使用箭头函数时不需要 .bind(this)
通常,如果有一个受控组件时,会有如下的结构:
class Foo extends React.Component{
constructor( props ){
super( props );
this.handleClick = this.handleClick.bind(this);
}
handleClick(event){
// your event handling logic
}
render(){
return (
<button type="button"
onClick={this.handleClick}>
Click Me
</button>
);
}
}可以给每个方法加上.bind(this)来解决 this 指向的问题,因为大多数教程都告诉你这样做。如果你有几个受控组件,那么constructor(){}中就会有一大堆代码。
相反,你可以这样做:
class Foo extends React.Component{
handleClick = (event) => {
// your event handling logic
}
render(){
return (
<button type="button"
onClick={this.handleClick}>
Click Me
</button>
);
}
}ES6 的箭头函数使用词法作用域,它允许方法访问 this 触发的地方。
当 service worker 与你的代码冲突时
Service workers 非常适合渐进式Web应用程序,它允许离线访问并优化互联网连接较差的用户。
但是当你不知道服务工作者正在缓存静态文件时,你会反复上传热修复程序, 却发现你的网站一直没有更新。
不要惊慌,查看 src/index.js:
// 将它注销掉
serviceWorker.unregister();从16.8版本开始,默认为 serverWorker.unregister()。
但如果你想改变它的状态,你就知道在哪里改了。
99% 的情况下你不需要运行 eject 命令
Create React APP 提供了一个选项 yarn eject,可以弹出项目来定制构建过程。
我记得曾尝试自定义构建过程,使SVG图像自动内联到代码中。 我花了几个小时试图了解构建过程。最后,我们得到了一个导入文件,该文件注入 SVG 标记,我们将网站的加载速度提高了0.0001毫秒。
弹出 React 项目就像打开正在运行的汽车的引擎盖,同时动态地更换引擎,使其运行速度提高1%。
当然,如果你已经是一个 Webpack 高手,那么定制构建过程来定制项目的需求是值得的。
当你想按时完成任务时,把精力集中在它能推动你前进的地方。
ESlint Auto 保存自动格式化可节省大量时间
你可能已经从某些没有格式化的地方复制了一些代码。因为你无法忍受它看起来有多丑,你花时间手动添加空格。

使用 ESLint 和 Visual Studio 代码插件,它可以在保存时为你格式化它。

要怎么设置
1.在你的 package.json 中,添加一些dev依赖项并执行 npm i或yarn:
"devDependencies": {
"eslint-config-airbnb": "^17.1.0",
"eslint-config-prettier": "^3.1.0",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-jsx-a11y": "^6.1.1",
"eslint-plugin-prettier": "^3.0.0",
"eslint-plugin-react": "^7.11.0"
}2.安装 ESLint 插件

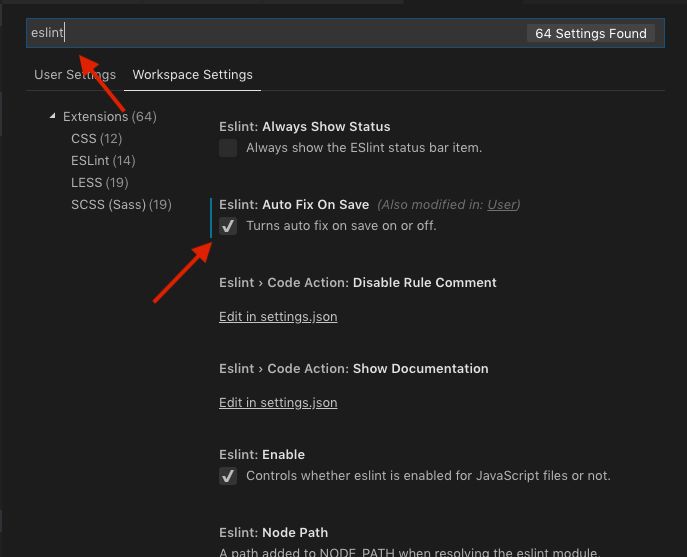
3.启动 Auto Fix On Save

你不需要Redux、styled-components 等等
每种工具都有其目的。也就是说,了解不同的工具是件好事。
如果你手上只有一把锤子,那么所有的东西看起来都像钉子
你需要考虑使用的一些库的设置时间,并将其与之进行比较。
- 我要解决的问题是什么
- 这个项目能长久地受益于这个库吗
- React是否已经提供了一些现成的东西
现在可以使用 React 的 Context 和 Hook,你还需要Redux吗?
当你的用户处于糟糕的互联网连接环境时,我强烈建议使用 Redux Offline。
使用事件处理程序
如果您不想反复输入相同的内容,可以选择重用事件处理程序:
class App extends Component { constructor(props) { super(props); this.state = { foo: "", bar: "", }; } // Reusable for all inputs onChange = e => { const { target: { value, name }, } = e;// name will be the state name
this.setState({
[name]: value
});
};
render() {
return (
<div>
<input name="foo" onChange={this.onChange} />
<input name="bar" onChange={this.onChange} />
</div>
);
}
}
setState是异步的
天真的我会写一些像如下的代码:
constructor(props) {
super(props);
this.state = {
isFiltered: false
};
}
toggleFilter = () => {
this.setState({
isFiltered: !this.state.isFiltered
});
this.filterData();
};
filterData = () => {
// this.state.isFiltered 应该是 true,但事实并非如此,因为 setState 是异步的
// isFiltered还没有改变
if (this.state.isFiltered) {
// Do some filtering
}
};正确做法一:将状态传递下去
toggleFilter = () => {
const currentFilterState = !this.state.isFiltered;
this.setState({
isFiltered: currentFilterState
});
this.filterData(currentFilterState);
};
filterData = (currentFilterState) => {
if (currentFilterState) {
// Do some filtering
}
};
正确做法二:使用 setState 回调函数
toggleFilter = () => {
this.setState((prevState) => ({
isFiltered: !prevState.isFiltered
}), () => {
this.filterData();
});
};
filterData = () => {
if (this.state.isFiltered) {
// Do some filtering
}
};