Python演示正多边形逼近圆周过程中计算圆周率近似值
很久以前推送过这样一篇文章,Python使用matplotlib绘制正多边形逼近圆周
建议收藏chatGPT说的Python词云教程
这个是当下最流行最时髦的AI神器chatGPT和我一起合作写的一篇通用技术文章,请读者笑纳!
WordCloud词云库实战(二)
懵逼了吧,宝儿,这是因为matplotlib默认字体是不包含中文的,所以我们要给他的参数定义一个字体

数据可视化的魔法:Matplotlib的基本用法
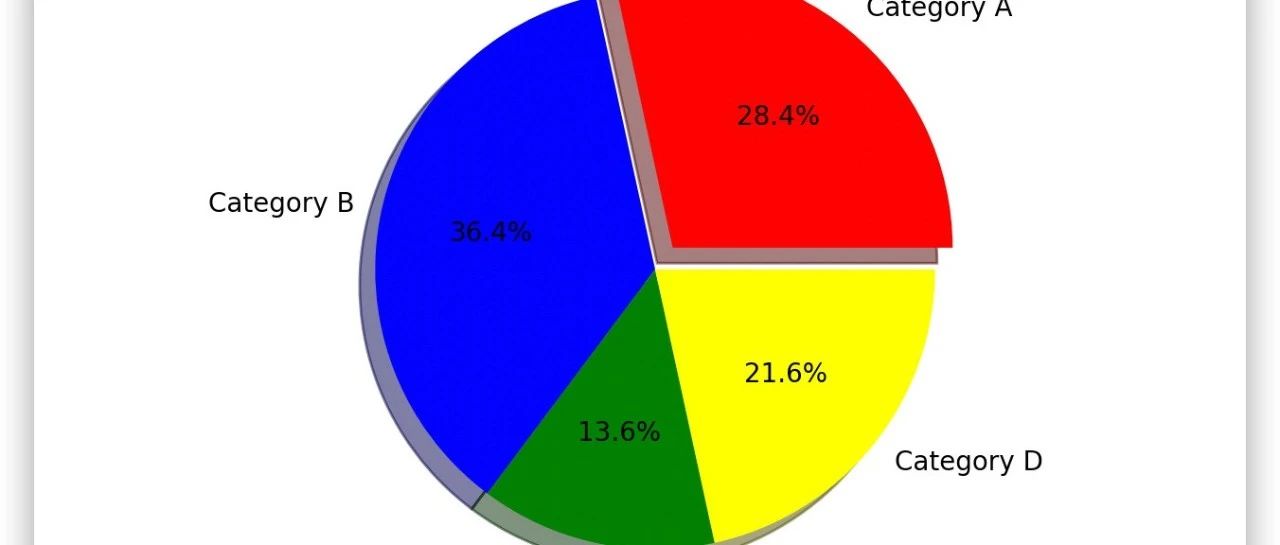
如果不能将数据可视化, 那么拥有的数据除了占用存储将毫无用处。所以将数据分析起来才能大放光彩, 也是海量数据存在的意义。python中有很多将数据可视化的模块, matplotlib是最基本的一个, 也是功能非常强大的绘图库,支持绘制各种类型的统计图表。以下是几种常见的统计图表,以及绘制方法及用例

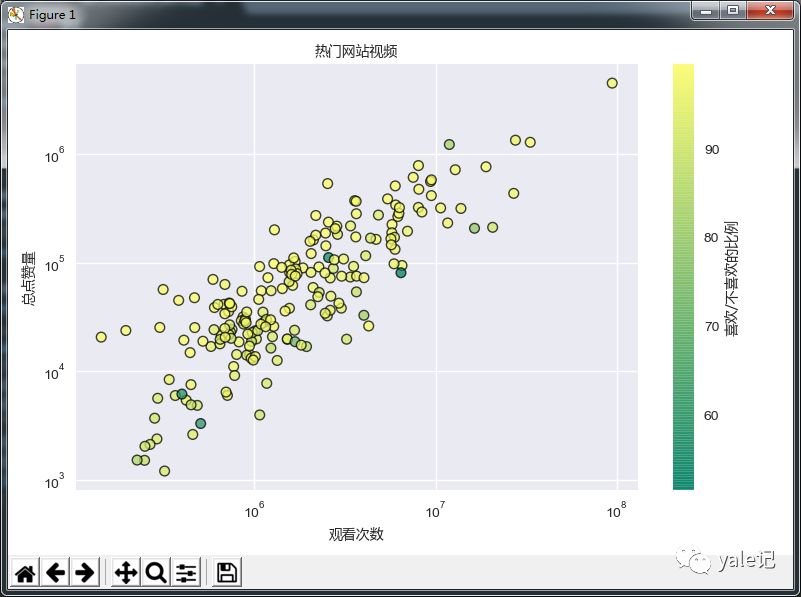
数据可视化-Matplotlib散点图统计最热门视频
今天我们将学习如何在Matplotlib中创建散点图。散点图非常适合确定两组数据是否相关。如果存在相关性,散点图可以让我们发现这些趋势。散点图的想法通常是比较两个变量,让我们开始吧。

好看的数据可视化图片是怎样做的?
好看的数据可视化图片是怎么样做的?这里我将介绍如下几个知识点,相信掌握如下数据可视化技巧和知识,一定可以让你的图表焕然一新,令人眼前一亮~

matplotlib中文字体渲染 - plus studio
matplotlib 在画图例的时候不可避免的需要使用中文字体,但是有的时候电脑自带的字体不能渲染中文,这就需要我们自己解决字体问题。
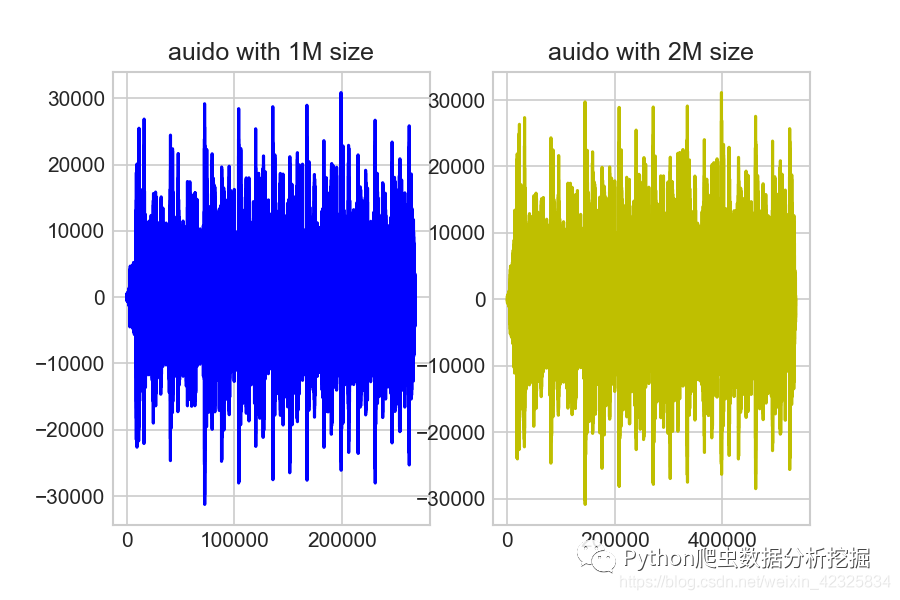
python分析wav文件
对于声音类的文件分析起来除了听最好是先可以把声音转换成图形,这样对于声音文件之间的不同有一个视觉上的认知,对于后续分析可以是一个很有用的补充。

Python爬虫技术与数据可视化:Numpy、pandas、Matplotlib的黄金组合
在当今信息爆炸的时代,数据已成为企业决策和发展的关键。而互联网作为信息的主要来源,网页中蕴含着大量的数据等待被挖掘。Python爬虫技术和数据可视化工具的结合,为我们提供了一个强大的工具箱,可以帮助我们从网络中抓取数据,并将其可视化,以便更好地理解和利用这些数据。本文将以爬取汽车之家网站上的新能源汽车数据为例,介绍如何利用Python爬虫技术和数据可视化工具实现数据的获取和分析。
Python的matplotlib模块的
这个其实比较简单,就是将json数据拿出来,并用matplotlib可视化一下就ok了
豆瓣图书评分数据的可视化分析
豆瓣是一个提供图书、电影、音乐等文化产品的社区平台,用户可以在上面发表自己的评价和评论,形成一个丰富的文化数据库。本文将介绍如何使用爬虫技术获取豆瓣图书的评分数据,并进行可视化分析,探索不同类型、不同年代、不同地区的图书的评分特征和规律。

豆瓣图书评分数据的可视化分析
豆瓣是一个提供图书、电影、音乐等文化产品的社区平台,用户可以在上面发表自己的评价和评论,形成一个丰富的文化数据库。本文将介绍如何使用爬虫技术获取豆瓣图书的评分数据,并进行可视化分析,探索不同类型、不同年代、不同地区的图书的评分特征和规律。
