简介
GZip 是一种改进web应用程序性能的技术,文件压缩后再传输可以减少传输数据,提升传输速度。在Nginx服务器上开启Gzip压缩可以有效减少网络传输流量,提升网站的访问速度和性能。
可以作用于任何字节流的通用压缩程序。它会在后台记忆一些之前看到的内容,并尝试以高效方式查找并替换重复的数据片段,从而达到较好的压效果。但使用 gzip 压缩的最大错误之一就是用 gzip 压缩页面中的每个资源文件。
支持资源类型
实际上,GZip 主要用于对文本类型的资源进行压缩,例如常用见的文本资源:
- HTML 文件:text/HTML(默认压缩)、application/xhtml+xml
- CSS 文件:text/css
- JS 文件:application/x-javascript、application/javascript、text/javascript
- JSON文件:application/json、application/geo+json、application/ld+json application/manifest+json、application/x-web-app-manifest+json
- XML 文件:application/xml、application/atom+xml、application/rdf+xml、application/rss+xml
- SVG 文件:image/svg+xml;
GZip 对基于文本的内容的资源压缩效果最好,在压缩较大文件时往往可实现高达 70-90% 的压缩率,而如果对已经通过替代算法压缩过的资源(例如,大多数图片格式)运行 gzip,则效果甚微,甚至毫无效果。
浏览器支持情况
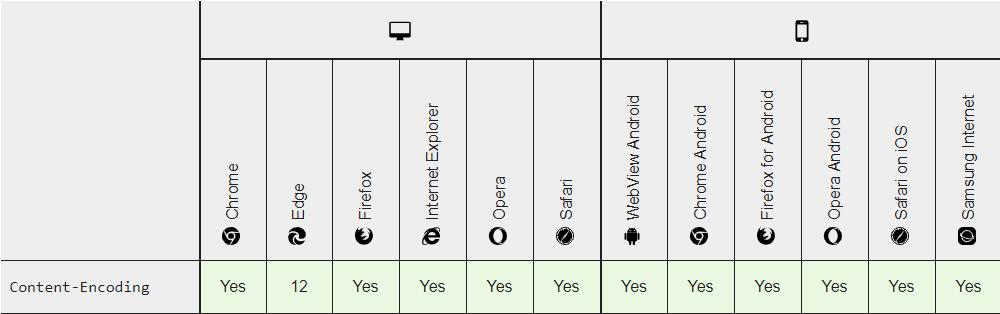
如图所示,目前所有主流的现代浏览器都支持 gzip 压缩,如下图所示:

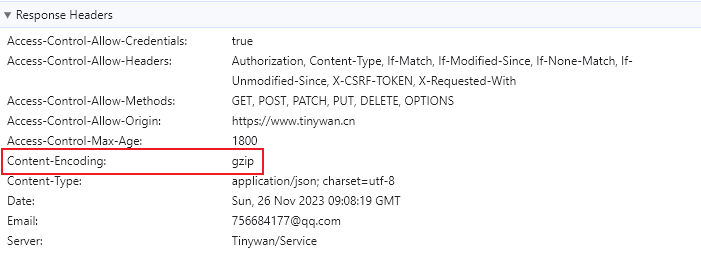
浏览器在发送请求时会自动请求该压缩编码的格式,如下图的请求头信息所示:

浏览器会自动在请求头(Reqeust header s)信息中添加
Accept-Encoding: gzip向服务器请求压缩编码格式的文件,gzip 压缩编码格式就在其中。
启用GZip
Nginx是否支持 GZip
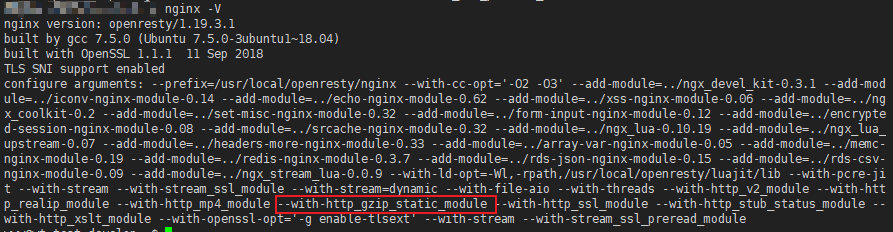
nginx 中的 gzip 处理模块是:ngx_http_gzip_module。可以使用:nginx -V 命令,查看 nginx 服务器是否开启了对 gzip 的支持模块:

如果显示如上图所示的:–with-http_gzip_ static _module,就说明你的nginx服务器已经支持 gzip 了,可以开始配置 gzip 压缩了。
未开启GZIP压缩
模拟网速慢未开启压缩。首先我们对nginx进行限速操作,限制每个连接的访问速度为128K来建立一个比较慢的访问场景。
修改mall.conf配置文件,进行限速操作
server { listen 80; server_name mall.tinywan.com;limit_rate 128k; # 限制网速为128K location / { root /usr/share/nginx/html/mall; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; }
}
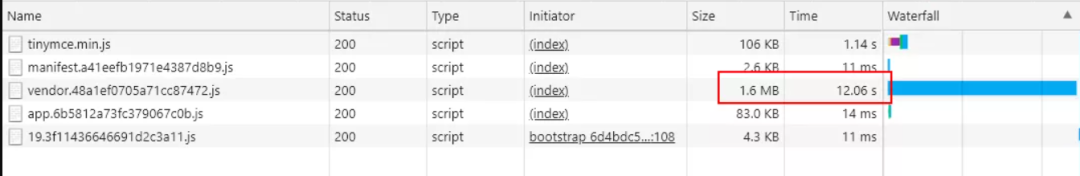
对mall的前端项目mall.tinywan.com进行访问,我们可以发现网站中有个js文件比较大,需要加载12s。

Nginx 返回请求头信息如下

开启GZIP压缩
开启Gzip模块。在Nginx配置文件中的http块内添加以下内容:
http {
gzip on;
gzip_types text/plain application/javascript;
}
这里的gzip on表示开启gzip压缩,gzip_types指定需要进行压缩的文件类型,例如text/plain表示纯文本文件,application/javascript表示JavaScript文件。
完整配置文件
http {gzip on; #开启gzip gzip_disable "msie6"; #IE6不使用gzip gzip_vary on; #设置为on会在Header里增加 "Vary: Accept-Encoding" gzip_proxied any; #代理结果数据的压缩 gzip_comp_level 6; #gzip压缩比(1~9),越小压缩效果越差,但是越大处理越慢,所以一般取中间值 gzip_buffers 16 8k; #获取多少内存用于缓存压缩结果 gzip_http_version 1.1; #识别http协议的版本 gzip_min_length 1k; #设置允许压缩的页面最小字节数,超过1k的文件会被压缩 gzip_types application/javascript text/css; #对特定的MIME类型生效,js和css文件会被压缩 include /etc/nginx/conf.d/*.conf;
}
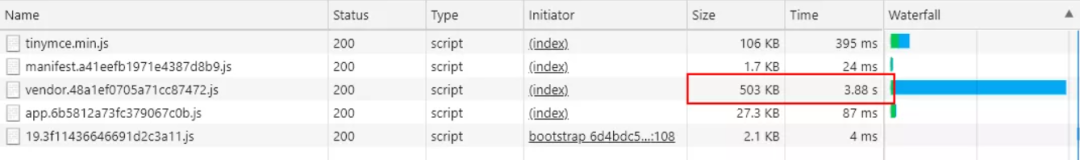
再次对mall的前端项目mall.tinywan.com进行访问,我们可以发现js文件已经被压缩,加载时间缩短到3.88s,提速3倍左右:

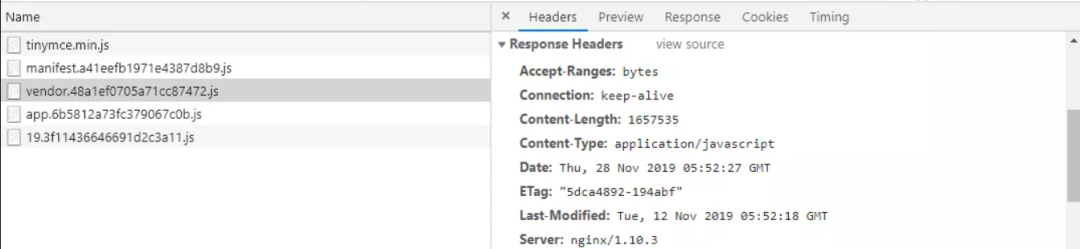
Nginx返回请求头中添加了
Content-Encoding: gzip的信息

总结
在服务器端 Nginx 启用 gzip 压缩,对于目前流行的单页面应用而言,起到的前端性能优化作用的意义就更大了,因为单页面应用的界面完全是由 JavaScript 动态绘制出来的,启用 gzip 压缩更快速的加载资源文件,特别是 JavaScript 脚本文件,就能尽快地显示界面,从而提升用户体验。
启用 gzip 压缩除了优化了页面的加载速度外,而对于公司来讲,启用 gzip 压缩后,网站对于网络带宽的需求也降低了,或者说是在现有的带宽情况下,能够更加充分的利用带宽资源,从长期效益来看,也可以间接的降低公司在带宽上的运行成本。