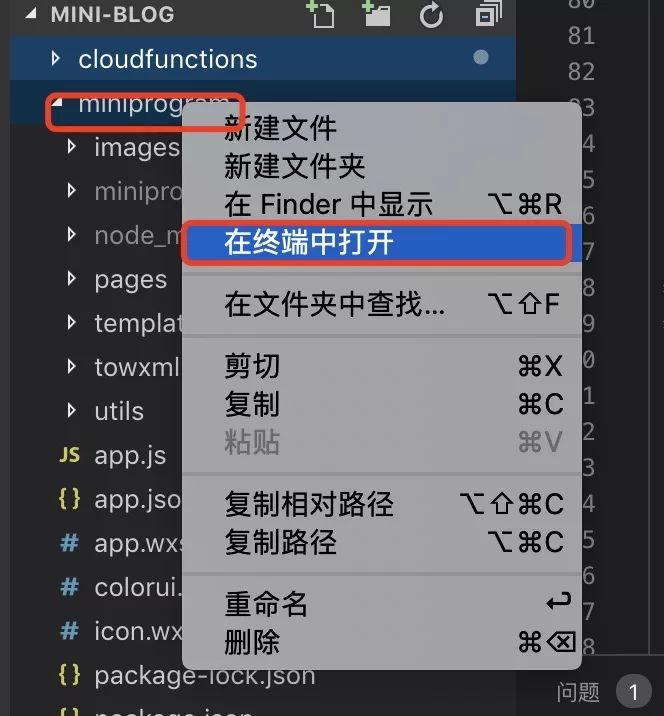
小程序云开发生成二维码并保存到文件
云开发已经出来很久的时间了,但是一直没有使用,原因是一些基本框架都还在原来的服务。这次想参考礼物小盲盒做一个小程序。内容比较简单,刚好适合拿来做云开发练手,就从此开启云开发之路。

【腾讯云AI小程序大赛】北京邮电大学作品《发明简史》
发明简史——是由四位北京邮电大学学生开发的,专门为学生群体或是对发明创造感兴趣的人群开发的一款小程序。

从网易云音乐的背景聊聊如何对图片主题色进行提取
就是切换歌曲时,会根据当前封面替换背景色。作为资深切图仔,我那该死的好奇心兜不住了,不行,我要去一探究竟。
从网易云音乐的背景聊聊如何对图片主题色进行提取
就是切换歌曲时,会根据当前封面替换背景色。作为资深切图仔,我那该死的好奇心兜不住了,不行,我要去一探究竟。
从网易云音乐的背景聊聊如何对图片主题色进行提取
就是切换歌曲时,会根据当前封面替换背景色。作为资深切图仔,我那该死的好奇心兜不住了,不行,我要去一探究竟。
第03步《番外篇》第1章认识计算机世界第6课
到这里该了解的基础概念已经了解得差不多了,下一步便是进入前端篇进入实践学习。如果觉得印象还不够深刻,可以往回翻看,或者看一下目前这三步的主要知识点。
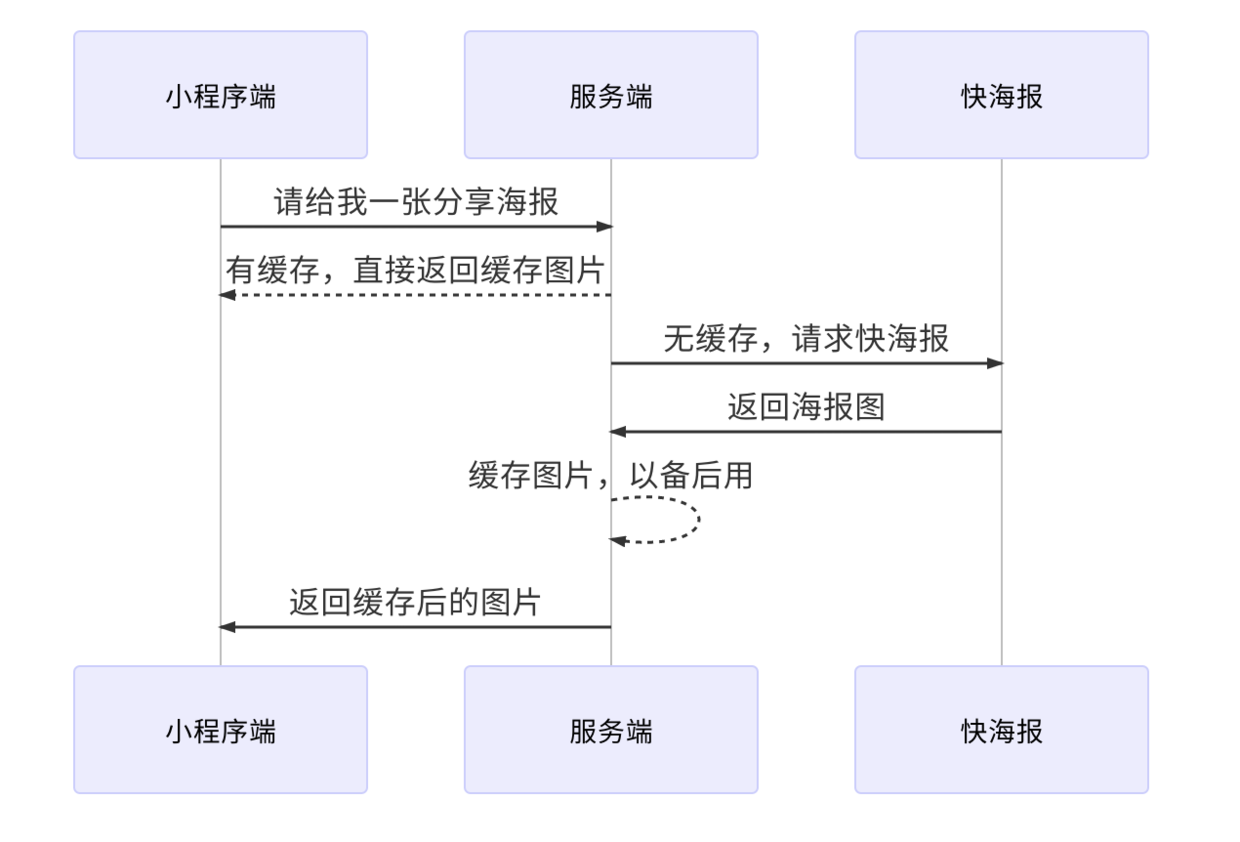
基于云开发的小程序海报功能的实现
其实在最早之前的小程序中已经实现了一次,具体可以参考利用云开发优化博客小程序(三)——生成海报功能,主要还是使用原生的cavans进行组装,原本想代码copy过来改改就行了,但总觉得原来的代码写的不是特别好。

前端 4 种渲染技术的计算机理论基础
前端可用的渲染技术有 html + css、canvas、svg、webgl,我们会综合运用这些技术来绘制页面。有没有想过这些技术有什么区别和联系,它们和图形学有什么关系呢?

通过canvas计算任意两个颜色的插值
通过canvas可以协助我们做很多颜色计算的辅助,比如颜色转换,渐变颜色计算。本文着重讲解渐变计算颜色的插值计算。
WebVR 系列文章(1):WebVR 和浏览器边缘计算
虚拟现实(VR)是一个巨大的技术浪潮,它已经到来。无论你第一次拿着智能手机时的感受如何,第一次体验 VR 时计算机都会在各个方面提供更丰富的情感体验。作为一个概念,VR 的存在时间比第一部 iphone 的时间更长,但将 VR 带给普通用户所需的技术直到最近才出现。

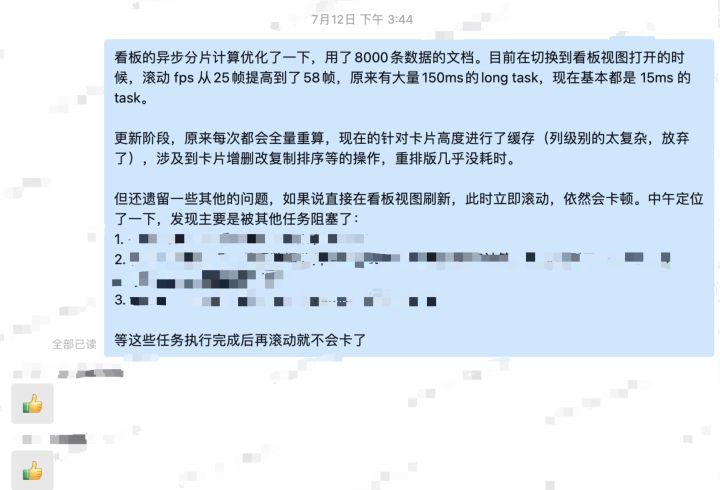
异步分片计算在腾讯文档的实践
几个月前对腾讯文档 Smart Sheet 中看板视图的排版计算进行了一次优化,主要是利用异步分片计算来提高当前的 FPS 值,避免用户操作被阻塞。感谢 kylehr 的支持和帮助。

探讨帆布指纹识别 JavaScript
帆布指纹识别
canvas fingerpinting
广告联盟或许网站运营者都希望能够精准定位并标识每一个个体,通过对用户行为的分析(浏览了哪些页面?搜索了哪些关键字?对什么感兴趣?点了哪些按钮?用了哪些功能?看了哪些商品?把哪些放入了购物车等等),为用户推送更加精准的广告(精准化营销)。同时,通过对用户的标识,可以将不同站点的用户进行关联。
在过去,实现上述cookie是最受欢迎的一种。但由于移动互联网的发展,移动设备限制、用户禁用cookie。使得cookie愈来愈不受待见。伴随着html5的
20个最新的 CSS3 和 HTML5 工具
用标准的网页技术打造超炫的动画,Senchar Animator使用CSS3来打造动态的文字和图片,流畅的变换,阴影,渐变等效果。
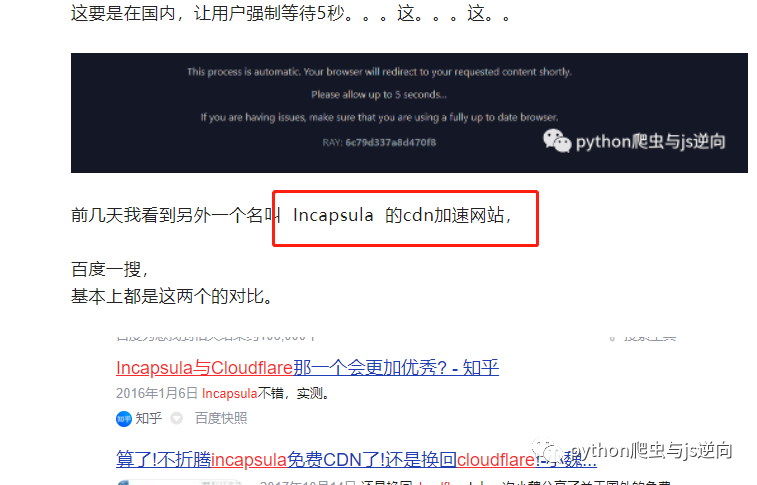
incapsula 分析
YUhSMGNITTZMeTkzZDNjdWNISnBZMlZzYVc1bExtTnZiUzVoZFM4PQ==

手把手教你用Javascript制作随机星星效果图
在浏览一些图片网站的时候,经常会看到很多的漂亮的星空图,比如,下面的图片。其实这种星星图片的效果,也可以通过html+css样式和js的方式来实现。今天教大家如何实现星星图的效果。

通过Canvas在浏览器中更酷的展示视频
原文 https://mux.com/blog/canvas-adding-filters-and-more-to-video-using-just-a-browser/

你的代码怎么下起了雨?
大多数的程序员都会有一个自己的个人网站,我们想要在自己的网站下面去刻画一个酷炫的背景,我们可能会使用一些炫酷的图片,或者叠加一个视频背景,亦或是通过css3 来进行手动绘制,这些方案都各有利弊,在出现canvas之后,我们出现了一种新的可能,我们可以通过canvas绘制一些非常炫酷的背景,有意思的是,我们还可以通过鼠标或者键盘事件与其交互,这样,我们就拥有了一种绘制动态背景的能力。

小程序生成图片分享朋友圈
小程序开发者都希望自己的小程序得以广泛传播,因为不少小程序都设计了很多转发激励行为,但分享小程序到朋友圈(或其他外部平台)一直是一个难题。一个常见但方案就是生成分享海报、分享图片。但生成分享图片在技术上却也是一个难题。

web 使用 HTML5 可以做的五件很棒的事情
HTML5 如今已被应用得非常广泛,特别是在移动端。作为下一代的网页语言,HTML5 拥有很多让人期待已久的新特性,它可以说是近十年来 Web 标准最巨大的飞跃。这篇文章将向大家展示使用 HTML5 可以做的五件很棒的事情。

phantomjs小试
简单来说,phantomjs就是一个运行在node上的webkit内核,支持DOM渲染,css选择器,Canvas,SVG等,在浏览器上能做的事情,理论上,phantomjs 都能模拟做到。