ROS1云课→12图像可视化
从二维到三维,不仅仅是多了一个维度,工具也由rqt升级为rviz。
使用rviz打开工具,(ROS2使用rviz2)。
注意,ros1单独使用rviz时候需要保证roscore处于运行状态。
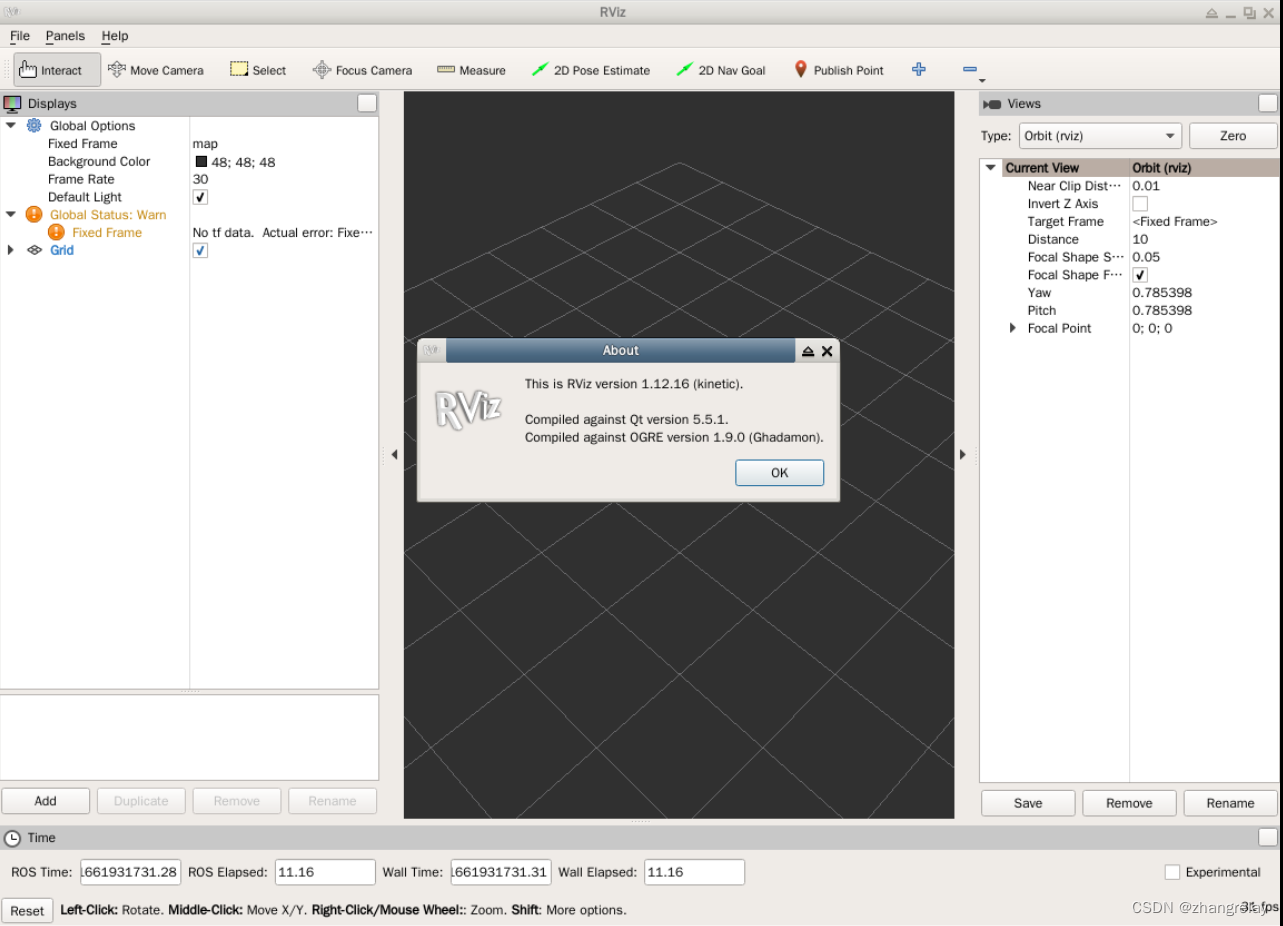
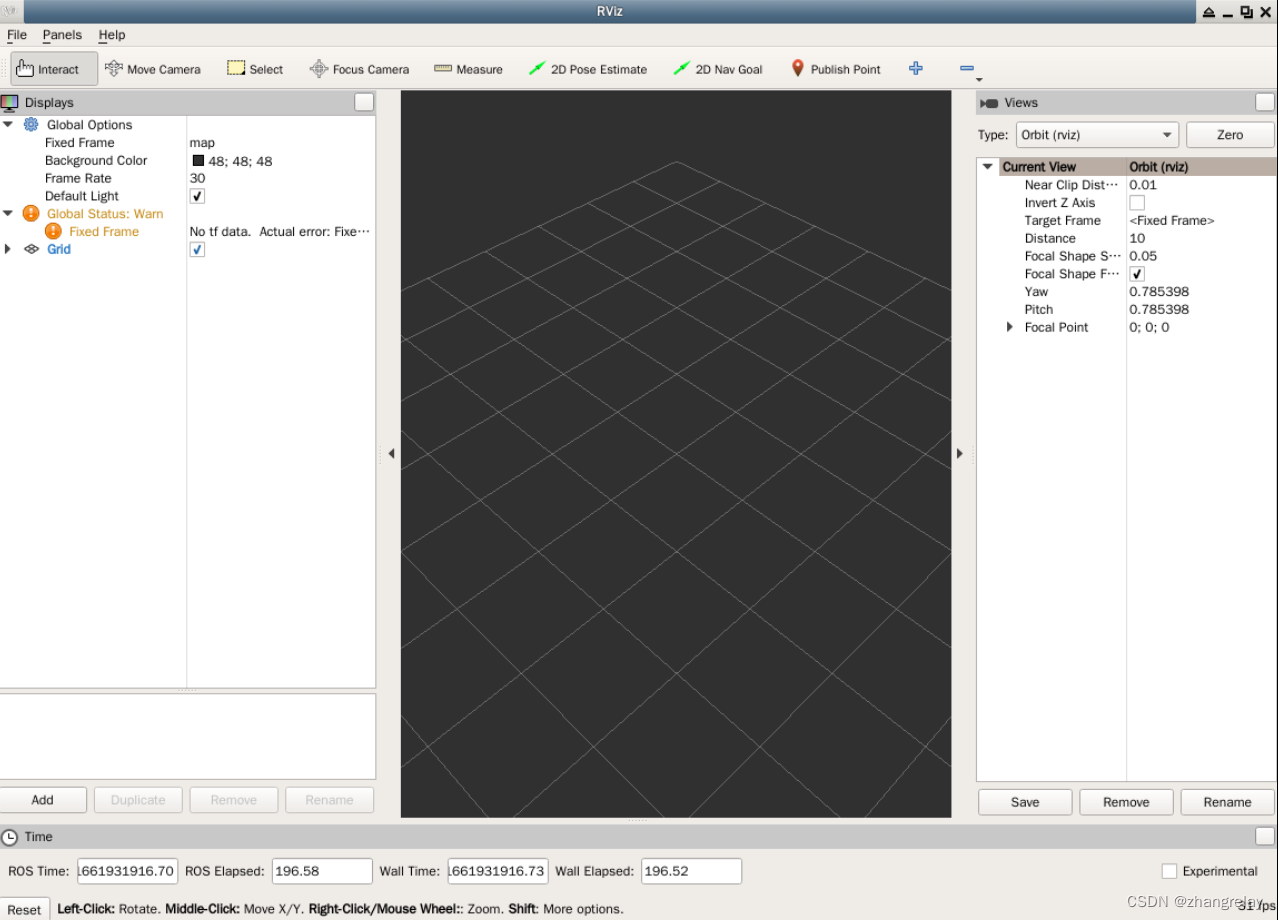
rviz


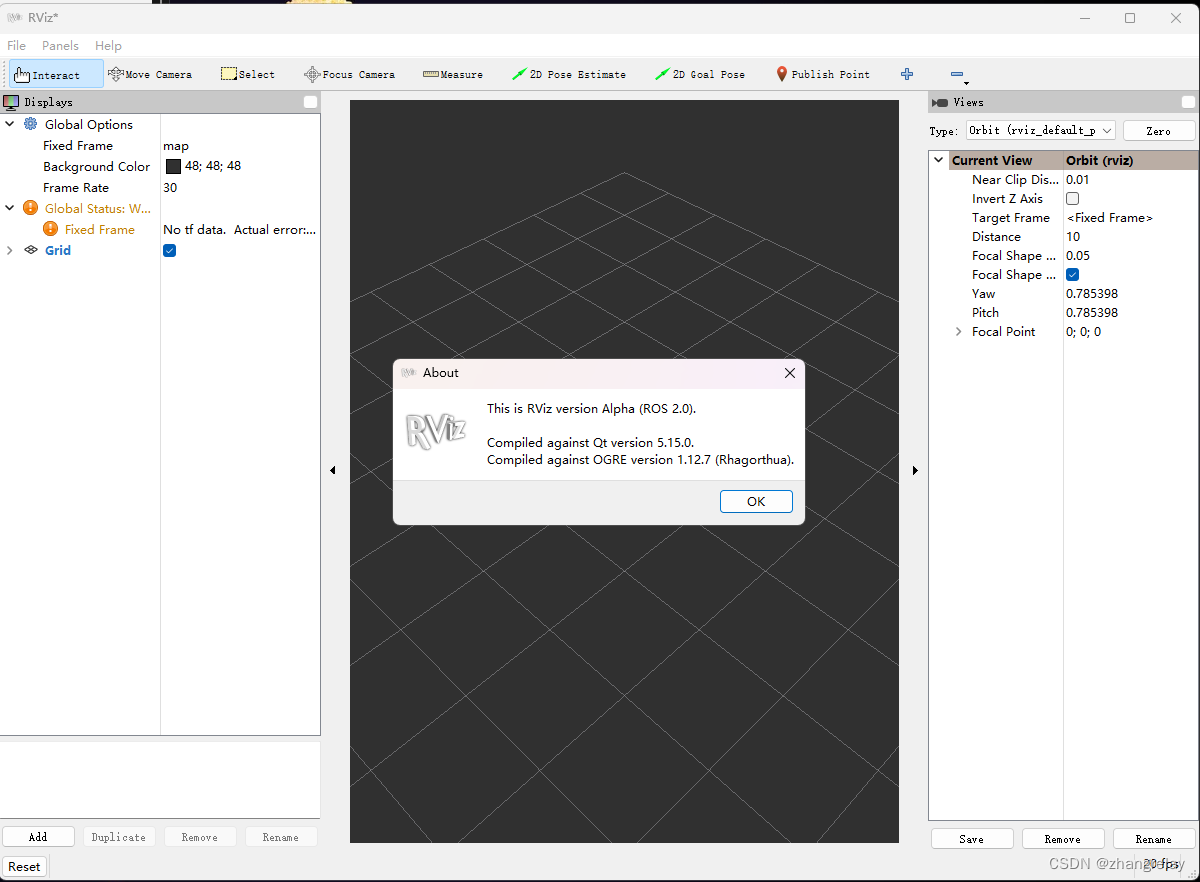
rviz2:

这部分ros1和ros2,在使用习惯上差异性非常小。 ros2课程会在ros1云课更新完成后进行更新。

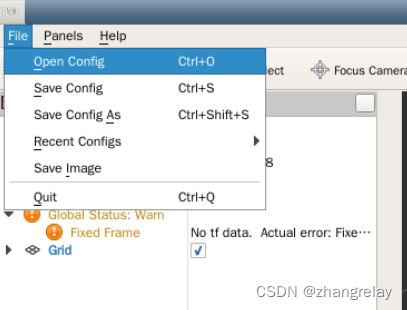
在左边有一个Displays面板,在面板的中间有一个包含了模拟环境下不同参数项的树形列表。在示例中,已经加载了部分参数项。实例中的配置和布局都存储在了config/***.rviz文件中,可以通过点击File | Open Config加载。

在Displays区域之下有一个Add按钮,允许通过主题或类型添加更多的参数项。

同时,注意到这里还有一些全局选项,基本上是用于设定固定坐标系的工具,因为坐标系是可以移动的。其次,还有轴(Axes)和网格(Grid)作为各个参数项的参照物。在示例中,将会看到标记(Marker)和点云(PointCloud2)。
最后,在状态栏上有时间相关的信息提示,以及在右侧有一些菜单。Tools用于配置一些插件参数,如2D Nav Goal和2D Pose Estimate主题名等。在Views目录提供了不同查看类型,一般而言有Orbit和TopDownOrtho就足够了,一个用于3D查看,另一个用于2D俯视查看,其他目录显示了环境中一些可以选择的元素。在顶部,有一个当前操作模式的菜单栏,包括交互(Interact)、移动(Move)、测量(Measure)等,以及一些插件。
uint8 ARROW=0
uint8 CUBE=1
uint8 SPHERE=2
uint8 CYLINDER=3
uint8 LINE_STRIP=4
uint8 LINE_LIST=5
uint8 CUBE_LIST=6
uint8 SPHERE_LIST=7
uint8 POINTS=8
uint8 TEXT_VIEW_FACING=9
uint8 MESH_RESOURCE=10
uint8 TRIANGLE_LIST=11
uint8 ADD=0
uint8 MODIFY=0
uint8 DELETE=2
uint8 DELETEALL=3
std_msgs/Header header
string ns
int32 id
int32 type
int32 action
geometry_msgs/Pose pose
geometry_msgs/Vector3 scale
std_msgs/ColorRGBA color
duration lifetime
bool frame_locked
geometry_msgs/Point[] points
std_msgs/ColorRGBA[] colors
string text
string mesh_resource
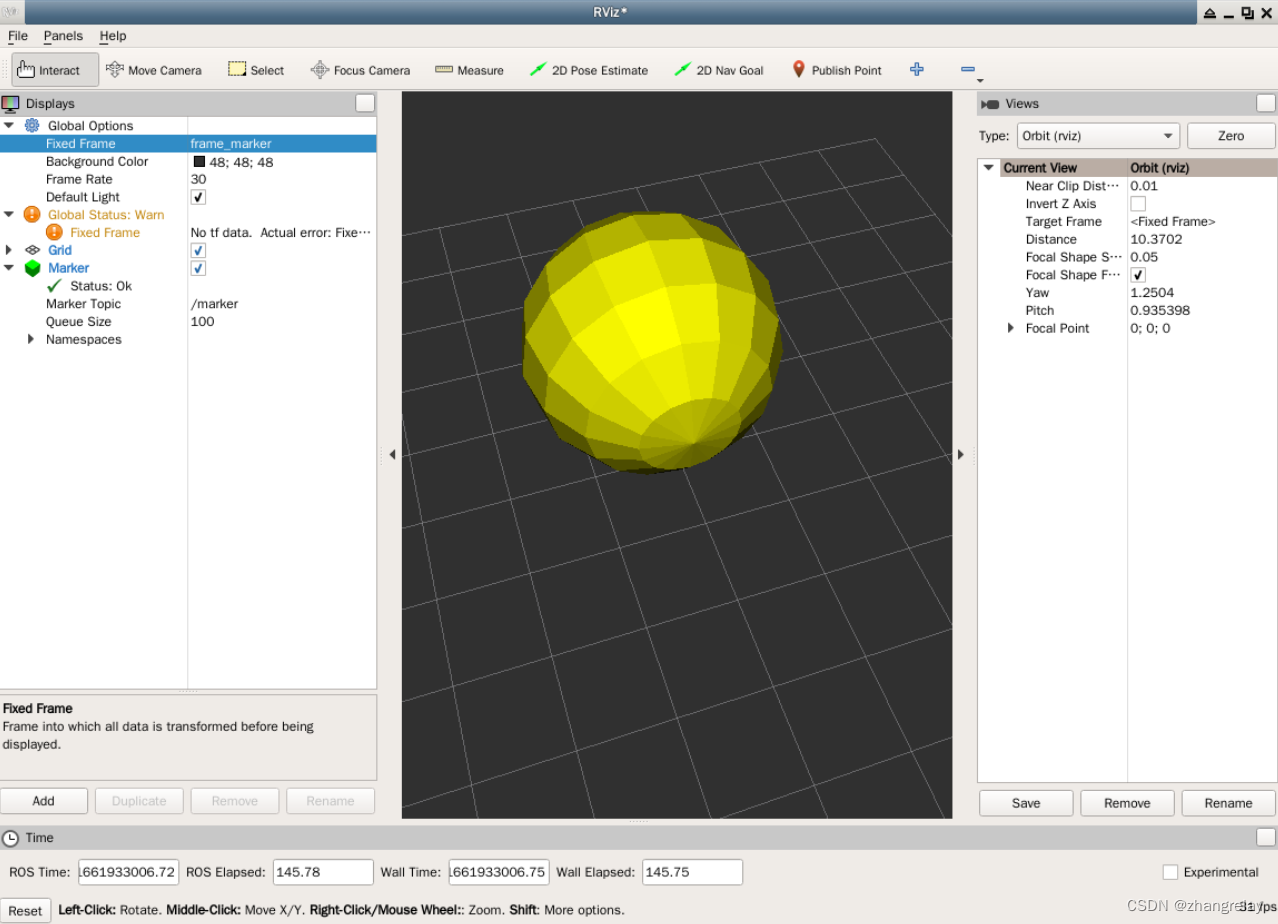
bool mesh_use_embedded_materials显示一个黄色球体,核心代码:
msg_marker.header.frame_id = "/frame_marker";msg_marker.ns = "shapes";
msg_marker.id = 0;msg_marker.type = visualization_msgs::Marker::SPHERE;
msg_marker.action = visualization_msgs::Marker::ADD;
msg_marker.pose.position.x = 0.;
msg_marker.pose.position.y = 1.;
msg_marker.pose.position.z = 2.;
msg_marker.pose.orientation.x = 0.;
msg_marker.pose.orientation.y = 0.;
msg_marker.pose.orientation.z = 0.;
msg_marker.pose.orientation.w = 1.;msg_marker.scale.x = 1.;
msg_marker.scale.y = 1.;
msg_marker.scale.z = 1.;
msg_marker.color.r = 1.;
msg_marker.color.g = 1.;
msg_marker.color.b = 0.;
msg_marker.color.a = 1.;
配置:

效果如下:

当然可以更改为支持的多种形状。
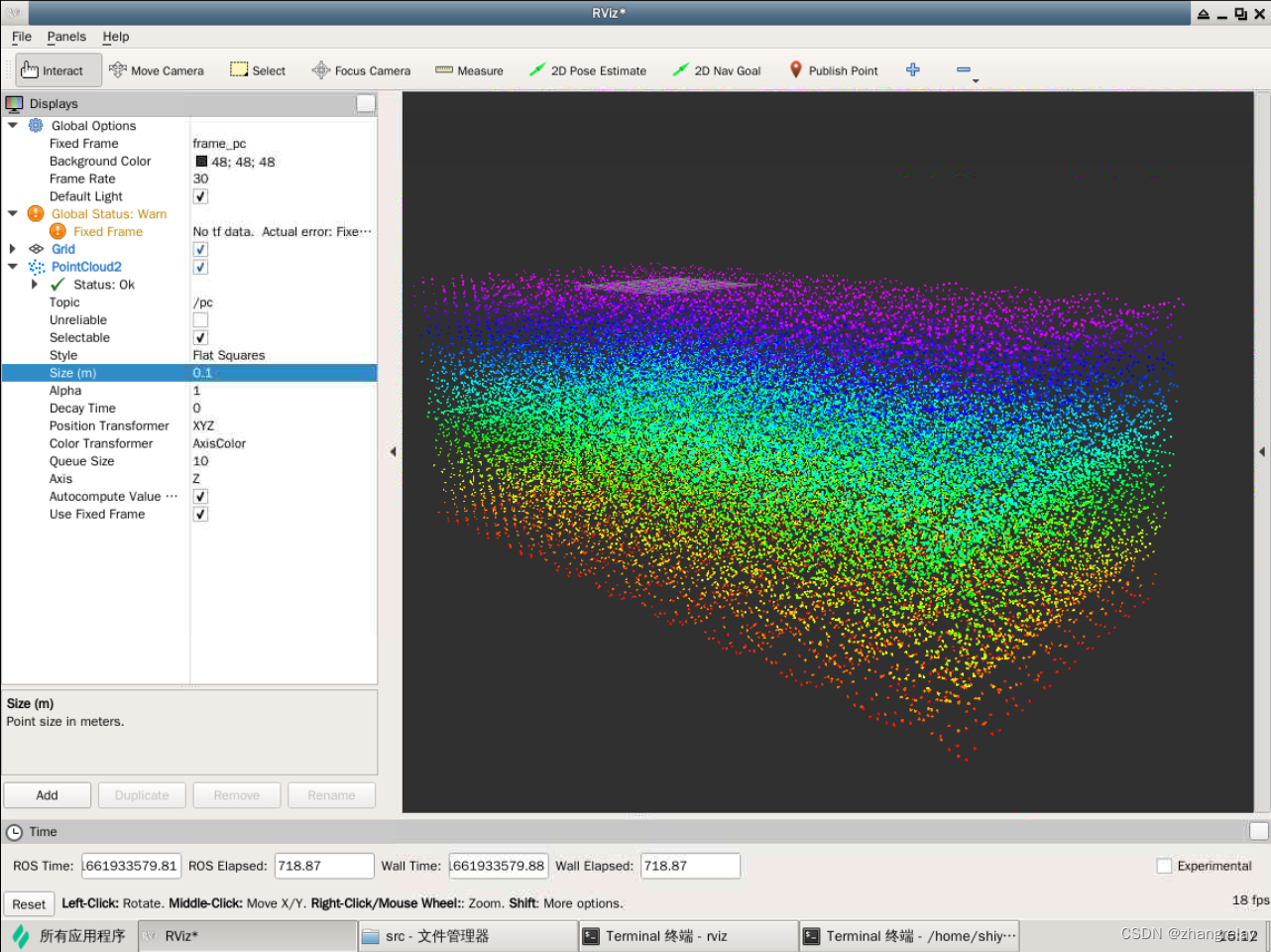
点云显示:

部分代码:
sensor_msgs::PointCloud2 msg_pc;pcl::PointCloud< pcl::PointXYZ > pc;
pc.width = 200;
pc.height = 200;
pc.is_dense = false;
pc.points.resize( pc.width * pc.height );for( size_t i = 0; i < pc.height; ++i ) {
for( size_t j = 0; j < pc.width; ++j ) {
const size_t k = pc.width * i + j;pc.points[k].x = 0.1 * i; pc.points[k].y = 0.2 * j; pc.points[k].z = 8.0 * sin(i) * cos(j); }
}
需要注意坐标系设置和添加对应主题。

