分享 10 个你可能不知道的 Devtools 技巧!
在 Web 开发中,我们可能要频繁调试网页上的请求,可能我们需要改动一个很小的参数,然后被迫重启一遍项目或者等待热更新,其实使用 Devtools 的重新发送请求的功能会很方便。

Go每日一库之178:chromedp(一个基于Chrome DevTools协议的库,支持数据采集、截取网页长图)
该库提供了一种简单、高效、可靠的方式来控制Chrome浏览器进行自动化测试和爬取数据。
「Go开源包」chromedp:一个基于Chrome DevTools协议的库,支持数据采集、截取网页长图
今天给大家推荐一个基于Chrome DevTools协议的Go语言库:chromedp。

DevTools 不让粘贴执行代码了?
不知道大家有没有发现,最近有时候将代码复制到 Chrome Devtools 去执行的时候会出现一个新的 Warnning,但是有的人却没有这个 Warning ,这是咋回事呢?

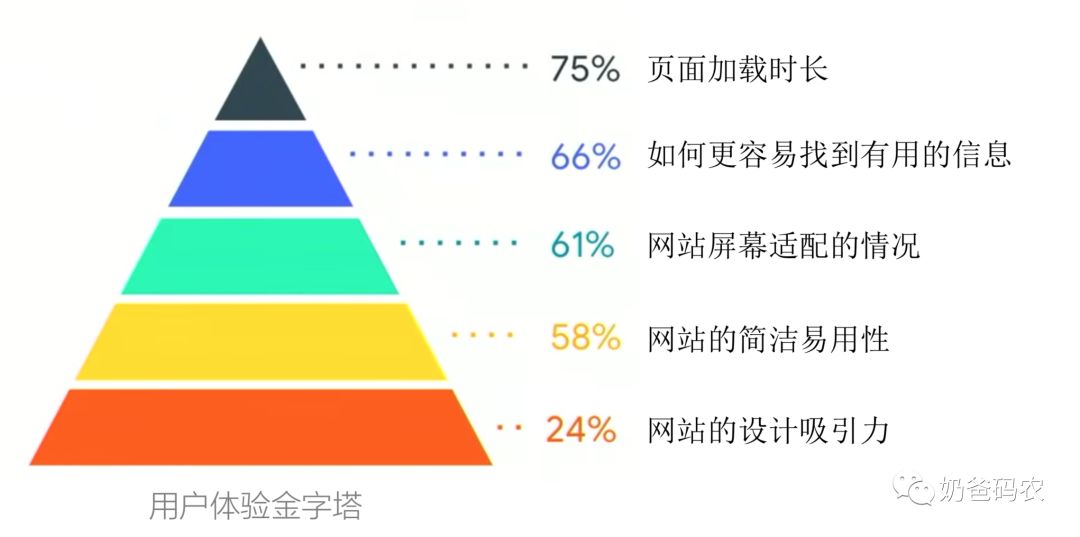
网站性能指标这么多,你到底选对了吗?
从用户体验角度来看一个网址或者app是否有吸引力,75%的人是认为页面加载时长是一个核心因素,远远高于其他影响用户体验的问题,例如:简洁易用、屏幕适配、设计吸引力等等。