本文同步视频地址
前言
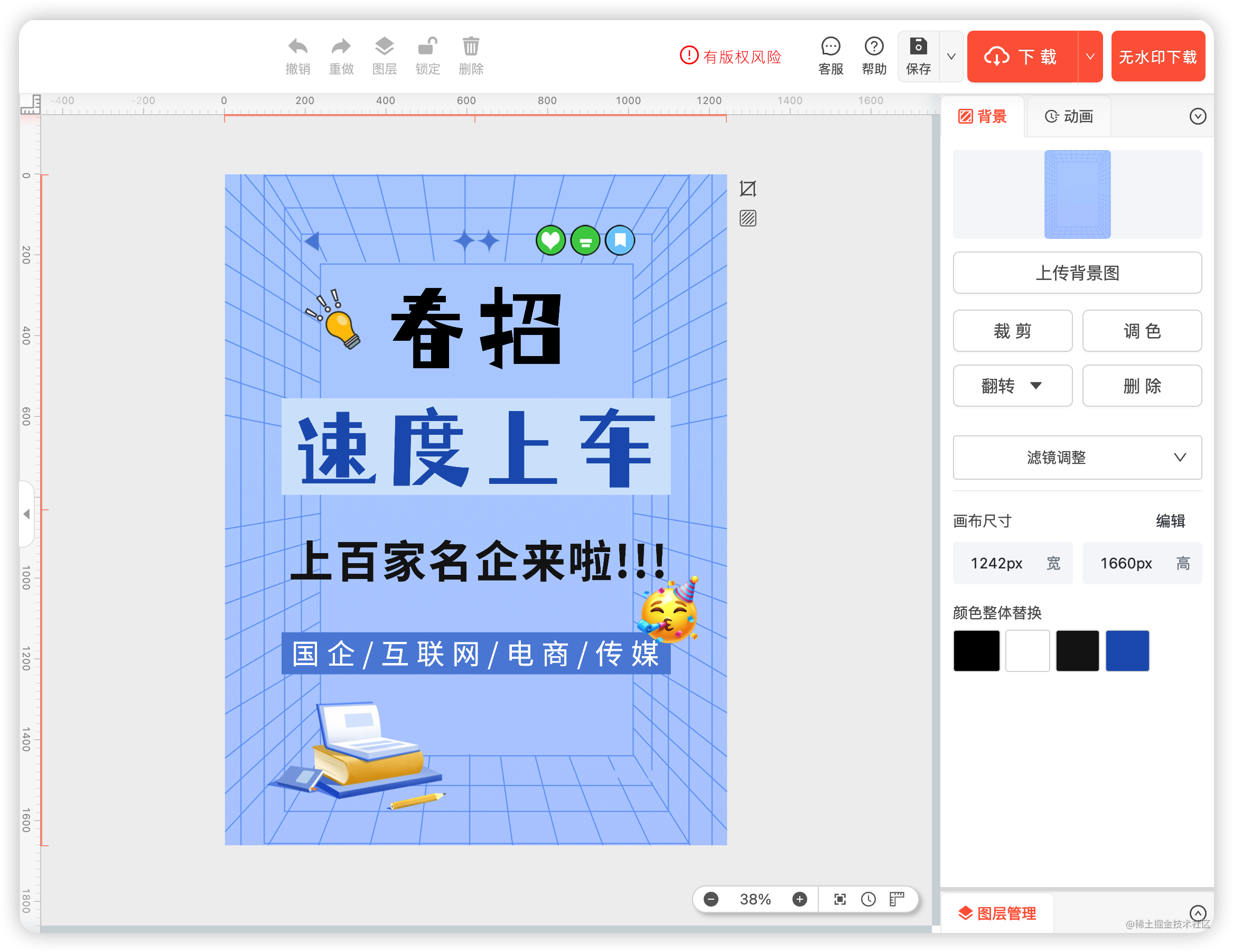
上周微信公众号推出了一种新的形式,类似小红书这样子,群里有小伙伴调侃,是否是小红书的产品经理跳槽到微信了,那作为一个公众号运营者,我也想利用这一点。那么如何快速设计出好看的小红书封面,便成了我的目标。我在 google 上搜索到了一篇文章,可以通过一个好用的网站,比格设计,设计出好看的封面。它跟稿定设计一样,也是一个在线制图的网站,当然如果你没开会员的话,下载下来也是有水印的。那么我在想,是否也可以写一个油猴脚本来实现白嫖呢?
脚本演示
脚本我已经写好了,大家可以自行搜索下载安装。安装完成后,设计的图片就没有水印了,右上角还有一个免水印按钮,点击下载,便可以下载无水印图片了。

实现原理
接下来,我们就来说说,这个脚本的实现原理。那并不是任何网站都可以解析会员,是因为这个网站不够建全,我们可以利用一些前端知识来绕过付费。
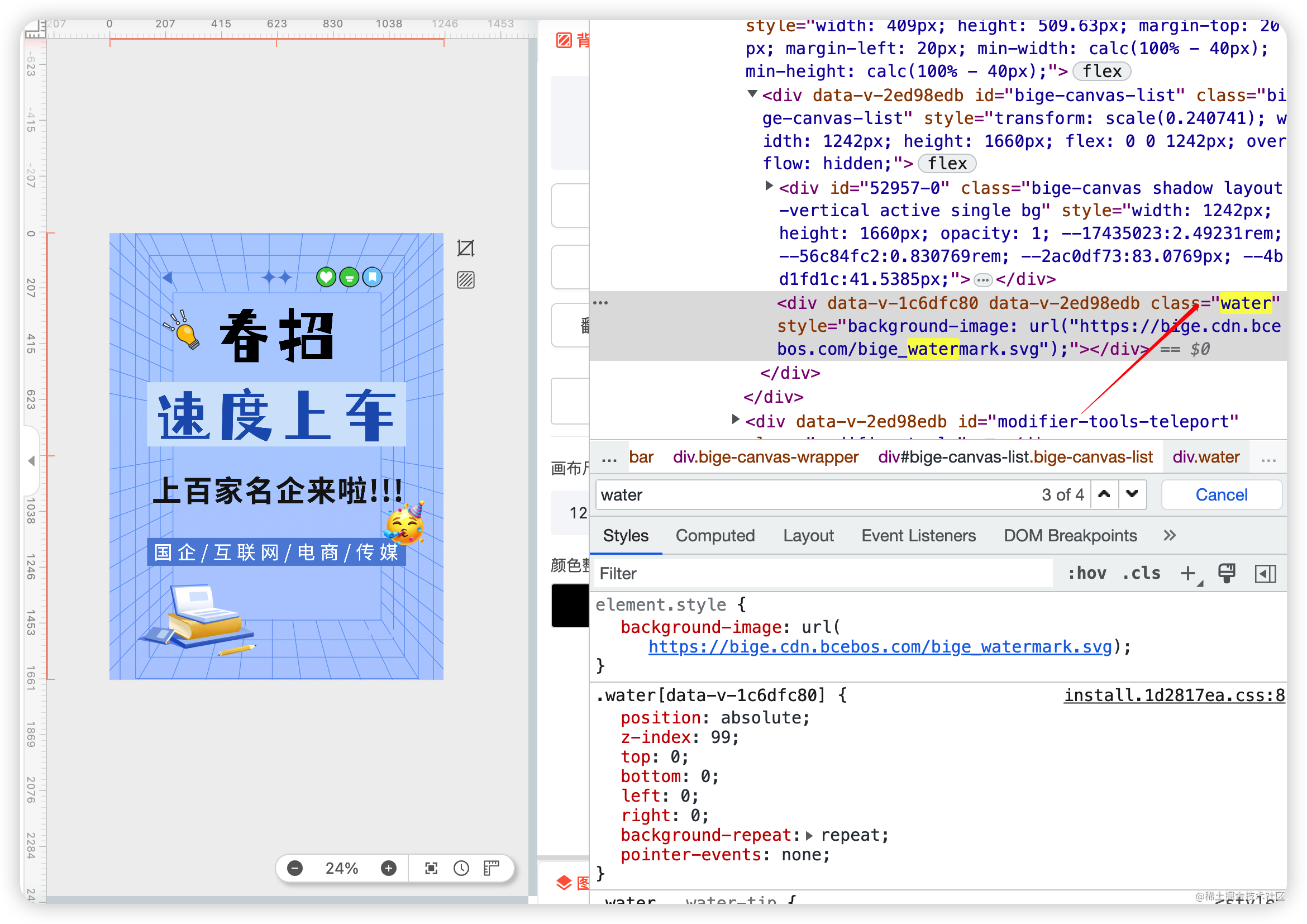
打开 chrome dev tools, 在 HTML 中搜索 water ,我们可以搜索到带水印的 div,给这个 div 加一个样式: display none。就可以实现去水印了。 原理就是通过这一行代码实现去水印了, 现在我们可以使用截图工具截图保存即可。

接下来说说,右上角的无水印下载按钮是怎么实现的。
其实设计网站实现图片下载,一般由 2 种方式:
第一种: 使用一个前端库 dom-to-img 来实现
第二种: 使用服务器 puppeteer 截图实现。
第一种方式就是它自带的按钮(极速下载测试版)
第二种服务端生成:当我们点击上面的(下载带水印)按钮,我们可以看到它的 2 个请求接口,其中有一个请求带参数 waterMark 值为 1 ,那么是否是改成 0, 就没有水印了呢?
第二个接口可以通过第一个接口返回的 uid,获得下载图片的地址。那么我们就可以自己模拟请求这个 2 个接口,来实现这一个功能。
代码分析
// ==/UserScript== // @grant GM_addStyle // @require https://cdn.jsdelivr.net/npm/jquery@3.2.1/dist/jquery.min.js // @license MIT // ==/UserScript== (function () { "use strict";GM_addStyle(
.water,.water-tip{display:none!important});const toast = (content, time) => {
return new Promise((resolve, reject) => {
let elAlertMsg = document.querySelector("#fehelper_alertmsg");
if (!elAlertMsg) {
let elWrapper = document.createElement("div");
elWrapper.innerHTML =
'<div id="fehelper_alertmsg" style="position:fixed;top:100px;left:0;right:0;z-index:1000;display:flex">' +
'<p style="background:#4caf50;display:inline-block;color:#fff;text-align:center;' +
'padding:10px 10px;margin:0 auto;font-size:14px;border-radius:4px;">' +
content +
"</p></div>";
elAlertMsg = elWrapper.childNodes[0];
document.body.appendChild(elAlertMsg);
} else {
elAlertMsg.querySelector("p").innerHTML = content;
elAlertMsg.style.display = "flex";
}window.setTimeout(function () { elAlertMsg.style.display = "none"; resolve && resolve(); }, time || 1000); });};
const headers = {
Authorization:Token ${localStorage.getItem("__token__")},
};function requestDownload(id) {
toast("已加入下载队列,请稍候。", 2000).then(() => {
$.ajax({
method: "GET",
url:/new/udesign/checkdownload/${id},
headers,
dataType: "json",
}).then((res) => {
if (res.code === 203) {
requestDownload(id);
return false;
}
window.open(res.data.url, "_blank");
});
});
}
setTimeout(() => {
const container = document.querySelectorAll(".ant-space-item")[10];
$(container)
.css({ display: "flex" })
.append(
'<buttton id="tm-download" style="margin-left: 8px;align-items: center;display: flex;height: 48px;" class="ant-btn ant-btn-primary">无水印下载</button>'
);
$("#tm-download").on("click", () => {
const queryString = window.location.search;
const urlParams = new URLSearchParams(queryString);
const bid = urlParams.get("bid");
$.ajax({
method: "GET",
url:/new/udesign/downloadAsync/${bid},
headers,
dataType: "json",
data: {
width: parseInt($(".canvas-view-item").text()),
height: parseInt($(".canvas-view-item:eq(1)").text()),
id: bid,
format: "png",
watermark: 0,
role_type: 3,
preview_path: "/bill/output",
fast_download: false,
},
}).then((res) => {
console.log(res);
requestDownload(res.data.uid);
});
});
}, 1000);
})();
首先我们通过 require 加入 jquery,方便我们 dom 操作,然后通过一个定时器,在 dom 加载之后,往右上角插入一个无水印下载的按钮。
点击这个按钮,模拟调用刚才的 2 个接口,并且发送参数:bid、图片的宽度、高度。
bid: 也就是 url 上的 id。- 图片宽度和高度:也就是页面上输入的值。
最后我们通过接口返回的图片地址,使用 window.open 方法实现图片下载。
是不是很简单呢?你学会了吗?
以上就是本期视频的全部内容,感谢给我的观看,我们下期再见。