vue 计算属性与vuex getters的传参
计算属性比method好的一点是计算属性依赖数据是否变化而执行,不是每一次都执行,效率比较高,为了复用代码可以给计算属性进行传参
(四)Vuex 中的计算属性getters
可以把 veux 中的 getters 当成计算属性,他定义在全局状态管理中,一来可以复用逻辑代码,二来可以减少组件的代码量
# Vuex 原理解析
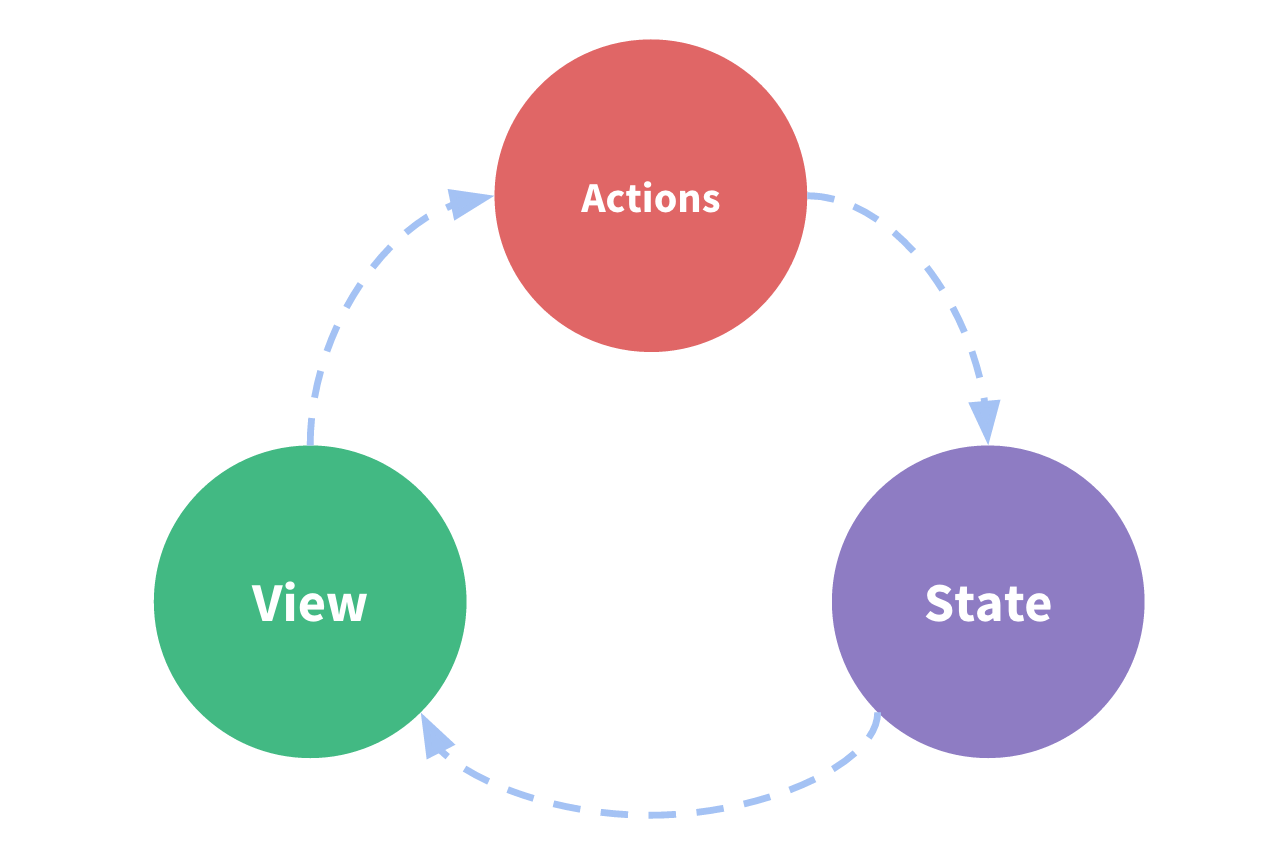
在 import Vuex 后,会实例化其中的 Store 对象,返回 store 实例并传入 new Vue 的 options,也就是 options.store。