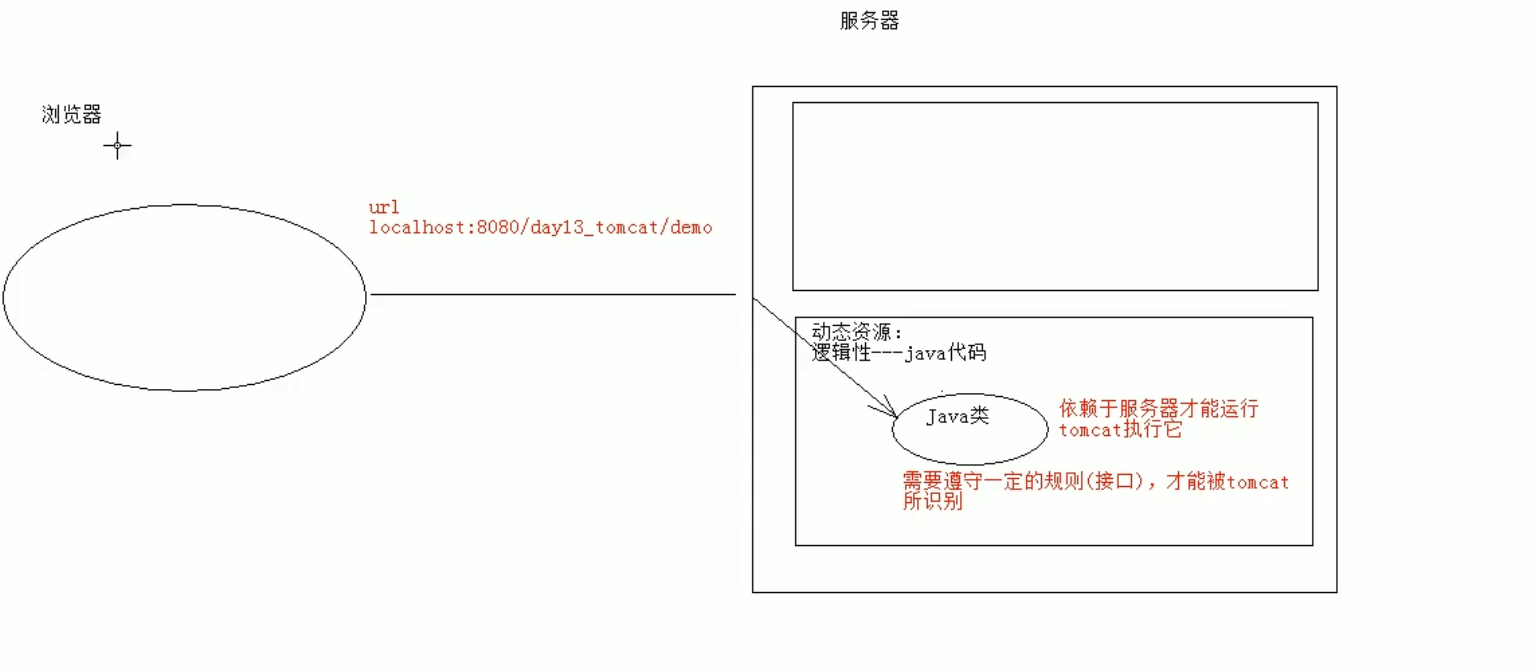
Servlet技术
- 翻译为 小服务程序
- 用来处理http请求和生成http相应的一个接口
- 可以有多个servlet,因为不同的网址需要不同的servlet来处理:比如访问https://www.baidu.com/是一个servlet来处理,访问https://www.baidu.com/11 是另一个来处理
- 是一个继承了servlet的类

- 使用servlet来指定要访问继承了Servlet的java类的位置与名字。
- 使用servlet—mapping指定访问的具体地址

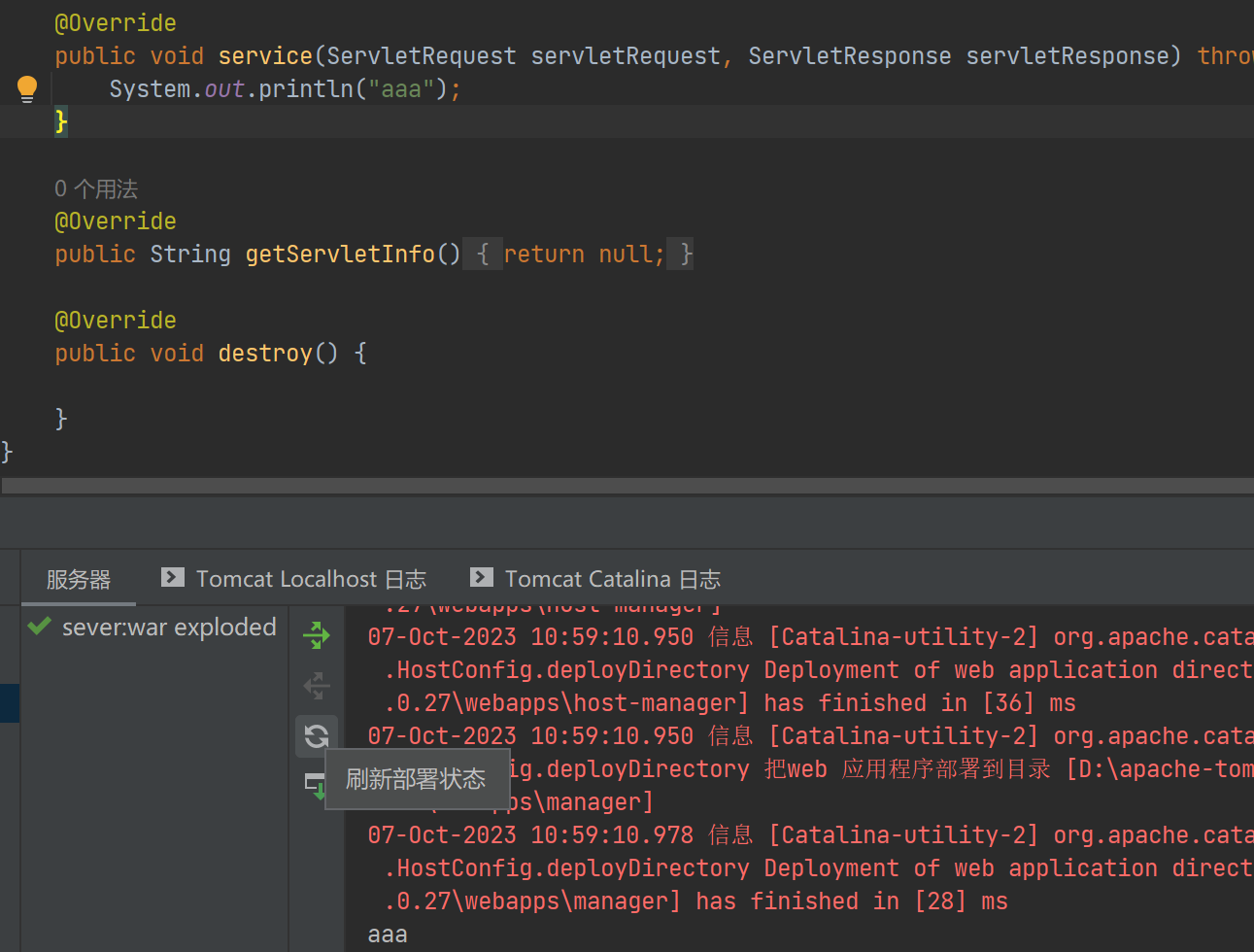
- 访问demo1时,服务器打印



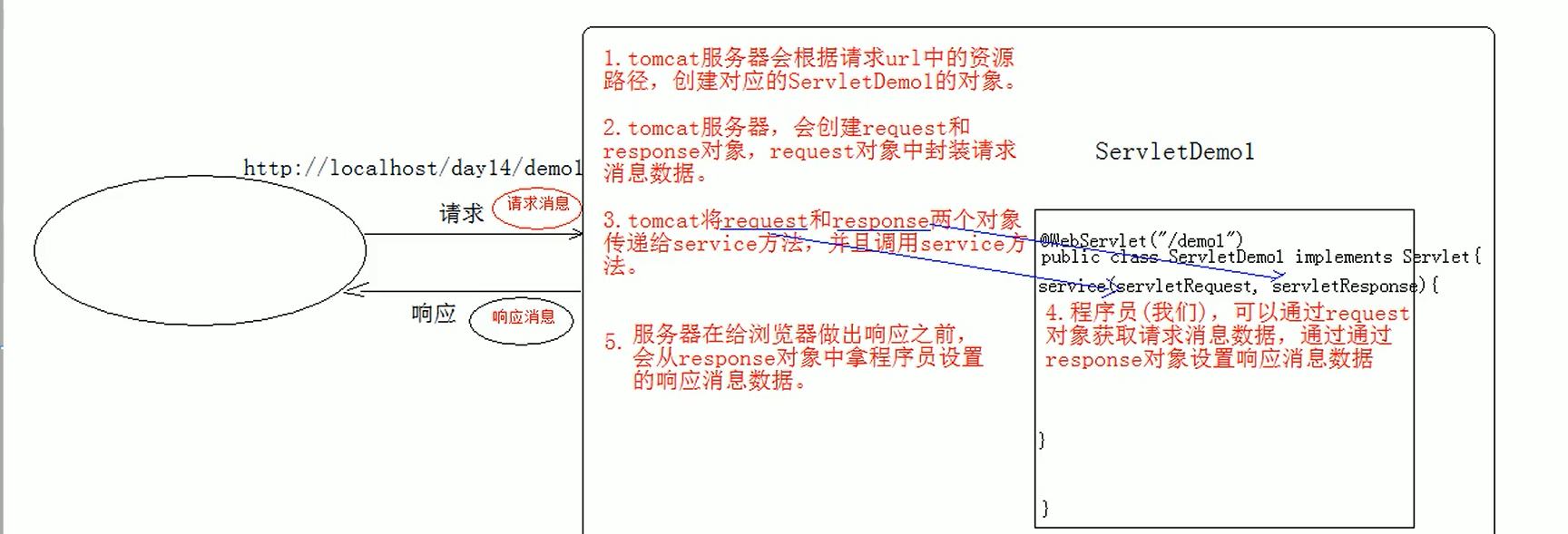
执行原理与生命周期
- 可以有多个servlet来处理不同的请求,但同一个请求只会有一个servlet



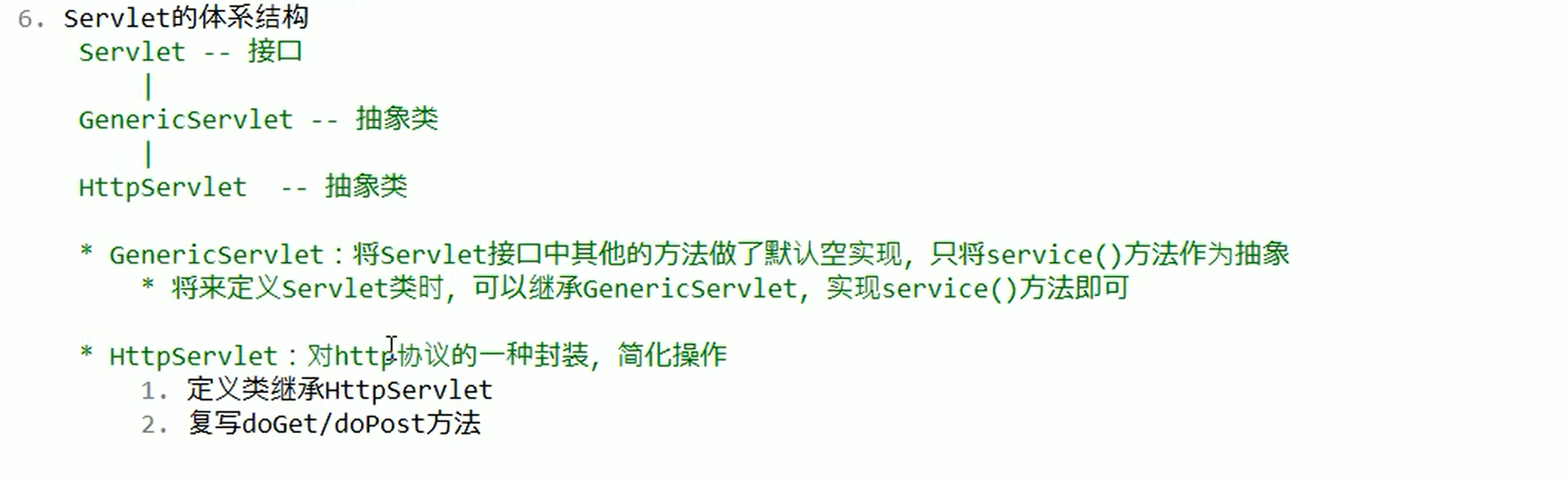
子类与具体应用


- 使用Httpservlet的可以对不同的请求方式做出不同的反应,省去了编写判断请求方式来不同响应的步骤
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用表单来实现不同的请求方式</title>
</head>
<body>
<form action="demo" method="post">
<input name="username">
<input type="submit" value="提交">
</form>
</body>
</html>注解的使用
- 可以使用 * 来使得无论输入什么都可以访问。
- *.do表示后缀一定要是do才能访问到
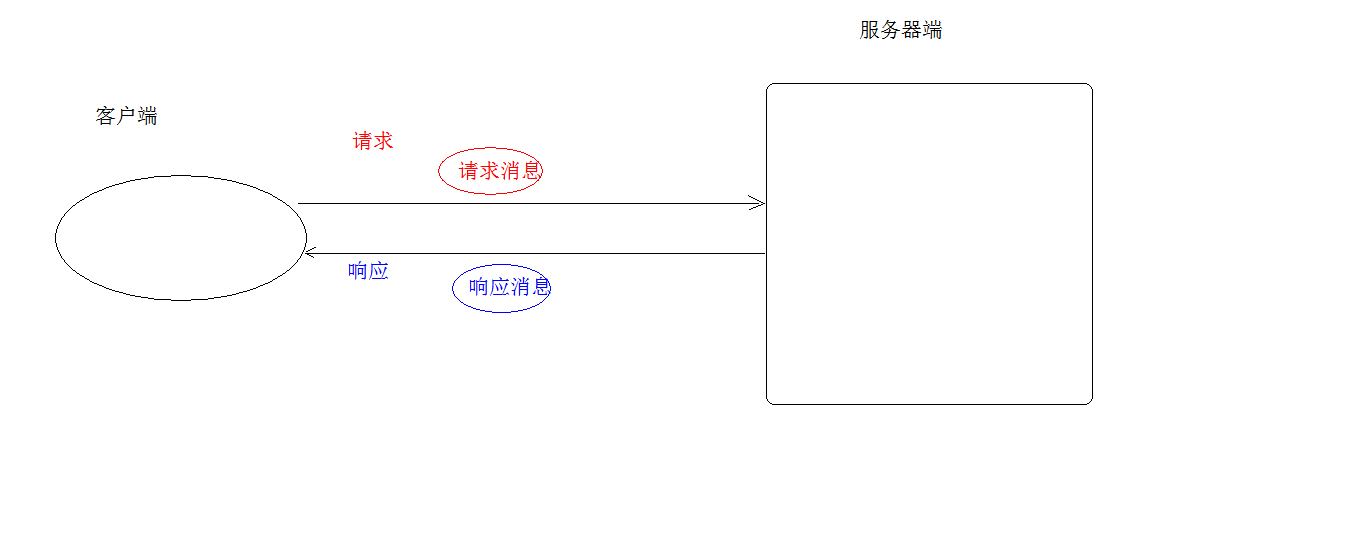
Http

* 概念:Hyper Text Transfer Protocol 超文本传输协议
* 传输协议:定义了,客户端和服务器端通信时,发送数据的格式
* 特点:
1. 基于TCP/IP的高级协议
2. 默认端口号:80
3. 基于请求/响应模型的:一次请求对应一次响应
4. 无状态的:每次请求之间相互独立,不能交互数据
* 历史版本:
* 1.0:每一次请求响应都会建立新的连接
* 1.1:复用连接
请求消息数据格式
-
请求行
请求方式 请求url 请求协议/版本
GET /login.html HTTP/1.1- 请求方式:
- HTTP协议有7中请求方式,常用的有2种
- GET:
- 请求参数在请求行中,在url后。
- 请求的url长度有限制的
- 不太安全
- POST:
- 请求参数在请求体中
- 请求的url长度没有限制的
- 相对安全
- GET:
- HTTP协议有7中请求方式,常用的有2种
- 请求方式:
-
请求头:客户端浏览器告诉服务器一些信息
请求头名称: 请求头值- 常见的请求头:
-
User-Agent:浏览器告诉服务器,我访问你使用的浏览器版本信息
- 可以在服务器端获取该头的信息,解决浏览器的兼容性问题
-
Referer:http://localhost/login.html
- 告诉服务器,我(当前请求)从哪里来?
- 作用:
- 防盗链:通过判断请求来源防止盗链
- 统计工作:通过判断实现
- 作用:
- 告诉服务器,我(当前请求)从哪里来?
-
- 常见的请求头:
-
请求空行
空行,就是用于分割POST请求的请求头,和请求体的。 -
请求体(正文):
- 封装POST请求消息的请求参数的
字符串格式:
POST /login.html HTTP/1.1
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64; rv:60.0) Gecko/20100101 Firefox/60.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Referer: http://localhost/login.html
Connection: keep-alive
Upgrade-Insecure-Requests: 1username=zhangsan
-

- 使用Referer来防止盗链
Request

获取请求传递的参数
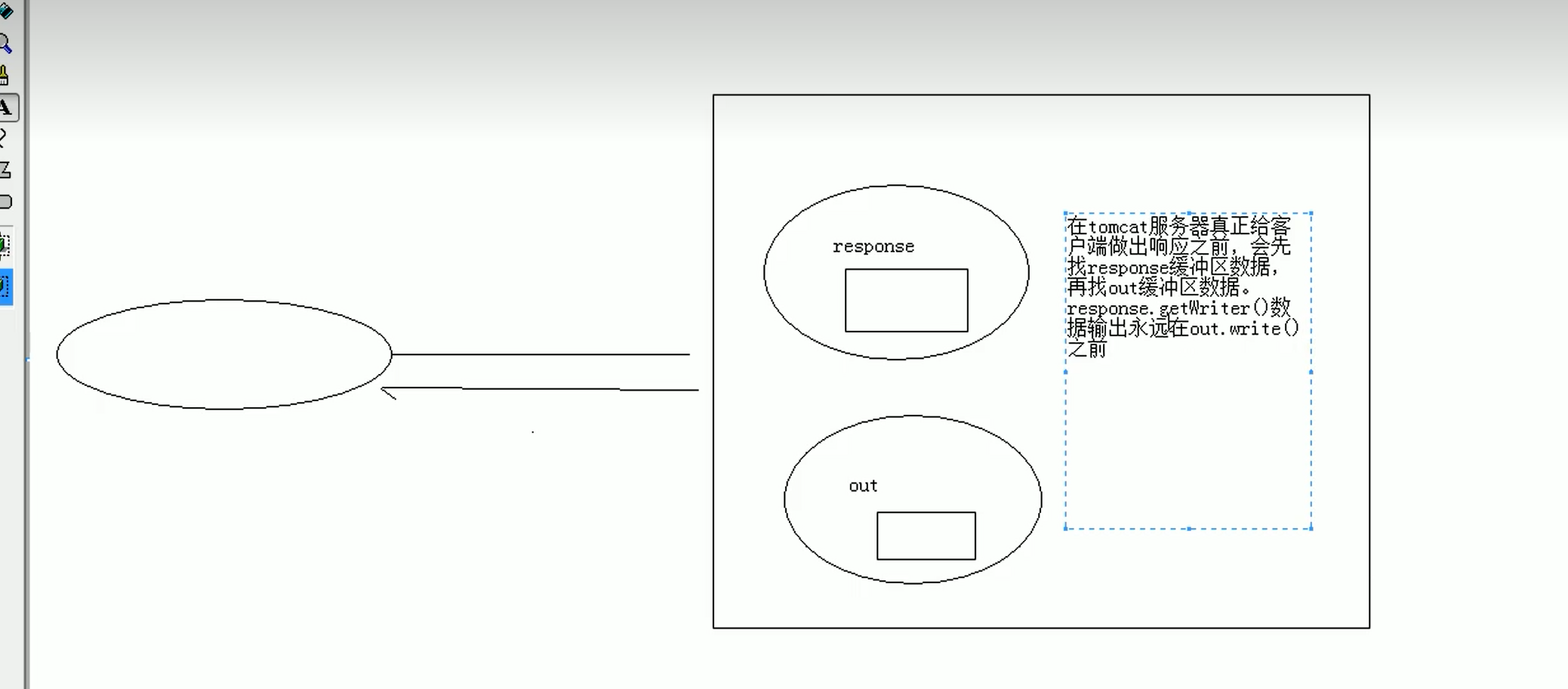
request对象和response对象的原理
request和response对象是由服务器创建的。我们来使用它们
request对象是来获取请求消息,response对象是来设置响应消息
request对象继承体系结构:
ServletRequest -- 接口
| 继承
HttpServletRequest -- 接口
| 实现
org.apache.catalina.connector.RequestFacade 类(tomcat编写)
request功能:
获取请求消息数据
获取请求行数据
//以下是一个请求
- GET /day14/demo1?name=zhangsan HTTP/1.1
- 方法:
获取请求方式 :GET
- String getMethod()
(*)获取虚拟目录:/day14(重要)
- String getContextPath()
获取Servlet路径: /demo1
- String getServletPath()
获取get方式请求参数:name=zhangsan
- String getQueryString()
(*)获取请求URI:/day14/demo1(重要)
String getRequestURI(): /day14/demo1
StringBuffer getRequestURL() :http://localhost/day14/demo1
URL:统一资源定位符 : http://localhost/day14/demo1 中华人民共和国
URI:统一资源标识符 : /day14/demo1 共和国
获取协议及版本:HTTP/1.1
- String getProtocol()
获取客户机的IP地址:
- String getRemoteAddr()
获取请求头数据
- 方法:
- (*)String getHeader(String name):通过请求头的名称获取请求头的值(重要)
- Enumeration<String> getHeaderNames():获取所有的请求头名称
获取请求体数据:
- 请求体:只有POST请求方式,才有请求体,在请求体中封装了POST请求的请求参数
步骤:
获取流对象
- BufferedReader getReader():获取字符输入流,只能操作字符数据
- ServletInputStream getInputStream():获取字节输入流,可以操作所有类型数据
- 在文件上传知识点后讲解
再从流对象中拿数据
解决编码
2. 其他功能:
获取请求参数通用方式:不论get还是post请求方式都可以使用下列方法来获取请求参数
- String getParameter(String name):根据参数名称获取参数值 username=zs&password=123
- String[] getParameterValues(String name):根据参数名称获取参数值的数组 hobby=xx&hobby=game
//用于复选框- Enumeration<String> getParameterNames():获取所有请求的参数名称
- Map<String,String[]> getParameterMap():获取所有参数的map集合
//把对应的键和值都拿到
中文乱码问题:
- get方式:tomcat 8 已经将get方式乱码问题解决了
post方式:会乱码
//在方法执行的时,先设置编码格式
解决:在获取参数前,设置request的编码request.setCharacterEncoding("utf-8");
代码语言:javascript复制//解决编码格式
package demo;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class Test2 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置编码格式
req.setCharacterEncoding("utf-8");
//使用req对象获取请求参数
String username= req.getParameter("username");
System.out.println();
}
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
}
}
请求转发
代码语言:javascript复制 2. 请求转发:一种在服务器内部的资源跳转方式
1. 步骤:
1. 通过request对象获取请求转发器对象:RequestDispatcher getRequestDispatcher(String path)
2. 使用RequestDispatcher对象来进行转发:forward(ServletRequest request, ServletResponse response)
2. 特点:
1. 浏览器地址栏路径不发生变化
2. 只能转发到当前服务器内部资源中。
3. 转发是一次请求</code></pre></div></div><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184786596140489.png" /></div><div class="figure-desc">image-20231107105044955</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184787169282950.png" /></div><div class="figure-desc">image-20231107110855880</div></div></div></figure><h6 id="140qc" name="%E6%95%B0%E6%8D%AE%E5%85%B1%E4%BA%AB">数据共享</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184787571779253.png" /></div><div class="figure-desc">image-20231107112539934</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184787847177677.png" /></div><div class="figure-desc">image-20231107112749762</div></div></div></figure><p> </p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184788171639457.png" /></div><div class="figure-desc">image-20231107113312515</div></div></div></figure><h5 id="630jt" name="Resopnse">Resopnse</h5><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184788644218967.png" /></div><div class="figure-desc">image-20231107145528930</div></div></div></figure><h6 id="a3jap" name="%E9%87%8D%E5%AE%9A%E5%90%91">重定向</h6><p><strong>两种方式</strong></p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184789048791724.png" /></div><div class="figure-desc">image-20231107145912202</div></div></div></figure><h6 id="3ivkf" name="%E9%87%8D%E5%AE%9A%E5%90%91%E5%92%8C%E8%AF%B7%E6%B1%82%E8%BD%AC%E5%8F%91%E7%9A%84%E5%8C%BA%E5%88%AB">重定向和请求转发的区别</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184789384200315.png" /></div><div class="figure-desc">image-20231107150114480</div></div></div></figure><ul class="ul-level-0"><li>不能数据共享</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184789776048995.png" /></div><div class="figure-desc">image-20231107150655597</div></div></div></figure><h6 id="2t7jt" name="%E8%B7%AF%E5%BE%84%E5%86%99%E6%B3%95">路径写法</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184790095386424.png" /></div><div class="figure-desc">image-20231107151533892</div></div></div></figure><h6 id="btoa1" name="%E7%BB%9F%E4%B8%80%E5%AD%97%E7%AC%A6%E7%BC%96%E7%A0%81%E7%9A%84%E6%96%B9%E5%BC%8F">统一字符编码的方式</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184790560829078.png" /></div><div class="figure-desc">image-20231107151959162</div></div></div></figure><h6 id="dru1k" name="%E9%AA%8C%E8%AF%81%E7%A0%81">验证码</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184791057015326.png" /></div><div class="figure-desc">image-20231107152844489</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184791482447701.png" /></div><div class="figure-desc">image-20231107152934949</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184791940350490.png" /></div><div class="figure-desc">image-20231107153058879</div></div></div></figure><ul class="ul-level-0"><li>验证码切换</li></ul><h6 id="2mp3k" name="servletContext%E5%AF%B9%E8%B1%A1">servletContext对象</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184792304638700.png" /></div><div class="figure-desc">image-20231107153805944</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184792673862316.png" /></div><div class="figure-desc">image-20231107161253490</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184793178641820.png" /></div><div class="figure-desc">image-20231107161330597</div></div></div></figure><h4 id="2qp7t" name="idea">idea</h4><p> </p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184793528489886.png" /></div><div class="figure-desc">image-20231112173207704</div></div></div></figure><ul class="ul-level-0"><li>当你修改了这里的webservlet时候,需要重新部署才能生效</li></ul><h4 id="f8rqf" name="%E4%BC%9A%E8%AF%9D%E6%8A%80%E6%9C%AF">会话技术</h4><h6 id="1eiie" name="cookie">cookie</h6><p>在两个servlet中传输的方法,保存在请求对象中,可以有多个cookie</p><p><strong>Cookie的原理</strong></p><p>Cookie是一种在客户端(浏览器)和服务器之间存储和传递信息的小型文本文件。其原理如下:</p><ol class="ol-level-0"><li><strong>服务器端创建Cookie:</strong> 当用户访问一个网站时,服务器可以向用户的浏览器发送一个包含信息的HTTP响应头,其中包括一个Set-Cookie字段。这个字段会包含一个唯一的Cookie标识符以及要存储在Cookie中的数据。</li><li><strong>浏览器存储Cookie:</strong> 浏览器接收到Cookie后,将其存储在用户的本地计算机上,通常存储在特定的Cookie文件中。</li><li><strong>浏览器发送Cookie:</strong> 每次用户再次访问同一网站时,浏览器都会自动将该网站的Cookie信息包含在HTTP请求头中,发送给服务器。</li><li><strong>服务器读取Cookie:</strong> 服务器在接收到HTTP请求时,会读取请求头中的Cookie信息,从中提取出所需的数据。</li><li><strong>服务器响应:</strong> 服务器可以根据Cookie中的信息来识别用户或存储用户的状态信息。然后,服务器可以在HTTP响应中使用Set-Cookie字段来更新或创建新的Cookie,以便在以后的请求中使用。</li></ol><p>Cookie的用途包括会话管理、用户跟踪、个性化体验等。然而,需要注意的是,Cookie可能引发隐私和安全问题,因此通常会受到浏览器的限制,例如同源策略、Cookie生存期和安全标志等。</p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184794215068789.png" /></div><div class="figure-desc">image-20231107200622905</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184794582547953.png" /></div><div class="figure-desc">image-20231107201040768</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184795082596768.png" /></div><div class="figure-desc">image-20231107201409869</div></div></div></figure><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184795510125764.png" /></div><div class="figure-desc">image-20231107201430018</div></div></div></figure><ul class="ul-level-0"><li>cookie可以是会话cookie或持久性cookie</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184795730968256.png" /></div><div class="figure-desc">image-20231224143406052</div></div></div></figure><ul class="ul-level-0"><li>和jwt的异同</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184796053644524.png" /></div><div class="figure-desc">image-20231224143458878</div></div></div></figure><h6 id="1jju3" name="session">session</h6><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184796323925940.png" /></div><div class="figure-desc">image-20231224151212443</div></div></div></figure><ul class="ul-level-0"><li>原理:基于cookie实现</li></ul><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723184796725796400.png" /></div><div class="figure-desc">image-20231224151555968</div></div></div></figure><ul class="ul-level-0"><li> 细节
 image-20231224152803879
image-20231224152803879 image-20231224152842094
image-20231224152842094 image-20231224153029778
image-20231224153029778验证码案例
 image-20231224171647709
image-20231224171647709jsp技术
 image-20231218215244966
image-20231218215244966执行的原理与基础标签的使用
 image-20231218221724419
image-20231218221724419当然,下面是用 Markdown 格式解释这三个 JSP 元素的含义:
<% %> - Scriptlet 标签
<% %> 用于将 Java 代码片段嵌入到 JSP 文件中。
它允许直接在 JSP 文件中插入 Java 代码,实现诸如循环、条件语句、方法调用等任务。
示例:
代码语言:javascript复制<%
String message = "Hello, JSP!";//此处定义的变量是方法变量,可以理解为该标签作用是变成一个方法
out.println(message);
%>
<%! %> - 声明标记
<%! %> 用于在 servlet 类的主体中定义变量或方法。
<%! %> 用于定义在 Servlet 类中的成员变量或方法。在 JSP 被翻译为 Servlet 时,声明部分的内容会放在 Servlet 类的类体中。
声明的变量和方法在整个 JSP 页面的 Servlet 类中都是可见的,可以在其他部分(比如 <% %> 或 <%= %>)中使用。
声明的是成员变量
代码语言:javascript复制jspCopy code<%!
private int count = 0;
public void incrementCount() {
count++;
}
%>
<%= %> - 表达式标记
<%= %> 用于直接将表达式的结果输出到 HTML 响应中。
它直接将表达式的结果输出到客户端的浏览器中。
示例:
代码语言:javascript复制jspCopy code<% String name = "Alice"; %>
<%= "Hello, " + name %>
优先级
 image-20231224111850047
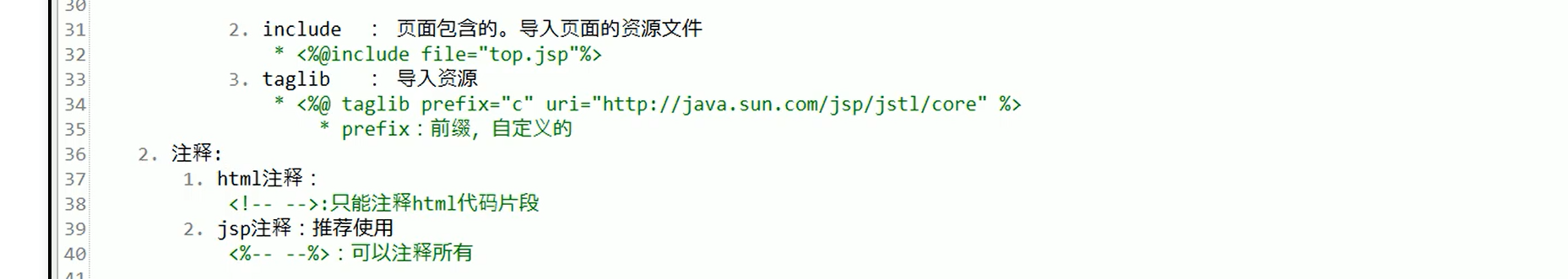
image-20231224111850047指令
 image-20231226103411090
image-20231226103411090 image-20231226103520365
image-20231226103520365- 这一行里有很多属性,其中就包括errorpage啥的。
 image-20231226104003704
image-20231226104003704 image-20231226104233134
image-20231226104233134MVC开发模式
- 是开发模式不是设计模式,设计模式只解决一些小的问题
 image-20231226105606001
image-20231226105606001 image-20231226105505730
image-20231226105505730- javabean是指java类中的get等方法
 image-20231226105917743
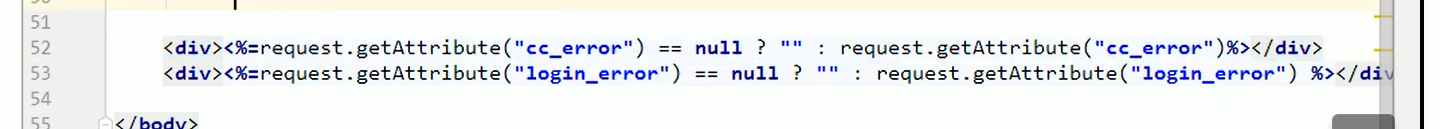
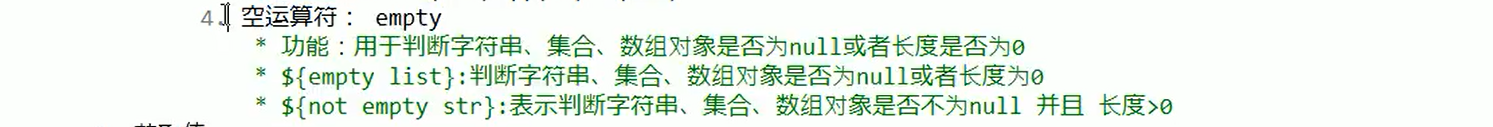
image-20231226105917743EL表达式
- 使用这个表达式是为了更加符合mac开发规范
 image-20231226112055852
image-20231226112055852 image-20231226112151018
image-20231226112151018## 获取字符串
- 获取存储的值
 image-20231226112712182
image-20231226112712182- 相当于把代码变成以上形式
 image-20231226112724202
image-20231226112724202 image-20231226112822306
image-20231226112822306- 按照PageContext、Request、Session、Application
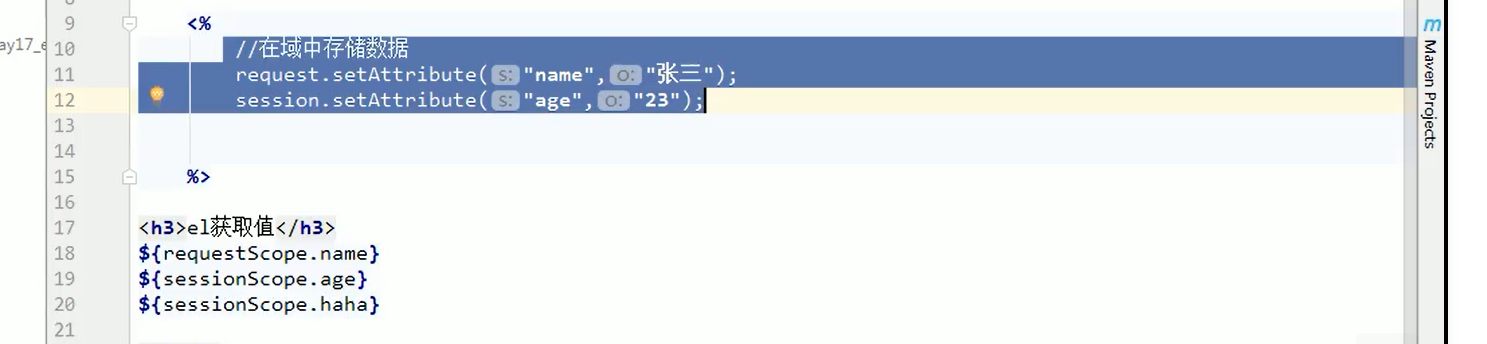
获取对象、集合的值
- 需要先创建对象
 image-20231226164939704
image-20231226164939704 image-20231226164906491
image-20231226164906491 image-20231226165130997
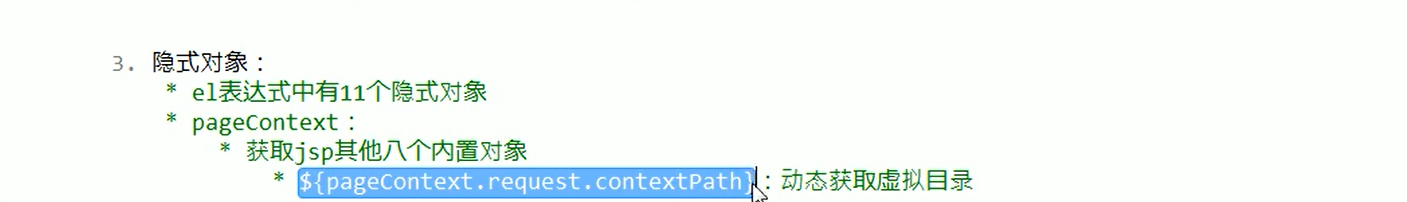
image-20231226165130997隐式对象
 image-20231226165501792
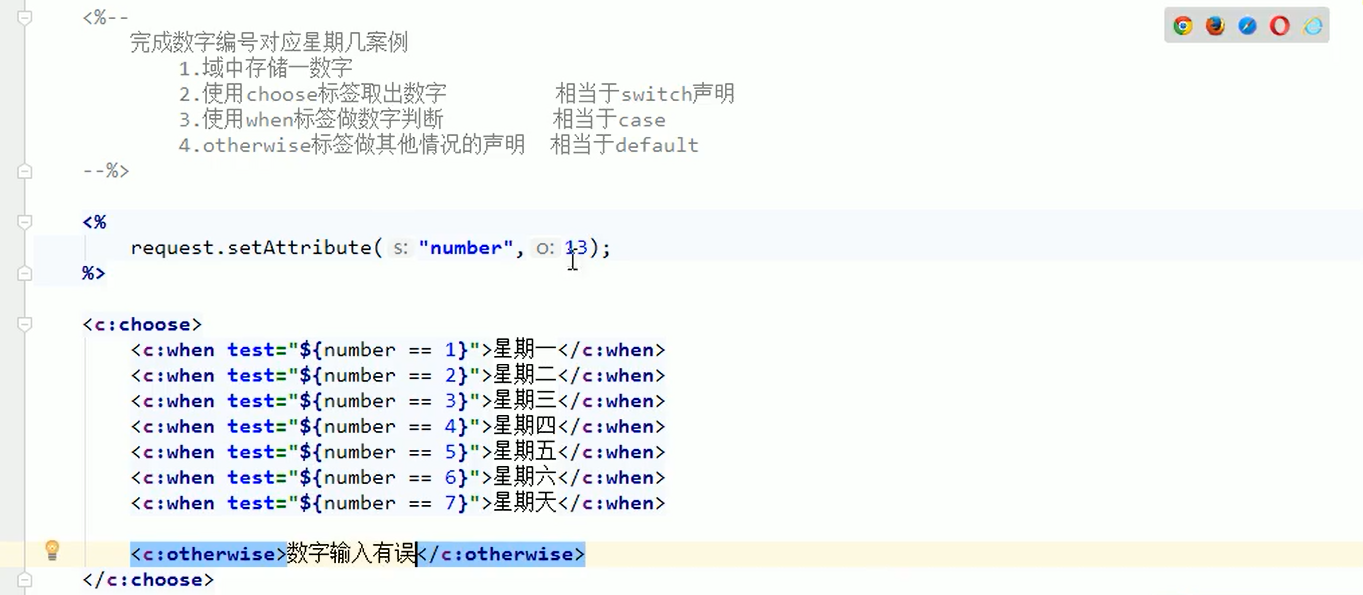
image-20231226165501792JSTL
 image-20231226171653560
image-20231226171653560 image-20231226171341209
image-20231226171341209 image-20231226171539170
image-20231226171539170 image-20231226171744876
image-20231226171744876 image-20231226171813732
image-20231226171813732三层架构
 image-20231226171935408
image-20231226171935408JDBC
