大家好,又见面了,我是你们的朋友全栈君
目录
一、计算属性
1. 使用方法
2. 计算属性原理
二、过滤器
1. 使用方法
2. 过滤器传参
3. 过滤器连用
三、axios
四、vue的生命周期(高频笔试面试)
1. vue生命周期四个阶段
2. 生命周期钩子函数(回调函数)
3. 发送 ajax 请求应写在哪个阶段
补充:$nextTick()
一、计算属性
自己不保存属性值,而是根据其他属性的属性值,动态计算出自己的属性值。如果页面上需要一个值,但是这个值不是直接给的,需要经过复杂的计算过程才能获得时,都用计算属性。
1. 使用方法
(1)定义计算属性
new Vue({
el:"#app",
data:{ ... },
methods:{ ... },
watch:{ ... },
computed:{
计算属性名(){
复杂的计算过程
return 属性值
}
}
})(2)在页面上使用计算属性
<元素>{{计算属性名}}</元素>
//注意:
//计算属性虽然称为属性,但其本质是一个函数
//虽然计算属性本质是一个函数,但是在页面中使用计算属性时,不要加()
2. 计算属性原理
(1)当 new Vue() 扫描到一个不带 () 的变量时,会先去 data 中查找普通的属性。如果没找到,就去计算属性 computed 中查找。
(2)如果找到计算属性,就自动调用计算属性的函数,执行出计算结果,并将计算结果替换到页面中属性名位置显示。
(3)并且,vue 会自动将首次计算属性计算出的结果,缓存起来,反复使用!避免重复计算!
(4)当多次使用同一计算属性时,不会重复执行计算属性的计算过程,而是直接从缓存中取值。
(5)当计算属性内部以来的其它变量值发生了变化时,vue 会自动重新计算属性的值,并重新缓存起来反复使用。
计算属性 computed 和普通函数 methods 差别:
methods 中的普通函数,如果反复调用几次,就会反复执行几次,不会缓存结果;computed 中的计算属性,即使反复使用多次,也只计算一次,然后将结果缓存起来反复使用。如果更倾向于计算出一个值显示到页面上时,首选 computed 计算属性;如果更倾向于执行一个操作,而不关系结果时,首选 methods 普通函数。
举例:使用计算属性计算购物车总价;
<body> <div id="app"> <ul> <li v-for="(p,i) of cart" :key="i"> {{p.pid}} | {
{p.pname}} | ¥{
{p.price.toFixed(2)}} | {
{p.count}} | 小计:¥{
{(p.price*p.count).toFixed(2)}}
</li>
</ul>
<h3>总价:¥{
{total.toFixed(2)}}</h3>
</div>
<script>
new Vue({
el: "#app",
data: {
cart: [{
pid: 1,
pname: "华为",
price: 5588,
count: 2
},
{
pid: 2,
pname: "苹果",
price: 9588,
count: 1
},
{
pid: 3,
pname: "小米",
price: 3588,
count: 3
}
]
},
methods: {},
computed: {
total() {
console.log(自动调用了一次total());
var result = 0;
for (var p of this.cart) {
result += p.price * p.count;
}
return result;
}
}
})
</script>
</body>
效果如下:

二、过滤器
过滤器是专门对变量的原始值先加工再显示的一种特殊函数。
1. 使用方法
(1)创建过滤器函数
Vue.filter("过滤器名",function(旧值){
return 新值
})(2)在页面中使用过滤器函数
<元素>{{变量名|过滤器名}}</元素>
//注意
//过滤器名用在{
{}}内,所以如果过滤器名中包含多个单词应用驼峰命名
举例:使用过滤器过滤性别;
<body>
<div id="app">
<!--不想显示1和0,显示男和女-->
<h3>性别: {
{sex|sexFilter}}</h3>
</div>
<script>
Vue.filter("sexFilter", function (oldVal) {
return oldVal == 1 ? "男" : "女";
})
new Vue({
el: "#app",
data: {
sex: 0
}
})
</script>
</body>
效果如下:

2. 过滤器传参
//定义
Vue.filter("过滤器名",function(旧值, 自定义形参, ...){
return 新值
})//使用
<元素>{
{变量名 | 过滤器名(实参值1, ...)}}</元素>
举例:使用过滤器显示不同的性别,可以选择不同的语言;
<body>
<div id="app">
<!--默认显示中文的男或女-->
<h3>性别: {{sex|sexFilter("cn")}}</h3>
<!--通过参数改为显示英文的男或女-->
<h3>性别: {{sex|sexFilter("en")}}</h3>
<!--通过参数改为显示中文的男或女-->
<h3>性别: {
{sex|sexFilter("cn")}}</h3>
</div>
<script>
Vue.filter(
"sexFilter",
function (sex, language) {
if (language == "en") {
return sex == 1 ? "Male" : "FeMale"
} else {
return sex == 1 ? "男" : "女"
}
}
)
new Vue({
el: "#app",
data: {
sex: 1
}
})
</script>
</body>
效果如下:

3. 过滤器连用
//定义
//充分考虑将来进入这个过滤器的旧值共有几种情况
Vue.filter("过滤器名",function(旧值,..){ })//使用
<元素>{
{变量 | 过滤器1 | 过滤器2 | ... }}</元素>
举例:给性别追加图标;
<body>
<div id="app">
<!--只显示图标-->
<h3>性别: {{sex|sexIcon}}</h3>
<!--默认显示中文+图标-->
<h3>性别: {{sex|sexFilter|sexIcon}}</h3>
<!--通过参数改为英文+图标-->
<h3>性别: {{sex|sexFilter("en")|sexIcon}}</h3>
<!--通过参数改为中文+图标-->
<h3>性别: {{sex|sexFilter("cn")|sexIcon}}</h3>
</div>
<script>
//过滤器sexIcon 控制图标
Vue.filter("sexIcon", function (sex) {
if (sex == 0) {
return "♀"
} else if (sex == 1) {
return "♂"
} else if (sex == "女" || sex == "male") {
return sex + "♀"
} else if (sex == "男" || sex == "Female") {
return sex + "♂"
}
})
//过滤器sexFilter 控制文字
Vue.filter(
"sexFilter",
function (sex, language) {
if (language == "en") {
return sex == 1 ? "Male" : "Female"
} else {
return sex == 1 ? "男" : "女"
}
}
)new Vue({ el: "#app", data: { sex: 0 } })
</script>
</body>
效果如下:

三、axios
axios 是第三方开发的,专门发送 ajax 请求,基于 Promise 的函数库;只要在 vue 中发送 ajax 请求,一律用 axios。
axios的使用:
(1)配置服务器端接口地址的公共路径部分
axios.defaults.baseURL="http://服务器端基础地址部分http://服务器端基础地址部分"(2)get 请求
axios.get("服务器端接口地址剩余相对路径部分",{
params:{ 参数名: 参数值, ... : ... , ... }
}).then(result=>{})
//注意:
//.then后必须用箭头函数
//result不直接是响应结果,result.data才是真正的响应结果
(3)post 请求
axios.post(
"服务器端接口地址剩余相对路径部分",
"参数名1=参数值1&参数名2=参数值2&..."
).then(result=>{
console.log(result.data);
})(4)运行时 axios 会自动将 baseURL和 get/post 中的相对路径拼接成接口的完整地址再发送请求。
举例:模拟访问器服务器相关数据;
<body>
<script>
//为所有请求配置公共基础路径
axios.defaults.baseURL = "http://xzserver.com";
//1. 请求首页商品对象
axios.get("/index").then(result => {
console.log(result.data);
})
//2. 查询5号商品的详细信息
axios.get("/details", {
params: {
lid: 5
}
}).then(result => {
console.log(result.data);
})
//3. 登录验证
//(正确的用户名:dingding, 正确的密码:123456)
axios.post("/users/signin", "uname=dingding&upwd=654321").then(result => {
console.log(result.data);
})
</script>
</body>请求结果如下:

需要特别注意: axios发送get请求和发送post请求的参数格式是不一样的。

四、vue的生命周期(高频笔试面试)
new Vue() 的加载过程是异步的,放在 new Vue() 之后的代码是无法保证在 vue 加载完之后才执行的,所以将来程序的主要流程和代码,都要写在 new Vue() 内部;
其实 new Vue() 和普通网页一样,在整个加载过程中也要经历多个阶段——生命周期。
1. vue生命周期四个阶段
必经阶段
(1)创建(create)阶段:创建data对象、访问器属性;
(2)挂载(mount)阶段:扫描真实DOM树,创建虚拟DOM树,并首次加载数据到页面显示;
不必经阶段
(3)更新(update)阶段:只当修改 data 中的变量,且影响页面显示时触发; (4)销毁(destroy)阶段:只当主动调用 vm.$destroy() 函数后触发,只删除虚拟 DOM 树断开的 new Vue() 与页面之间的联系,但是 new Vue() 对象还在内存中。
提示:主动调用 vm.destroy() 函数销毁后,可用 vm.mount(“#app”) 将断开的 new Vue() 和页面重新建立虚拟 DOM 树,重新绑定起来挂载界面。
2. 生命周期钩子函数(回调函数)
每个阶段前后,各有一对生命周期钩子函数,也就是回调函数。
new Vue({中/必经阶段/
beforeCreate(){...} //没data、访问器属性,没虚拟DOM树
//创建(create)阶段
created(){...} //有data、访问器属性,没虚拟DOM树
beforeMount(){...} //有data、访问器属性,有虚拟DOM树,但页面内容未加载
//挂载(mount)阶段
mounted(){ ...} //有data、访问器属性和虚拟DOM树,页面内容也加载完成,new Vue()首屏加载完成
/不必经阶段/
beforeUpdate(){...}
//更新(update)阶段
updated(){...}
beforeDestroy(){...}
//销毁(destroy)阶段
destroyed(){...}
举例:触发 new Vue() 声明周期各个阶段;
<body>
<div id="app">
<h3>Welcome {{uname}}</h3>
<!--显示学子商城首页6个商品的列表-->
<ul>
<li>
编号 | 详细信息 | 单价
</li>
<li v-for="(p,i) of arr" :key="i">
{{p.pid}}|{
{p.details}}|¥{
{p.price.toFixed(2)}}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
uname: "dingding",
arr: []
},
/必经阶段/
beforeCreate() {
console.log(创建阶段前自动触发...)
},
created() { //模型对象创建后
console.log(创建阶段后自动触发...)
},
beforeMount() {
console.log(挂载阶段前自动触发...)
},
mounted() {
console.log(挂载阶段后自动触发...)
},
/不是必经阶段/
beforeUpdate() {
console.log(更新前自动触发...)
},
updated() {
console.log(更新后自动触发...)
},
beforeDestroy() {
console.log(销毁前自动触发...)
},
destroyed() {
console.log(销毁后自动触发...)
}
});
//控制台中手写
//触发更新阶段:
//vm.uname="丁丁"
//触发销毁阶段:
//vm.$destroy() //该函数只删除DOM树,解除new Vue()对象与界面之间的数据联系
//销毁后重新绑定
//vm.$mount("#app")
</script>
</body>
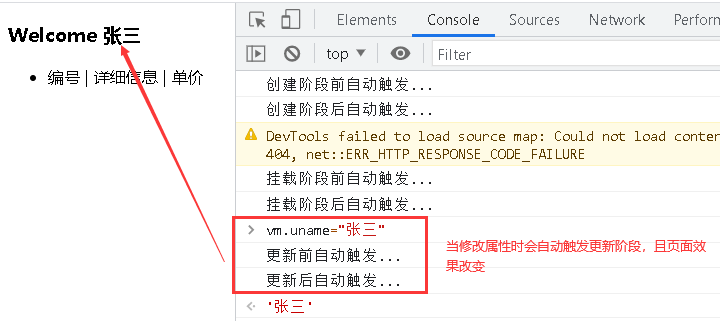
效果如下:




3. 发送 ajax 请求应写在哪个阶段
首屏数据加载完,new Vue() 会自动触发 mounted() 回调函数/钩子函数,所以如果希望在首屏加载完之后,自动发送 ajax 请求,应该放在 mounted() 中。
过程如下:
a. 在 data中先定义变量,准备接受 ajax 请求回来的数据;
b. 在 mounted() 中发送 ajax 请求,获得响应结果;
先输出响应结果,确定是否正确
再将响应结果赋值给 data 中之前准备好的变量
c. 在界面中用绑定语法或指令,显示 data 中变量的值。
举例:请求商城首页商品,加载到页面;
<body> <div id="app"> <h3>Welcome {{uname}}</h3>
<!--显示商城首页6个商品的列表-->
<input type="text" id="txt">
<ul>
<li>
编号 | 详细信息 | 单价
</li>
<li v-for="(p,i) of arr" :key="i">
{{p.pid}}|{
{p.details}}|¥{
{p.price.toFixed(2)}}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
uname: "dingding",
arr: []
},
/必经阶段/
beforeCreate() {
console.log(创建阶段前自动触发...)
},
created() { //模型对象创建后
console.log(创建阶段后自动触发...)
},
beforeMount() {
console.log(挂载阶段前自动触发...);
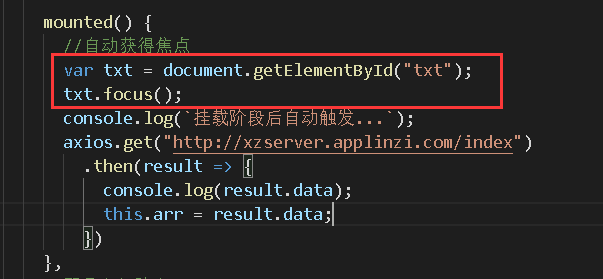
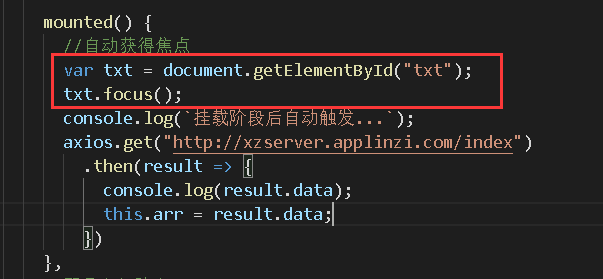
},mounted() { console.log(`挂载阶段后自动触发...`); axios.get("http://xzserver.applinzi.com/index") .then(result => { console.log(result.data); this.arr = result.data; }) }, /*不是必经阶段*/ beforeUpdate() { console.log(`更新前自动触发...`) }, updated() { console.log(`更新后自动触发...`) }, beforeDestroy() { console.log(`销毁前自动触发...`) }, destroyed() { console.log(`销毁后自动触发...`) } }); //控制台中手写 //触发更新阶段: //vm.uname="丁丁" //触发销毁阶段: //vm.$destroy() //该函数只删除DOM树,解除new Vue()对象与界面之间的数据联系 //销毁后重新绑定 //vm.$mount("#app")
</script>
</body>
效果如下:

补充:nextTick()</strong></h3><p> 放在 created 或 vue 外部的 DOM 操作,有可能被 new Vue() 覆盖掉,如果希望写在任何位置的自定义 DOM 操作,都不会被 vue 覆盖,就可用 nextTick(); 专门在 vue 所有生命周期执行完之后才触发的一个回调函数。格式如下:
代码语言:javascript复制this.$nextTick(
()=>{
希望在所有生命周期结束后才自动执行的操作
}
)
举例:自动获得文本框焦点;
在以上例子基础上,可以在 mounted 挂载阶段写入以下代码,可正常获得。
 Vue(五)计算属性、过滤器、axios、vue 生命周期
Vue(五)计算属性、过滤器、axios、vue 生命周期 如果要求在 mounted 以外的 DOM 操作,也不会被 vue,则就用到了 $nextTick();
 Vue(五)计算属性、过滤器、axios、vue 生命周期
Vue(五)计算属性、过滤器、axios、vue 生命周期效果如下:
 Vue(五)计算属性、过滤器、axios、vue 生命周期
Vue(五)计算属性、过滤器、axios、vue 生命周期版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/203522.html原文链接:https://javaforall.cn
this.$nextTick(
()=>{
希望在所有生命周期结束后才自动执行的操作
}
)