评论数量
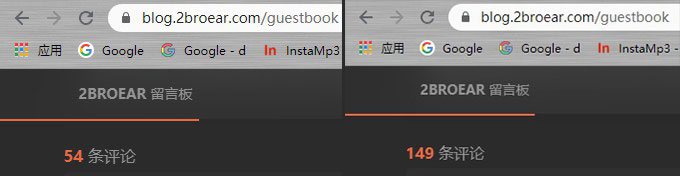
之前的一个问题,一般我们常见的评论数量表现形式为该页面中的所有发言人的评论数量总和,不过在 Valine 中却是不一样的计数方式。我们发现 Valine 评论计数时并不会统计“楼中楼”的评论,也就是说仅记录第一层评论总和,这和大多数网站评论计数方式并不一样。

楼中楼统计差异
具体实现
要实现计数修改,首先了解 leancloud 中的 count() 方法,该方法定义查询某个列中的数量,利用该方法我们可以计算符合该列条件的总和,从而实现楼中楼评论数量统计。
修改对象
有两个修改对象,一个是 valine-comment-count ,也就是官方自带的页面评论技术统计的一个方法。另一个则是显示在具体页面中的 vnum 评论计数(比如显示有多少条评论)然后通过新建 AV 查询符合当前 url 的 Comment 列并使用 count() 方法重新统计该 url 中的所有评论数量
valine-comment-count
定位到 var r=u.attr(n, "data-xid");r&&e.Q(r).count() 将 r&&e.Q(r) 修改为 r&&S.equalTo('url',r) 如下
代码语言:javascript
复制
var r=u.attr(n,"data-xid"),S=new AV.Query("Comment");r&&S.equalTo('url', r).count()完成 valine-comment-count 修改后即可统计指定 url 中的所有评论数量(楼中楼计数)
页面中的 vnum 数量
定位到 t.Q(y).count() 将 t.Q(y) 修改为 S.equalTo('url',y) 如下
代码语言:javascript
复制
var S=new AV.Query("Comment");S.equalTo('url', y).count()问题优化
我自己并没有用这个方案,相比起来原定作者的统计方法反而更明确,更容易知道评论数量变化。
已知 bug
虽然可以用,不过因为没有深究原方案的原因,直接实现导致“加载更多”按钮判断错误,比如已经没有评论可加载了但还是会显示加载按钮(未修复)
以上,有问题评论区留言。