我们知道网站建设和链接建设最重要的一个方面是要分析网站上的 404 页面有哪些,哪里来的?然后改正这些 404 页面,把流量导到正确的页面上去。
安装的 Google Analytics 代码之后,我们可以看个页面的访问数量和流量来源,但是 Google Analytics 并不会自动识别 404 页面,所以我们需要手工对 404 页面进行标示,让 Google Analytics 能够正确分析 404 页面。
_trackPageview() 函数
Google Analytics 是使用 _trackPageview() 函数来记录页面的 PV,在页面安装的 Google Analytics 追踪代码中,_trackPageview() 用来记录当前页面的相对 URL 地址,并记录在汇报给 Google Analytics 服务器的 &utmp 参数中。
基本的工作的流程就像是这样:当用户浏览 http://blog.wpjam.com/blog/ 这个页面时,_trackPageview() 函数就会把 /blog 作为参数值,并将这个值通过调用 __utm.gif 文件的形式汇报给 Google Analytics 的服务器,最终显示到 Google Analytics 报告里。
*最新的 Universal Analytics 跟踪代码中已经更改为 pageview。
通过自定义 _trackPageview() 函数的参数来标记 404 页面
默认情况下 _trackPageview() 是使用当前页面的相对 URL 作为参数的值,返回给 Google Analytics 服务器,但是我们可以通过给这个函数赋值来更改他的参数值,从而实现标记博客的 404 页面,并且通过过滤来查看网站的所有 404 页面。
我们可以把默认的 Google Analytics 跟踪代码的 _trackPageview() 的函数修改如下:
如果你使用的是 Google Analytics 异步跟踪代码:
<?php if(is_404()){?>
_gaq.push(['_trackPageview', '<?php echo ('/404'.$_SERVER["REQUEST_URI"]); ?>']);
<?php } else{ ?>
_gaq.push(['_trackPageview']);
<?php }?>如果你使用的是最新的 Universal Analytics 跟踪代码:
<?php if(is_404()){?>
ga('send', 'pageview', '<?php echo '/404'.$_SERVER["REQUEST_URI"]; ?>');
<?php } else { ?>
ga('send', 'pageview');
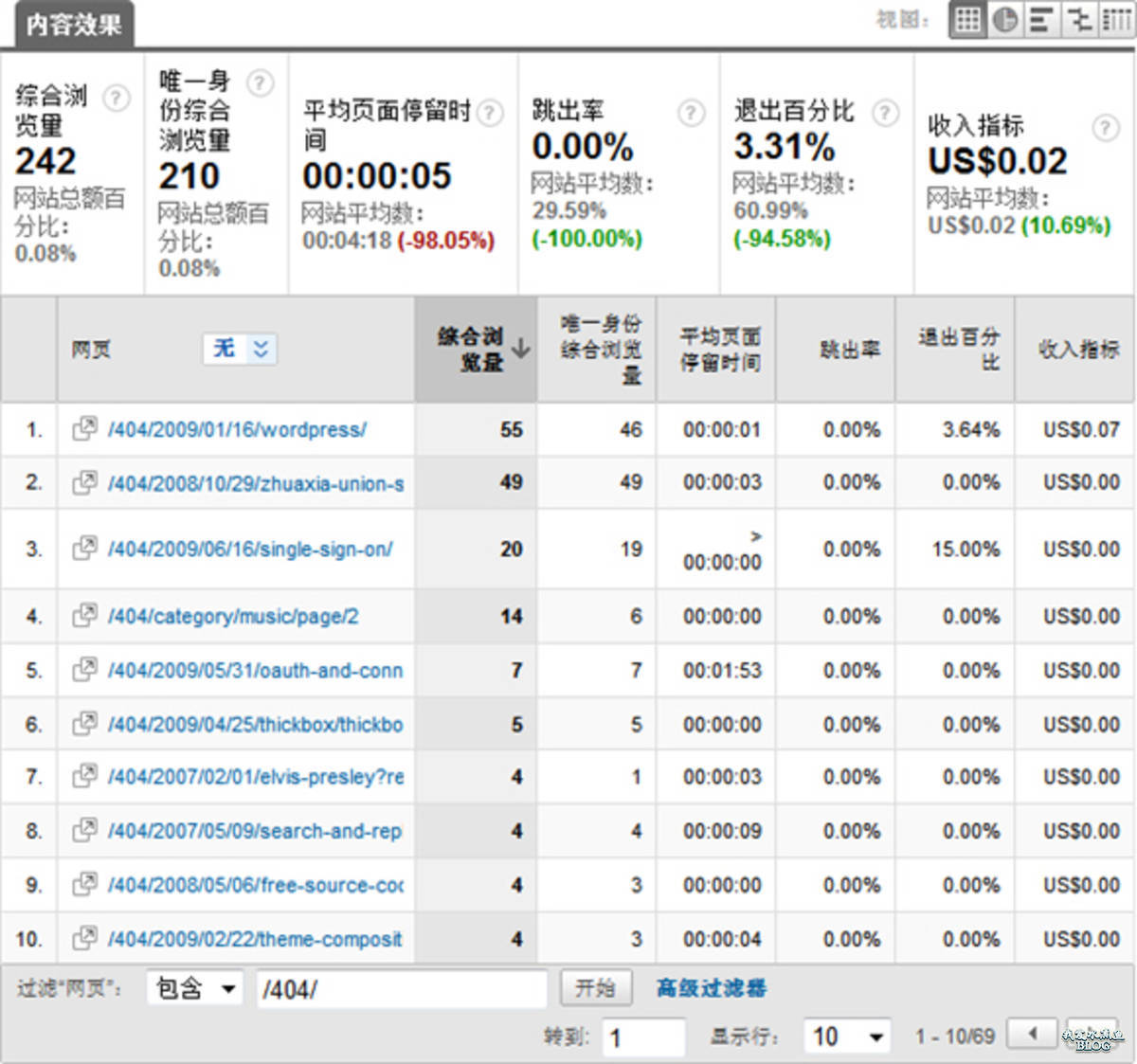
<?php } ?>上面代码就是如果是 404 页面,就在请求的相对 URL 前面加上 /404,这样在 Google Analytics 后台 > 内容 > 热门内容中,在列表下面,过滤网页中,选择“包含”,输入 /404/ ,点击开始,就可以过滤出所有 404 页面的 URL。

这样就可以看到所有 404 页面访问的流量,并且点击每个 404 页面还可以查看来源等数据。