html设置ie9兼容性视图,ie9兼容性设置在哪里 IE兼容性视图在哪里设置?「建议收藏」
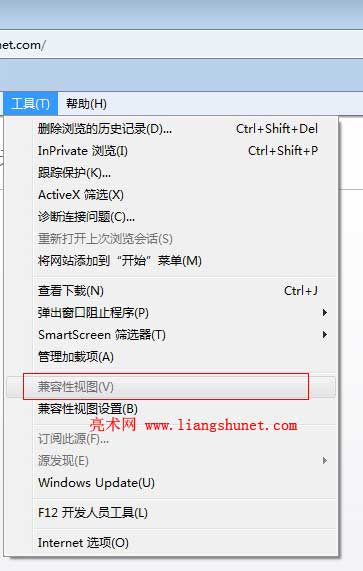
还有一种方法打开菜单栏,就是鼠标右键点击上方的空白处,选择“菜单栏”,然后菜单栏就显示“工具”。

ChatGPT + MarkMap,一分钟生成你的思维导图
思维导图是一种常用的视觉工具,用于整理和表达思维过程、概念和信息之间的关系。它具有广泛的应用,为我们在日常生活中的学习、工作和组织思考提供了有力的支持。通过以中心主题为核心,将相关的想法、观点和任务以分支的形式展开,思维导图可以帮助我们更清晰地理解、记忆和组织复杂的信息。
在工作中,我们多多少少会有时候需要制作思维导图。一般会采用XMind或者其它类似的软件来制作。
今天我就来分享一个快速制作思维导图的办法。主角就是ChatGPT + markmap

2023 年你还在兼容旧版浏览器吗?
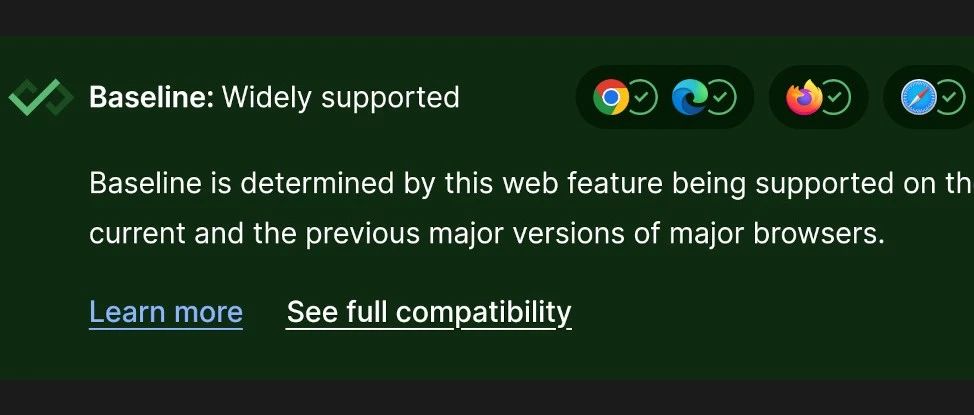
在这个章节中,主要分享了 Chrome 与其他浏览器合作伙伴以及更广泛生态系统合作的方式,提出了一个新的 Web 基线的概念,目的是尽可能的消除 Web 兼容性的问题,让跨浏览器开发更简单。

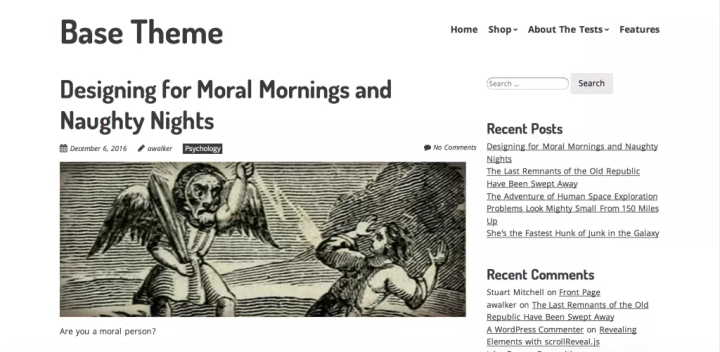
WordPress的SitePoint基本主题新手指南
If you’d like to learn more about custom theme development, check out the SitePoint Premium course WordPress Theme Development!
WordPress的SitePoint基本主题新手指南
If you’d like to learn more about custom theme development, check out the SitePoint Premium course WordPress Theme Development!

兼容性测试-Responsively App
在实际的项目中,我们往往进行兼容性测试时,都会拿很多的终端设备进行测试,尤其是要测的web页面。很多时候其实功能都可以实现,但是不同的终端,界面的样式也会存在不同的差异,可能就会存在兼容性的问题。

兼容性测试-Responsively App
在实际的项目中,我们往往进行兼容性测试时,都会拿很多的终端设备进行测试,尤其是要测的web页面。很多时候其实功能都可以实现,但是不同的终端,界面的样式也会存在不同的差异,可能就会存在兼容性的问题。

CorelDRAW 2022 for mac(cdr2022平面设计软件)
CorelDRAW 2022 是一款专业的矢量图形设计软件,主要用于创建标志、海报、包装、广告和网站等设计项目。以下是该软件的主要特点:
css中好用的clamp()函数
clamp() 函数的作用是把一个值限制在一个上限和下限之间,当这个值超过最小值和最大值的范围时,在最小值和最大值之间选择一个值使用。

前端浏览器兼容性:解决跨浏览器挑战的终极指南
前端开发中,浏览器兼容性是一个永恒的挑战。不同的浏览器、版本和设备可能导致网站或应用在某些情况下出现问题。本文将深入讨论前端浏览器兼容性的关键概念,为您提供一份全面的指南,并提供带有实际代码示例的技巧,以解决跨浏览器的挑战。
扫码登录为何不用websocket
https://cloud.tencent.com/developer/article/1373154
HyperDock for Mac(Dock栏优化)
HyperDock是一款Mac上的增强工具,为用户提供了Windows操作系统的类似功能。它可以让用户在Mac上更方便地管理和切换应用程序窗口,通过鼠标悬停在应用图标上即可查看该应用程序的所有窗口,并能够在不同的窗口之间快速切换。此外,HyperDock还支持对Dock中的文件夹、文档和网站进行快速预览和访问。它还允许用户自定义所需的快捷键和手势,以进一步提高工作效率。总体而言,HyperDock是一款实用且易于使用的增强工具,适合那些需要频繁切换和管理多个应用程序窗口的Mac用户。

徐大大seo:Elementor
Elementor是一款流行的WordPress页面构建器,它可以帮助用户轻松地创建自定义的网站页面。Elementor的主要特点是它的易用性和灵活性,使得用户可以快速地创建各种类型的页面,包括主页、产品页面、博客页面等等。
html设置ie9兼容性视图,ie9浏览器设置兼容性视图在哪里设置「建议收藏」
当您在使用IE9打开为早期IE版本所设计的网页时,可能会无法正常浏览。此时您可以尝试一下IE的兼容性视图功能来解决这个问题。下面由学习啦小编为你整理了ie9浏览器设置兼容性视图在哪里设置的相关方法,希望对你有帮助!

ie9的兼容视图设置_ie9兼容性视图设置找不到
ie9 比 ie8 又向 W3C 标准靠近了一步,可能会导致原有的网页显示变乱;如果出现这种情况,选择 ie9兼容性视图,网页显示就会正常。

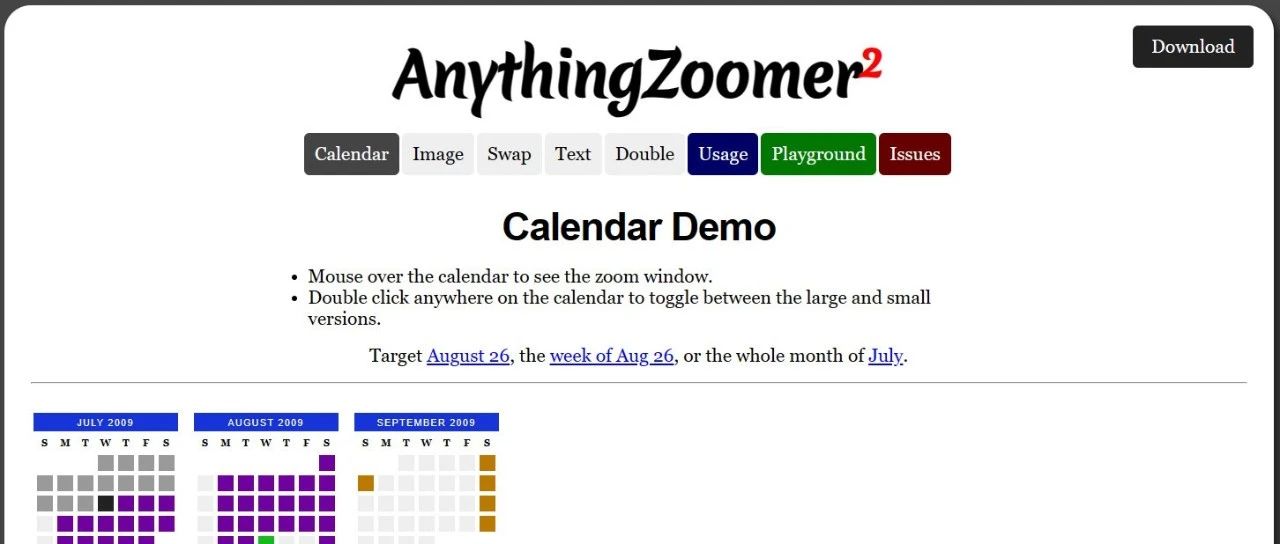
放大镜神器!让网站怦然心动的神奇体验!用起不亦乐乎~
这两天,了不起项目中需要实现放大镜功能。就此正好可以给大家分享一个在网站上有演示放大图片,文本和日历等功能的插件:AnythinZoomer。

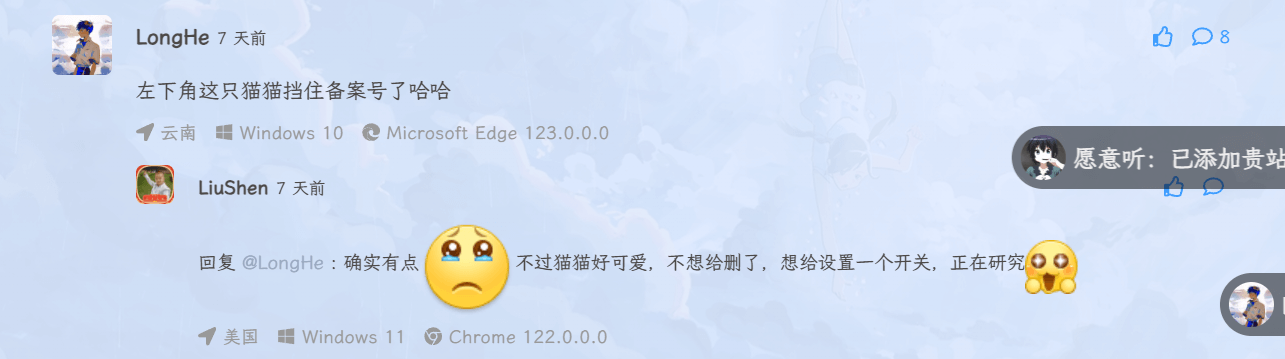
魔改笔记三:网站插件添加及显示效果美化
前些天,LongHe站长评论了我说,猫猫挡住我的备案号了,我看了一下我的电脑上其实显示正常,就回了一句正在搞(其实是之前研究过但是懒得搞搁置了QAQ),但是这两天搜索了一下,故意遮挡备案号会被吊销备案号,并且罚款,有点害怕赶紧添加了一个,但是感觉一个这个功能有点水,所以又分享了今天才加上的毛玻璃背景特效和右上角和风天气插件。

干货|挖掘赏金漏洞中,绕过WAF的常用5种方式
WAF是一种用于过滤和阻止恶意网络流量的网络安全解决方案。国外网站常见的供应商包括CloudFlare、AWS、Citrix、Akamai、Radware、Microsoft Azure和Barracuda。

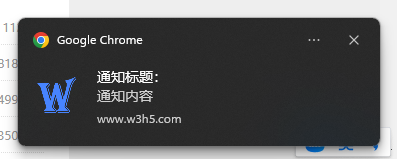
Web Notification 让浏览器实现系统级消息通知
前段时间有个需求,系统有即时消息的功能,要求在收到消息后能有一个比较明显的提示,即使是在浏览器最小化的时候也能看到提醒。

Web Notification 让浏览器实现系统级消息通知
前段时间有个需求,系统有即时消息的功能,要求在收到消息后能有一个比较明显的提示,即使是在浏览器最小化的时候也能看到提醒。
