技术创新,基于 React Native 的开源项目 | 码云周刊第 17 期
摘要: 每周为您推送最有价值的开源技术内参!
码云教学
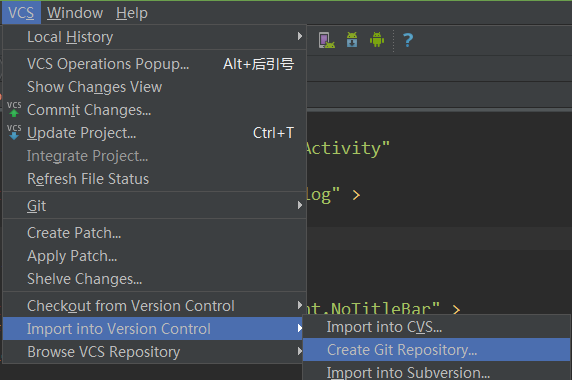
Android Studio 中的项目上传到码云上
作者:@hjqjl
一、首先下载git,并安装
http://git-scm.com/dow

码云推荐 | tabris.js + restify + 码云打造个人 APP
前言:
从9月初开始到现在,我一直在寻找一个适合自己的,可以跨平台的开发APP的js框架。
虽然之前自己也有陆续接触过Weex,React Native,Flutter,NativeScript,Appjs。但是或多或少都提不起我个人的兴趣。原因可能是我不太喜欢RN的书写方式,不太想写css或者去写declarative形式的UI,更加的不喜欢去写html。还有就是难以接受的复杂的开发环境以及高成本的安装方式,调试形式,和乱七八糟的插件文档,总之我一直没去开始尝试,很大一部分是个人的喜好原因。
我其实一

react-native-easy-app 详解与使用之(二) fetch
react-native-easy-app 是一款为React Native App快速开发提供基础服务的纯JS库(支持 IOS & Android),特别是在从0到1的项目搭建初期,至少可以为开发者减少30%的工作量。
React-Native 入门
React Native (简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架 React 在原生移动应用平台的衍生产物,目前支持iOS和安卓两大平台。RN使用Javascript语言,类似于HTML的JSX,以及CSS来开发移动应用,因此熟悉Web前端开发的技术人员只需很少的学习就可以进入移动应用开发领域。
从失学二次元少女到React核心成员
今天,让我们看看React核心成员「Rachel Nabors」的经历,如何一路自学从二次元少女到设计师,再到React核心成员。

Windows平台搭建React Native开发环境
尊重版权,未经授权不得转载
本文出自:贾鹏辉的技术博客(http://www.devio.org)
告诉大家一个好消息,为大家精心准备的React Native视频教程发布了,大家现可以看视频学React Native了。
在Windows平台上开发React Native需要安装以下环境和工具:
Note.js
React Native Command Line Tools
Android Studio
安装Node.js
React Native开发需要用到Node.js环境。我们做Rea

从失学二次元少女到React核心成员
今天,让我们看看React核心成员「Rachel Nabors」的经历,如何一路自学从二次元少女到设计师,再到React核心成员。
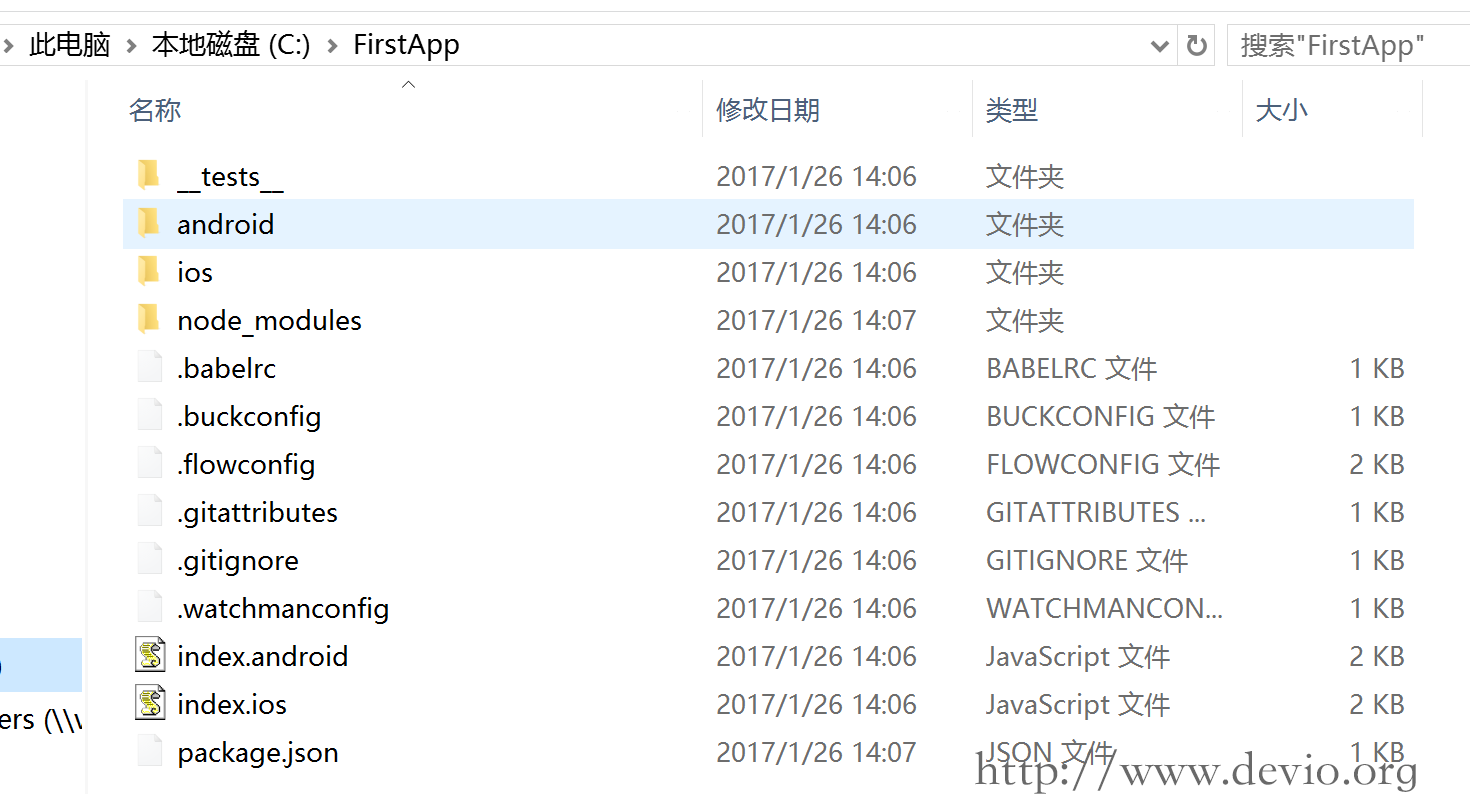
React Native ios开发第一课
前言
本篇文章的作用在于帮助你快速上手使用React Native编写iOS应用。如果你现在还不太了解React Native是什么以及Facebook为什么要创建React Native,你可以先看看这篇博客。
阅读本文之前,我们假设你已经有过使用React创建网站的经验。如果你还是一个React新手,那么我们建议你从React的网站开始学习。
设置
使用React Native开发iOS应用需要OSX系统,Xcode,Homebrew,node,npm以及watchman,你也可以有选择的使用Flo

在Windows下搭建React Native Android开发环境
安装JDK
从Java官网下载JDK并安装。请注意选择x86还是x64版本。
推荐将JDK的bin目录加入系统PATH环境变量。
安装Android SDK
可以单独安装Android SDK,也可以通过Eclipse ADT或者Android Studio一并安装。推荐使用Android Studio,以下说明会默认以Android Studio的方式说明。请注意选择x86还是x64版本。
为了加速下载,推荐从AndroidDevTools下载。
然后进入SDKManager(可通过Andr
React Native 学习资源精选仓库
React Native Awesome汇集了各类react-native学习资料、工具、组件、开源App、资源下载、以及相关新闻等,只求精不求全。
如果你是一名React Native爱好者,或者有一颗热爱钻研新技术的心,喜欢分享技术干货、项目经验、以及你在React Naive学习研究或实践中的一些经验心得等等,欢迎投稿《React Native Awesome》。 如果你是一名Android、iOS、或前端开发人员,有者一颗积极进取的心,欢迎关注《React Native Awesome》。本项目汇
好的搜索技巧能够造就好的程序员
搜索,是互联网的入口,每个人都离不开搜索,更何况程序员?程序员最离不开的有两样东西,一个是 GitHub ,一个是搜索引擎。离开这两样东西,我相信大部分程序员都不会编程了。所以,一个好的程序员利用好的

React Router 6 (React路由) 最详细教程
React Router 经历多个版本的发展,现在已经到了 React Router 6。虽然网络上写 React-Router 路由本身的教程很多,但真正讲到 React-Router 6 的并不多。同时因为第 6 版引入了很多新的概念,以及大量使用 Hook,因此网上的很多旧教程已经不实用了。这篇文章里我们总结 React Router 6 路由器的用法,用例子说明如何实现各种场景和需求,比如程序化跳转等等。

一般Web前端开发要学什么 如何掌握Web前端技术
一般Web前端开发要学什么?如何掌握Web前端技术?越来越多的行业巨头不断向Web前端示好,除苹果、微软、黑莓之外,谷歌的Youtube已部分使用Web前端。Chrome浏览器宣布全面支持Web前端;Facebook则不遗余力地为Web前端进行着病毒式传播。Web前端代表了移动互联网发展的趋势,总有一天它将成为主流技术。Web前端作为一个前端的编程语言,前景十分可观。
实战:第八章:支付宝Native,JSAPI支付与微信Native,JSAPI,MWEB支付实现
更多内容请见原文,原文转载自:https://blog.csdn.net/weixin_44519496/article/details/120583621
实战:第八章:支付宝Native,JSAPI支付与微信Native,JSAPI,MWEB支付实现
更多内容请见原文,原文转载自:https://blog.csdn.net/weixin_44519496/article/details/120583621
(六月)我的阶段总结:论睡后收入的积累和学习能力的提高
工作方面:六月一直在学习ReactNative,经过一个月多一个礼拜的学习,总算是入门了。不过自我感觉,我学的不是很认真,基本上没有手动敲什么代码,基本上在看技术博客,在看技术视频。我找的是某慕课网上那个收费的ReactNative技术视频,通过特殊渠道免费找的。虽然进展比较慢,但是我还是相信自己能开发上手的。只不过还有很多坑需要去填,需要实战经验来快速成长。虽然从大势所趋来讲,RN是公司节省开发成本的必然趋势,但我还是觉得ReactNative是伪跨平台开发。而且ReactNative正在进行大规模的重构,可见目前来讲ReactNative就是Android领域开发的一个辅助而已。不过,我还是会借助公司免费的学习时间来好好学习的。
(六月)我的阶段总结:论睡后收入的积累和学习能力的提高
工作方面:六月一直在学习ReactNative,经过一个月多一个礼拜的学习,总算是入门了。不过自我感觉,我学的不是很认真,基本上没有手动敲什么代码,基本上在看技术博客,在看技术视频。我找的是某慕课网上那个收费的ReactNative技术视频,通过特殊渠道免费找的。虽然进展比较慢,但是我还是相信自己能开发上手的。只不过还有很多坑需要去填,需要实战经验来快速成长。虽然从大势所趋来讲,RN是公司节省开发成本的必然趋势,但我还是觉得ReactNative是伪跨平台开发。而且ReactNative正在进行大规模的重构,可见目前来讲ReactNative就是Android领域开发的一个辅助而已。不过,我还是会借助公司免费的学习时间来好好学习的。
react-native-easy-app 详解与使用之(二) fetch
react-native-easy-app 是一款为React Native App快速开发提供基础服务的纯JS库(支持 IOS & Android),特别是在从0到1的项目搭建初期,至少可以为开发者减少30%的工作量。
实战:第八章:支付宝Native,JSAPI支付与微信Native,JSAPI,MWEB支付实现
更多内容请见原文,原文转载自:https://blog.csdn.net/weixin_44519496/article/details/120583621
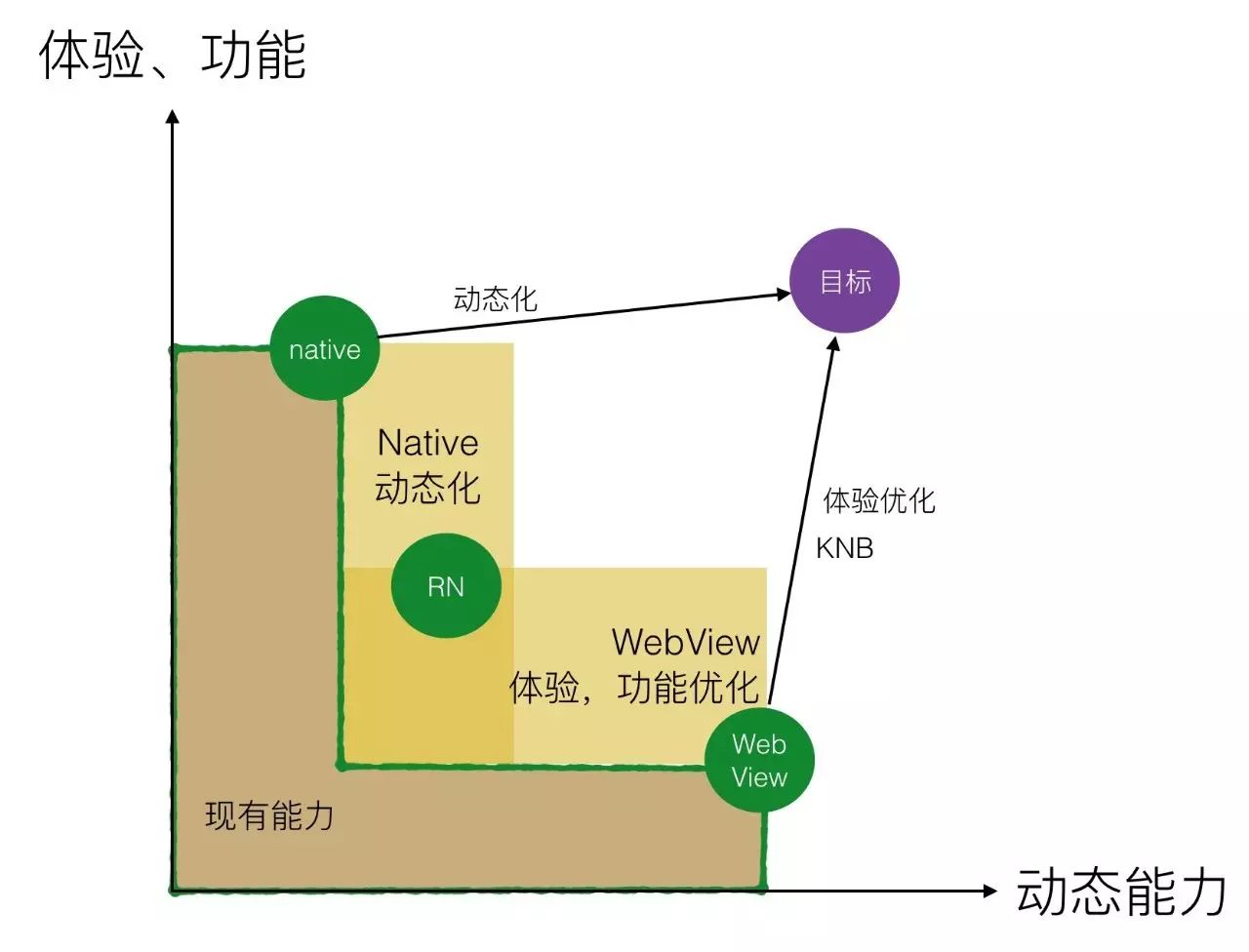
WebView性能、体验分析与优化
在App开发中,内嵌WebView始终占有着一席之地。它能以较低的成本实现Android、iOS和Web的复用,也可以冠冕堂皇的突破苹果对热更新的封锁。
然而便利性的同时,WebView的性能体验却备受质疑,导致很多客户端中需要动态更新等页面时不得不采用其他方案。
以发展的眼光来看,功能的动态加载以及三端的融合将会是大趋势。那么如何克服WebView固有的问题呢?我们将从性能、内存消耗、体验、安全几个维度,来系统的分析客户端默认WebView的问题,以及对应的优化方案。
性能
对于WebView的性能,给人